Chapter 8. Window and Document Objects
IN THIS CHAPTER
What the window object does
How to access key window object properties and methods
How to trigger script actions after a document loads
The purposes of the location and navigator objects
How the document object is created
How to access key document object properties and methods
Now that you have exposure to programming fundamentals, it is easier to demonstrate how to script objects in documents. Starting with this lesson, the tutorial turns back to the document object model (DOM), diving more deeply into objects you will place in many of your documents.
Top-Level Objects
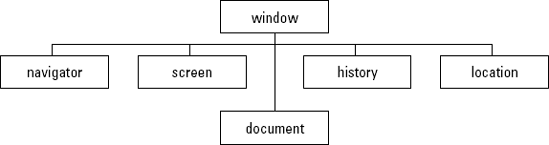
As a refresher, study the hierarchy of top-level objects in Figure 8-1. This chapter focuses on objects of this level that you'll frequently encounter in your scripting: window, location, navigator, and document. The goal is not only to equip you with the basics so you can script simple tasks, but also to prepare you for in-depth examinations of each object and its properties, methods, and event handlers in Part III of this book. I introduce only the basic properties, methods, and events for objects in this tutorial; you can find far more in Part III. Examples in that part of the book assume that you know the programming fundamentals covered here in Part II.

Figure 8-1. The top-level browser object model for all scriptable browsers.
The window Object
At the top of the object ...
Get JavaScript® Bible, Sixth Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

