Chapter 9. Ciphers in JavaScript
| Application Features | JavaScript Techniques |
|---|---|
| • Message Encryption Application Using Multiple Ciphers | • Assigning Methods to Your Objects |
| • Object-Oriented Design Makes Adding Ciphers Easy | • More String Matching and Replacing |
| • Entertaining Application and Utility for Your Visitors | • Tapping into JavaScript Object Inheritance |
| • Using Alternate Syntax |
If you just finished the previous chapter, this one will give your brain a little breather. This chapter is lighter and deals with an application based on pure, simple fun—ciphering techniques with JavaScript. The application jumbles text messages into what seems like a bunch of junk, meaningful only to those who possess the key to reveal its secret.
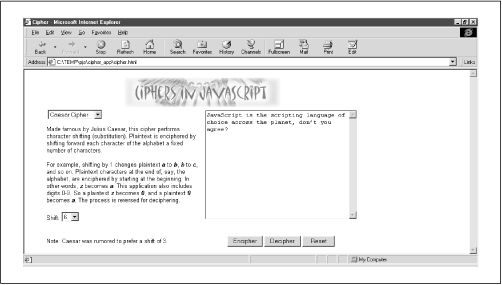
This interface displayed in Figure 9.1 is fairly simple. With the Caesar cipher selected, it’s just a paragraph describing the cipher, a select list used to choose a number key, and a text area to enter text to encipher and decipher.

Figure 9-1. The cipher interface
The text “JavaScript is the scripting language of choice across the planet, don’t you agree?” is entered in the text area. Selecting 6 from the Shift list, then choosing the “Encipher” button yields the scrambled text you see in Figure 9.2. Here it is again:
pg1gyixovz oy znk yixovzotm rgtm0gmk ul inuoik jutz 4u0 gmxkk
Figure 9-2. Using the Caesar cipher
Choosing “Decipher” ...
Get JavaScript Application Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

