JLabels make it very
simple to add graphics to your user interface. Images used in JLabels (and also in other Swing components,
such as buttons) are of type javax.swing.Icon, an interface described in
detail in the next section.
These two lines of code show how simple it is to create a label containing an image:
ImageIcon icon = new ImageIcon("images/smile.gif");
JLabel label = new JLabel(icon);For labels that contain both graphics and text, Swing provides
considerable flexibility with respect to the relative location of the
text and image. The text for the label may be displayed at any one of
nine locations relative to the image. These locations are specified via
the setVerticalTextPosition( ) and
setHorizontalTextPosition( ) methods,
which take values from the SwingConstants class discussed earlier. Note
the distinction between the label’s text position and its alignment;
text position reflects the position of the text relative to the image
while alignment specifies the location of the label’s contents (image
and text) relative to the borders of the label.
Another useful feature of the JLabel class is the ability to enable and
disable the label by “graying out” the label and text. By default, a
call to JLabel.setEnabled(false)
switches the image to an automatically generated grayscale version of
the original image and alters the text rendering in some
(L&F-specific) way. However, the grayscale image is used only if no
disabled icon has been set. The setDisabledIcon( ) method can be used to set
an alternate image for the disabled label.
Additionally, the spacing between the image and the text can be
specified by a call to setIconTextGap(
), which takes a single parameter specifying the number of
pixels between the image and the icon. This setting has no effect if
both the horizontal and vertical text positions are set to SwingConstants.CENTER since, in this case, the
text is placed directly over the image.
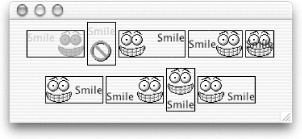
Figure 4-5 shows a group of labels with text and images, with the text at each of the nine locations relative to the image. Labels 0 and 1 are disabled, the first one using the default disabled image and the second one using an explicitly specified alternate image. Labels 2 and 3 show nondefault text gap settings. Here’s the source code that produces these labels:
// ImageLabelExample.java
//
import javax.swing.*;
import java.awt.*;
public class ImageLabelExample {
private static Icon icon = new ImageIcon("images/smile.gif");
public static void main(String[] args) {
JLabel[] labels= new JLabel[9];
labels[0] = makeLabel(JLabel.TOP, JLabel.LEFT);
labels[1] = makeLabel(JLabel.TOP, JLabel.CENTER);
labels[2] = makeLabel(JLabel.TOP, JLabel.RIGHT);
labels[3] = makeLabel(JLabel.CENTER, JLabel.LEFT);
labels[4] = makeLabel(JLabel.CENTER, JLabel.CENTER);
labels[5] = makeLabel(JLabel.CENTER, JLabel.RIGHT);
labels[6] = makeLabel(JLabel.BOTTOM, JLabel.LEFT);
labels[7] = makeLabel(JLabel.BOTTOM, JLabel.CENTER);
labels[8] = makeLabel(JLabel.BOTTOM, JLabel.RIGHT);
// Disable label 0.
labels[0].setEnabled(false);
// Disable label 1 with a disabled icon.
labels[1].setDisabledIcon(new ImageIcon("images/no.gif"));
labels[1].setEnabled(false);
// Change text gap on labels 2 and 3.
labels[2].setIconTextGap(15);
labels[3].setIconTextGap(0);
// Add the labels to a frame and display it.
JFrame frame = new JFrame( );
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container c = frame.getContentPane( );
c.setLayout(new FlowLayout(FlowLayout.CENTER, 3, 3));
for (int i=0;i<9;i++)
c.add(labels[i]);
frame.setSize(350,150);
frame.setVisible(true);
}
protected static JLabel makeLabel(int vert, int horiz) {
JLabel l = new JLabel("Smile", icon, SwingConstants.CENTER);
l.setVerticalTextPosition(vert);
l.setHorizontalTextPosition(horiz);
l.setBorder(BorderFactory.createLineBorder(Color.black));
return l;
}
}Don’t worry if you don’t understand everything we did in this example. We’ll explain icons in more detail in this chapter and will get to borders and frames later in the book. For now, just concentrate on the various properties we set on the different labels and compare the code to the display it produced in Figure 4-5.
JLabel defines a single
constant, shown in Table
4-2. A client property set with this constant as a key is used
by JComponent.AccessibleJComponent to derive a name for
components that haven’t explicitly set one. If the component has a
defined LABELED_BY_PROPERTY, the
text from the JLabel referenced by
the property value is used as the accessible name of the
component.
- JLabel( )
Create a label with no text or icon.
- JLabel(Icon image)
JLabel(Icon image, int horizontalAlignment) Create labels displaying the given icon. The horizontal alignment defaults to
CENTER. If specified, it must be one of the following values taken fromSwingConstants:LEADING,TRAILING,LEFT,RIGHT, orCENTER.- JLabel(String text)
JLabel(String text, int horizontalAlignment) Create labels displaying the supplied
text. If specified, the horizontal alignment must be one of the following values taken fromSwingConstants:LEADING,TRAILING,LEFT,RIGHT, orCENTER.- JLabel(String text, Icon image, int horizontalAlignment)
Create a label with an
image,text, and specified horizontal alignment. The horizontal alignment must be one of the following values taken fromSwingConstants:LEADING,TRAILING,LEFT,RIGHT, orCENTER.
- public void setDisplayedMnemonic(char mnemonic)
A convenient way to set the
mnemonicproperty by passing in achar(instead of the property’s actual type,int). The character is converted to the equivalent integer “virtual keycode” (defined in thejava.awt.KeyEventclass) and passed to the othersetDisplayedMnemonic( )method.
Get Java Swing, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.