Swing provides many new features for those planning to write large-scale applications in Java. Here is an overview of some of the more popular features.
One of the most exciting aspects of the Swing classes is the ability to dictate the look-and-feel (L&F) of each of the components, even resetting the look-and-feel at runtime. Look-and-feels have become an important issue in GUI development over the past five years. Most users are familiar with the Motif style of user interface, which was common in Windows 3.1 and is still in wide use on Unix platforms. Microsoft has since deviated from that standard with a much more optimized look-and-feel in their Windows 95/98 and NT 4.0 operating systems. In addition, the Macintosh computer system has its own branded look-and-feel, which most Apple users feel comfortable with.
Swing is capable of emulating several look-and-feels, and currently includes support for Windows 98 and Unix Motif.[4] This comes in handy when a user would like to work in the L&F environment which he or she is most comfortable with. In addition, Swing can allow the user to switch look-and-feels at runtime without having to close the current application. This way, a user can experiment to see which L&F is best for them with instantaneous feedback. And, if you’re feeling really ambitious as a developer (perhaps a game developer), you can create your own look-and-feel for each one of the Swing components!
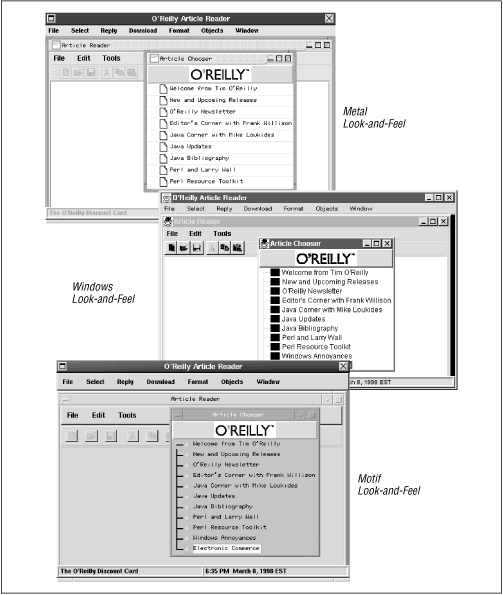
Swing comes with a default look-and-feel called “Metal,” which was developed while the Swing classes were in the beta-release phase. This look-and-feel combines some of the best graphical elements in today’s L&Fs and even adds a few surprises of its own. Figure 1.3 shows an example of several look-and-feels that you can use with Swing, including the new Metal look-and-feel. All Swing L&Fs are built from a set of base classes called the Basic L&F. However, though we may refer to the Basic L&F from time to time, you can’t use it on its own.
Most Swing components are lightweight . In the purest sense, this means that components are not dependent on native peers to render themselves. Instead, they use simplified graphics primitives to paint themselves on the screen and can even allow portions to be transparent.
The ability to create lightweight components first emerged in JDK
1.1, although the majority of AWT components did not take advantage
of it. Prior to that, Java programmers had no choice but to subclass
java.awt.Canvas or
java.awt.Panel if they wished to create their own
components. With both classes, Java allocated an opaque peer object
from the underlying operating system to represent the component,
forcing each component to behave as if it were its own window, taking
on a rectangular, solid shape. Hence, these components earned the
name “heavyweight,” because they frequently held extra
baggage at the native level that Java did not use.
Heavyweight components were unwieldy for two reasons:
Equivalent components on different platforms don’t necessarily act alike. A list component on one platform, for example, may work differently than a list component on another. Trying to coordinate and manage the differences between components was a formidable task.
The look-and-feel of each component was tied to the host operating system and could not be changed.
With lightweight components, each component renders itself using the
drawing primitives of the Graphics object (e.g.,
drawLine(), fillRect(), etc.).
Lightweight components always render themselves onto the surface of
the heavyweight top-level component they are contained in. With the
arrival of JDK 1.1, programmers can directly extend the
java.awt.Component or
java.awt.Con-tainer classes when creating
lightweight components. Unlike java.awt.Canvas or
java.awt.Panel, these classes do not depend on a
native peer and allow the developer to render quickly to the graphics
context of the container. This results in faster, less
memory-intensive components than were previously available in Java.
Almost all of the Swing components are lightweight; only a few top-level containers are not. This design allows programmers to draw (and redraw) the look-and-feel of their application at runtime, instead of tying it to the L&F of the host operating system. In addition, the design of the Swing components supports easy modification of component behavior. For example, you can indicate to almost any Swing component whether you wish it to accept or decline focus, and how it should handle keyboard input.
Several other features distinguish Swing from the older AWT components:
A wide variety of new components, such as tables, trees, sliders, progress bars, internal frames, and text components.
Swing components contain support for replacing their insets with an arbitrary number of concentric borders.
Swing components can have tooltips placed over them. A tooltip is a textual popup that momentarily appears when the mouse cursor rests inside the component’s painting region. Tooltips can be used to give more information about the component in question.
You can arbitrarily bind keyboard events to components, defining how they will react to various keystrokes under given conditions.
There is additional debugging support for the rendering of your own lightweight Swing components.
We will discuss each of these features in greater detail as we move through the next three chapters.
Not everyone will use Swing for the same reasons. In fact, the Swing libraries have many levels of use, each with their own level of prerequisite knowledge. Here are some potential uses:
Use the Swing components as they are to build your own enterprise applications.
Create your own Swing components—or extend those that already exist.
Override or create a new look-and-feel for one or more of the Swing components.
The first approach is what the vast majority of Swing programmers will use. Here, using Swing components is just like using the AWT components. A familiar set of components, containers, and layout managers are all available in the Swing packages to help you get your application up and running quickly. If you’re adept at AWT programming, you will probably need only a cursory introduction to each component to get started. Only in the event of some of the larger and newer component families, such as tables and text, will we need to get into broader issues. If you are planning to use each component as a Java Bean for visual programming, you will also fall into this category.
Creating your own component, or extending an already existing one, requires a deeper understanding of Swing. This includes a firm understanding of Swing architecture, events, and lower-level classes. Also, if you decide to subclass a Swing component, the responsibilities of that component must be adopted and handled accordingly—otherwise, your new component may perform erratically.
Finally, you may wish to change the look-and-feel of one or more
Swing components. This is arguably the most complex of the three
routes that you can take—it requires a thorough knowledge of
the design, architectural fundamentals, and graphical primitives of
each lightweight component. In addition, you will need to understand
how Swing’s UIManager and
UIDefaults classes work together to
“set” each component’s look-and-feel.
This book strives to help you with each of these issues. Because we anticipate that the vast majority of readers will fall under the first category, we spend a great deal of time reviewing each component’s properties and methods, as well as providing source code for various scenarios that use these components. We also document the protected methods and fields. Programmers can use these to extend the Swing components into their own master creations.
Programming your own look-and-feel can get pretty complex; in fact, the source code for an entire look-and-feel would far exceed the size of even this book. However, we don’t want to leave you in the dark. If you are an experienced Swing programmer already, and you’re looking for a concise introduction on how to get started, see Chapter 26. This chapter provides some excellent examples of how to code your own look-and-feel for both simple and complex Swing components.com.sun.java.accessibility
[4] An early access version of the Macintosh look-and-feel has been released. For more information see http://developer.java.sun.com/developer/earlyAccess/jfc/.
Get Java Swing now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.