Chapter 15. Advanced Client-Server Communications and Streams
Ajax opened up a world of possibilities for JavaScript developers, and it’s rare nowadays that we don’t find data being updated in place thanks to the technology. But we developers are greedy and we always want more. Thankfully, we have more.
Thanks to the newer Cross-Origin Resource Sharing (CORS), we can now make requests of data and services of other domains as easily as we make those in our own. Perhaps more importantly, we can make requests against our own services running under a different subdomain, or even different port. And we can share data, such as HTTP cookies, too.
We can also indulge in real-time bidirectional communication with Web Sockets, which we can use directly, or assisted by a module such as the popular Socket.IO.
Client-server communication is all about streams, and thanks to the new Node transform streams, we can simply and easily transform the data that’s communicated. In the past, we could send zipped files to the server, but how about downloading the file, opening it for compression, and then saving the results in a few simple lines of code?
Allowing Cross-Domain Requests
Problem
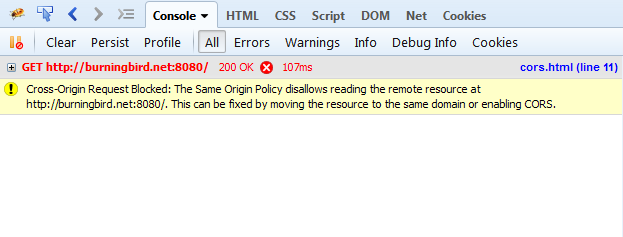
You understand how to use Ajax, but the data you need is provided on a server in another domain. When you try to access the data, you got the error shown in Figure 15-1.

Get JavaScript Cookbook, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

