Chapter 8. Moving and Grooving
In This Chapter
Moving an object onscreen
Responding to keyboard input
Reading mouse input
Running code repeatedly
Bouncing off the walls
Using image-swapping and compound images
Reusing code
Using external script files
JavaScript has a serious side, but it can be a lot of fun, too. You can easily use JavaScript to make things move, animate, and wiggle. In this chapter, you get to make your pages dance. Even if you aren't interested in animation, you should look over this chapter to find out some important ideas about how to design your pages and your code more efficiently.
Making Things Move
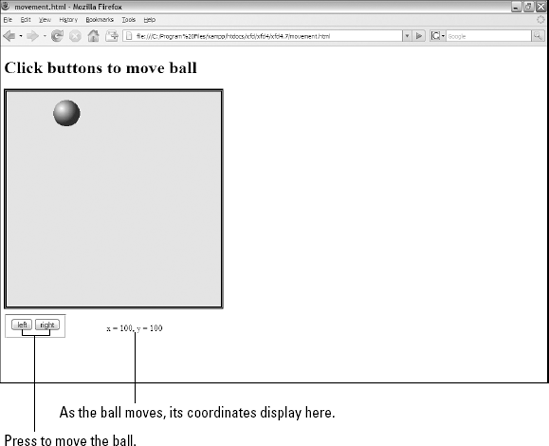
You might think you need Flash or Java to put animation in your pages, but that's not true. You can use JavaScript to create some pretty interesting motion effects. Begin by taking a look at Figure 8-1.
Tip
Because this chapter is about animation, most of the pages feature motion. You really must see these pages in your browser to get the effect because a static screen shot can't really do any of these programs justice.
The general structure of this page provides a foundation for other kinds of animation:
The HTML is pretty simple. As you'll see when you pop the hood, there really isn't much to the HTML code. It's a couple of
divs and some buttons.
Figure 8.1. Click the buttons, and the ball moves.
The ball is in a special
divcalledsprite. Game developers call the little images ...
Get JavaScript® and AJAX for Dummies® now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

