cookies.js
- Practical uses
Individual hit counters, form repopulation, user preferences settings
- Version requirement
JavaScript 1.1
- Functions
getCookieVal(),GetCookie(),DeleteCookie(),SetCookie()
You want client-state management? How about cool web site greetings
for repeat visitors? Need to set up a language switching interface or
other user preferences? This code makes setting and getting cookie
information really easy. Figures 6-2, 6-3, and 6-4 show
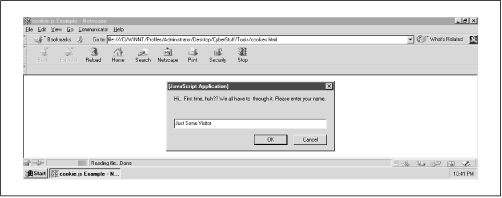
cookies.html in action. Notice in Figure 6.2 that the first time the page is loaded, the
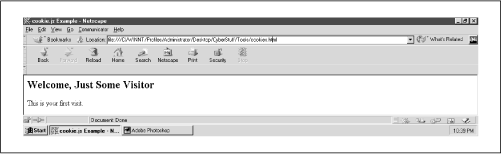
user is prompted to provide a name. Figure 6.3
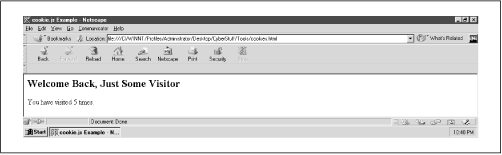
displays the greeting that the first-time visitor receives. Figure 6.4 shows that repeat visitors are welcomed back
warmly with a personalized hit count.

Figure 6-2. First timers fill in their name once . . .

Figure 6-3. ... get a newcomer’s welcome . . .

Figure 6-4. ... then become one of the gang
This is definitely a simple example of cookie power. Chapter 7 , applies this same code to “remember” user preferences. By the way, if you haven’t fully digested the concept of a cookie, check out the Unofficial Cookie FAQ at http://www.cookiecentral.com/unofficial_cookie_faq.htm. As unofficial as ...
Get JavaScript Application Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

