Chapter 1. Writing Your First JavaScript Program
By itself, HTML doesn’t have any smarts: It can’t do math, it can’t figure out if someone has correctly filled out a form, and it can’t make decisions based on how a web visitor interacts with it. Basically, HTML lets people read text, look at pictures, and click links to move to other web pages with more text and pictures. In order to add intelligence to your web pages so they can respond to your site’s visitors, you need JavaScript.
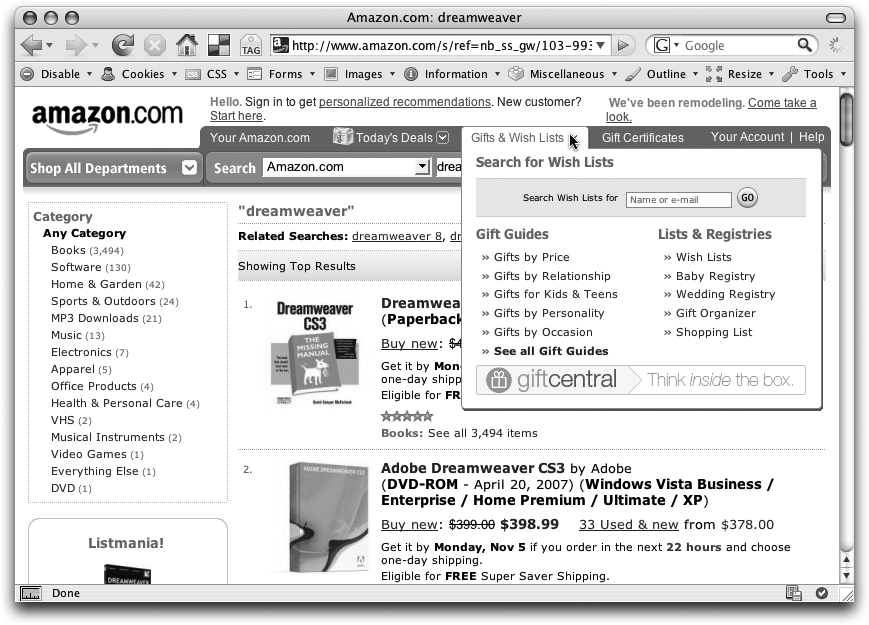
JavaScript lets a web page react intelligently. With it, you can create smart web forms that let visitors know when they’ve forgotten to include necessary information; you can make elements appear, disappear, or move around a web page (see Figure 1-1); you can even update the contents of a web page with information retrieved from a web server—without having to load a new web page. In short, JavaScript lets you make your websites more engaging and effective.
Note
Actually, HTML5 does add some smarts to HTML–including basic form validation. But since not all browsers support these nifty additions (and because you can do a whole lot more with forms and JavaScript), you still need JavaScript to build the best, most user-friendly and interactive forms. You can learn more about HTML5 and web forms in Mark Pilgrim’s HTML5: Up and Running (O’Reilly).
Introducing Programming
For a lot of people, the term “computer programming” conjures up visions of super-intelligent nerds hunched over keyboards, typing nearly unintelligible gibberish for hours on end. And, honestly, some programming is like that. Programming can seem like complex magic that’s well beyond the average mortal. But many programming concepts aren’t difficult to grasp, and as programming languages go, JavaScript is relatively friendly to nonprogrammers.
Still, JavaScript is more complex than either HTML or CSS, and programming often is a foreign world to web designers; so one goal of this book is to help you think more like a programmer. Throughout this book, you’ll learn fundamental programming concepts that apply whether you’re writing JavaScript, ActionScript, or even writing a desktop program using C++. More importantly, you’ll learn how to approach a programming task so you’ll know exactly what you want to do before you start adding JavaScript to a web page.
Many web designers are immediately struck by the strange symbols and words used in JavaScript. An average JavaScript program is sprinkled with symbols ({ } [ ] ; , () !=) and full of unfamiliar words (var, null, else if). It’s like staring at a foreign language, and in many ways, learning a programming language is a lot like learning another language. You need to learn new words, new punctuation, and understand how to put them together so you can communicate successfully.
In fact, every programming language has its own set of key words and characters, and its own set of rules for putting those words and characters together—the language’s syntax. Learning JavaScript’s syntax is like learning the vocabulary and grammar of another language. You’ll need to memorize the words and rules of the language (or at least keep this book handy as a reference). When learning to speak a new language, you quickly realize that placing an accent on the wrong syllable can make a word unintelligible. Likewise, a simple typo or even a missing punctuation mark can prevent a JavaScript program from working, or trigger an error in a web browser. You’ll make plenty of mistakes as you start to learn to program—that’s just the nature of programming.
At first, you’ll probably find JavaScript programming frustrating—you’ll spend a lot of your time tracking down errors you made when typing the script. Also, you might find some of the concepts related to programming a bit hard to follow at first. But don’t worry: If you’ve tried to learn JavaScript in the past and gave up because you thought it was too hard, this book will help you get past the hurdles that often trip up folks new to programming. (And if you do have programming experience, this book will teach you JavaScript’s idiosyncrasies and the unique concepts involved in programming for web browsers.)
In addition, this book isn’t just about JavaScript—it’s also about jQuery, the world’s most popular JavaScript library. jQuery makes complex JavaScript programming easier…much easier. So with a little bit of JavaScript knowledge and the help of jQuery, you’ll be creating sophisticated, interactive websites in no time.
What’s a Computer Program?
When you add JavaScript to a web page, you’re writing a computer program. Granted, most JavaScript programs are much simpler than the programs you use to read email, retouch photographs, and build web pages. But even though JavaScript programs (also called scripts) are simpler and shorter, they share many of the same properties of more complicated programs.
In a nutshell, any computer program is a series of steps that are completed in a designated order. Say you want to display a welcome message using the name of the person viewing a web page: “Welcome, Bob!” There are several things you’d need to do to accomplish this task:
Ask the visitor’s name.
Get the visitor’s response.
Print (that is, display) the message on the web page.
While you may never want to print a welcome message on a web page, this example demonstrates the fundamental process of programming: Determine what you want to do, then break that task down into each step that’s necessary to get it done. Every time you want to create a JavaScript program, you must go through the process of determining the steps needed to achieve your goal. Once you know the steps, you’re ready to write your program. In other words, you’ll translate your ideas into programming code—the words and characters that make the web browser behave how you want it to.
How to Add JavaScript to a Page
Web browsers are built to understand HTML and CSS and convert those languages into a visual display on the screen. The part of the web browser that understands HTML and CSS is called the layout or rendering engine. But most browsers also have something called a JavaScript interpreter. That’s the part of the browser that understands JavaScript and can execute the steps of a JavaScript program. Since the web browser is usually expecting HTML, you must specifically tell the browser when JavaScript is coming by using the <script> tag.
The <script> tag is regular HTML. It acts like a switch that in effect says “Hey, web browser, here comes some JavaScript code; you don’t know what to do with it, so hand it off to the JavaScript interpreter.” When the web browser encounters the closing </script> tag, it knows it’s reached the end of the JavaScript program and can get back to its normal duties.
Much of the time, you’ll add the <script> tag in the <head> portion of the web page like this:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html><head><title>My Web Page</title><scripttype="text/javascript"></script></head>
The <script> tag’s type attribute indicates the format and the type of script that follows. In this case, type=“text/javascript” means the script is regular text (just like HTML) and that it’s written in JavaScript.
If you’re using HTML5, life is even simpler. You can skip the type attribute entirely:
<!doctype html><html><head><metacharset="UTF-8"><title>My Web Page</title><script></script></head>
In fact, web browsers let you leave out the type attribute in HTML 4.01 and XHTML 1.0 files as well—the script will run the same; however, your page won’t validate correctly without the type attribute (see the box on Validating Web Pages for more on validation). This book uses HTML5 for the doctype, but the JavaScript code will be the same and work the same for HTML 4.01, and XHTML 1.
You then add your JavaScript code between the opening and closing <script> tags:
<!doctype html><html><head><metacharset="UTF-8"><title>My Web Page</title><script>alert('hello world!');</script></head>
You’ll find out what this JavaScript actually does in a moment. For now, turn your attention to the opening and closing <script> tags. To add a script to your page, start by inserting these tags. In many cases, you’ll put the <script> tags in the page’s <head> in order to keep your JavaScript code neatly organized in one area of the web page.
However, it’s perfectly valid to put <script> tags anywhere inside the HTML of the page. In fact, as you’ll see later in this chapter, there’s a JavaScript command that lets you write information directly into a web page. Using that command, you place the <script> tags in the location on the page (somewhere inside the body) where you want the script to write its message. It’s even common to put <script> tags just below the closing </body> tag—this approach makes sure the page is loaded and the visitor sees it before running any JavaScript.
External JavaScript Files
Using the <script> tag as discussed in the previous section lets you add JavaScript to a single page. But many times you’ll create scripts that you want to share with all of the pages on your site. For example, you might use a JavaScript program to add animated, drop-down navigation menus to a web page. You’ll want that same fancy navigation bar on every page of your site, but copying and pasting the same JavaScript code into each page of your site is a really bad idea for several reasons.
First, it’s a lot of work copying and pasting the same code over and over again, especially if you have a site with hundreds of pages. Second, if you ever decide to change or enhance the JavaScript code, you’ll need to locate every page using that JavaScript and update the code. Finally, since all of the code for the JavaScript program would be located in every web page, each page will be that much larger and slower to download.
A better approach is to use an external JavaScript file. If you’ve used external CSS files for your web pages, this technique should feel familiar. An external JavaScript file is simply a text file that ends with the file extension .js—navigation.js, for example. The file only includes JavaScript code and is linked to a web page using the <script> tag. For example, to add a JavaScript file named navigation.js to your home page, you might write the following:
<!doctype html><html><head><metacharset="UTF-8"><title>My Web Page</title><scriptsrc="navigation.js"></script></head>
The src attribute of the <script> tag works just like the src attribute of an <img> tag, or an <a> tag’s href attribute. In other words, it points to a file either in your website or on another website (see the box on the next page).
Note
When adding the src attribute to link to an external JavaScript file, don’t add any JavaScript code between the opening and closing <script> tags. If you want to link to an external JavaScript file and add custom JavaScript code to a page, use a second set of <script> tags. For example:
<scriptsrc="navigation.js"></script><script >alert('Hello world!');</script>
You can (and often will) attach multiple external JavaScript files to a single web page. For example, you might have created one external JavaScript file that controls a drop-down navigation bar, and another that lets you add a nifty slideshow to a page of photos (you’ll learn how to do that on Advanced Gallery with jQuery FancyBox). On your photo gallery page, you’d want to have both JavaScript programs, so you’d attach both files.
In addition, you can attach external JavaScript files and add a JavaScript program to the same page like this:
<!doctype html><html><head><metacharset="UTF-8"><title>My Web Page</title><scriptsrc="navigation.js"></script><scriptsrc="slideshow.js"></script><script>alert('hello world!');</script></head>
Just remember that you must use one set of opening and closing <script> tags for each external JavaScript file. You’ll create an external JavaScript file in the tutorial that starts on Attaching an External JavaScript File.
You can keep external JavaScript files anywhere inside your website’s root folder (or any subfolder inside the root). Many web developers create a special directory for external JavaScript files in the site’s root folder: common names are js (meaning JavaScript) or libs (meaning libraries).
Note
Sometimes the order in which you attach external JavaScript files matters. As you’ll see later in this book, sometimes scripts you write depend upon code that comes from an external file. That’s often the case when using JavaScript libraries (JavaScript code that simplifies complex programming tasks). You’ll see an example of a JavaScript library in action in the tutorial on Attaching an External JavaScript File.
Your First JavaScript Program
The best way to learn JavaScript programming is by actually programming. Throughout this book, you’ll find hands-on tutorials that take you step-by-step through the process of creating JavaScript programs. To get started, you’ll need a text editor (see Software for JavaScript Programming for recommendations), a web browser, and the exercise files located at www.sawmac.com/js2e (see the following Note for complete instructions).
Note
The tutorials in this chapter require the example files from this book’s website, www.sawmac.com/js2e/. Click the “Download tutorials” link to download them. (The tutorial files are stored as a single Zip file.)
Windows users should download the Zip file and double-click it to open the archive. Click the Extract All Files option, and then follow the instructions of the Extraction Wizard to unzip the files and place them on your computer. Mac users, just double-click the file to decompress it. After you’ve downloaded and decompressed the files, you should have a folder named MM_JAVASCRIPT2E on your computer, containing all of the tutorial files for this book.
To get your feet wet and provide a gentle introduction to JavaScript, your first program will be very simple:
In your favorite text editor, open the file hello.html.
This file is located in the chapter01 folder in the MM_JAVASCRIPT2E folder you downloaded from www.sawmac.com/js2e. It’s a very simple HTML page, with an external cascading style sheet to add a little visual excitement.
Click in the empty line just before the closing </head> tag and type:
<script>This code is actually HTML, not JavaScript. It informs the web browser that the stuff following this tag is JavaScript.
Press the Return key to create a new blank line, and type:
alert('hello world');You’ve just typed your first line of JavaScript code. The JavaScript alert() function is a command that pops open an Alert box and displays the message that appears inside the parentheses—in this case, hello world. Don’t worry about all of the punctuation (the parentheses, quotes, and semicolon) just yet. You’ll learn what they do in the next chapter.
Press the Return key once more, and type </script>. The code should now look like this:
<linkhref="../_css/site.css"rel="stylesheet"><script>alert('hello world');</script></head>In this example, the stuff you just typed is shown in boldface. The two HTML tags are already in the file; make sure you type the code exactly where shown.
Launch a web browser and open the hello.html file to preview it.
A JavaScript Alert box appears (see Figure 1-2). Notice that the page is blank when the alert appears. (If you don’t see the Alert box pictured in Figure 1-2, you probably mistyped the code listed in the previous steps. Double-check your typing and read the following Note.)
Click the Alert box’s OK button to close it.
When the Alert box disappears, the web page appears in the browser window.
Tip
When you first start programming, you’ll be shocked at how often your JavaScript programs don’t seem to work…at all. For new programmers, the most common cause of nonfunctioning programs is simple typing mistakes. Always double-check to make sure you spelled commands (like alert in the first script) correctly. Also, notice that punctuation frequently comes in pairs (the opening and closing parentheses, and single-quote marks from your first script, for example). Make sure you include both opening and closing punctuation marks when they’re required.
Although this first program isn’t earth-shatteringly complex (or even that interesting), it does demonstrate an important concept: A web browser will run a JavaScript program the moment it reads in the JavaScript code. In this example, the alert() command appeared before the web browser displayed the web page, because the JavaScript code appeared before the HTML in the <body> tag. This concept comes into play when you start writing programs that manipulate the HTML of the web page—as you’ll learn in Chapter 3.
Note
Internet Explorer (IE) doesn’t like to run JavaScript programs contained in web pages that you open directly off your hard drive, for fear that the JavaScript program might do something harmful. So when you try to preview the tutorial files for this book in Internet Explorer, you’ll see a message saying that IE has blocked the script. Click “Allow blocked content” to see the program run. This annoying behavior only applies to web pages you preview from your computer, not from files you put up on a web server. When following along with the tutorials in this book, it’s better to preview pages in a different web browser like Firefox, Chrome, or Safari, so you can avoid having to hit the “Allow blocked content” button each time you view your pages.
Writing Text on a Web Page
The last script popped up a dialog box in the middle of your monitor. What if you want to print a message directly onto a web page using JavaScript? There are many ways to do so, and you’ll learn some sophisticated techniques later in this book. However, you can achieve this simple goal with a built-in JavaScript command, and that’s what you’ll do in your second script:
In your text editor, open the file hello2.html.
While <script> tags usually appear in the <head> of a web page, you can put them and JavaScript programs directly in the body of the web page.
Directly below <h1>Writing to the document window</h1>, type the following code:
<script>document.write('<p>Hello world!</p>');</script>Like the alert() function, document.write() is a JavaScript command that literally writes out whatever you place between the opening and closing parentheses. In this case, the HTML <p>Hello world!</p> is added to the page: a paragraph tag and two words.
Save the page, and open it in a web browser.
The page opens and the words “Hello world!” appear below the red headline (see Figure 1-3).
Note
The tutorial files you downloaded also include the completed version of each tutorial. If you can’t seem to get your JavaScript working, compare your work with the file that begins with complete_ in the same folder as the tutorial file. For example, the file complete_hello2.html contains a working version of the script you added to file hello2.html.
The two scripts you just created may leave you feeling a little underwhelmed with JavaScript…or this book. Don’t worry. It’s important to start out with a full understanding of the basics. You’ll be doing some very useful and complicated things using JavaScript in just a few chapters. In fact, in the remainder of this chapter you’ll get a taste of some of the advanced features you’ll be able to add to your web pages after you’ve worked your way through the first two parts of this book.
Attaching an External JavaScript File
As discussed on External JavaScript Files, you’ll usually put JavaScript code in a separate file if you want to use the same scripts on more than one web page. You can then instruct a web page to load that file and use the JavaScript inside it. External JavaScript files also come in handy when you’re using someone else’s JavaScript code. In particular, there are collections of JavaScript code called libraries, which provide useful JavaScript programming: Usually, these libraries make it easy for you to do something that’s normally quite difficult to do. You’ll learn more about JavaScript libraries on About JavaScript Libraries, and, in particular, the JavaScript library this book uses—jQuery.
But for now, you’ll get experience attaching an external JavaScript file to a page, and writing a short program that does some amazing things:
In your text editor, open the file fadeIn.html.
This page contains just some simple HTML—a few <div> tags, a headline, and a couple of paragraphs. You’ll be adding a simple visual effect to the page, which causes all of the content to slowly fade into view.
Click in the blank line between the <link> and closing </head> tags near the top of the page, and type:
<scriptsrc="../_js/jquery-1.7.2.min.js"></script>This code links a file named jquery-1.7.2.min.js, which is contained in a folder named _js, to this web page. When a web browser loads this web page, it also downloads the jquery-1.7.2.min.js JavaScript file and runs the code inside it.
Next, you’ll add your own JavaScript programming to this page.
Press Return to create a new blank line, and then type:
<script>HTML tags usually travel in pairs—an opening and closing tag. To make sure you don’t forget to close a tag, it helps to close the tag immediately after typing the opening tag, and then fill in the stuff that goes between the tags.
Press Return twice to create two blank lines, and then type:
</script>This ends the block of JavaScript code. Now you’ll add some programming.
Click the empty line between the opening and closing script tags and type:
$(document).ready(function(){You’re probably wondering what the heck that is. You’ll find out all the details of this code on More jQuery Event Concepts, but in a nutshell, this line takes advantage of the programming that’s inside the jquery-1.7.2.min.js file to make sure that the browser executes the next line of code at the right time.
Hit return to create a new line, and then type:
$('body').hide().fadeIn(3000);This line does something magical: It makes the page’s content first disappear and then slowly fade into view over the course of 3 seconds (or 3000 milliseconds). How does it do that? Well, that’s part of the magic of jQuery, which makes complex effects possible with just a single line of code.
Hit Return one last time, and then type:
});This code closes up the JavaScript code, much as a closing </script> tag indicates the end of a JavaScript program. Don’t worry too much about all those weird punctuation marks—you’ll learn how they work in detail later in the book. The main thing you need to make sure of is to type the code exactly as it’s listed here. One typo, and the program may not work.
The final code you added to the page should look like the bolded text below:
<linkhref="../_css/site.css"rel="stylesheet"><scriptsrc="../_js/jquery-1.7.2.min.js"></script><script>$(document).ready(function() {$('body').hide().fadeIn(3000);});</script></head>Save the HTML file, and open it in a web browser.
You should now see the page slowly fade into view. Change the number 3000 to different values (like 250 and 10000) to see how that changes the way the page works.
Note
If you try to preview this page in Internet Explorer and it doesn’t seem to do anything, you’ll need to click the “Enable blocked content” box that appears at the bottom of the page (see the Note on Note).
As you can see, it doesn’t take a whole lot of JavaScript to do some amazing things to your web pages. Thanks to JavaScript libraries like jQuery, you’ll be able to create sophisticated, interactive websites without being a programming wizard yourself. However, it does help to know the basics of JavaScript and programming. In the next three chapters, we’ll cover the very basics of JavaScript so that you’re comfortable with the fundamental concepts and syntax that make up the language.
Tracking Down Errors
The most frustrating moment in JavaScript programming comes when you try to view your JavaScript-powered page in a web browser…and nothing happens. It’s one of the most common experiences for programmers. Even very experienced programmers don’t always get it right the first time they write a program, so figuring out what went wrong is just part of the game.
Most web browsers are set up to silently ignore JavaScript errors, so you usually won’t even see a “Hey this program doesn’t work!” dialog box. (Generally, that’s a good thing, since you don’t want a JavaScript error to interrupt the experience of viewing your web pages.)
So how do you figure out what’s gone wrong? There are many ways to track errors in a JavaScript program. You’ll learn some advanced debugging techniques in Chapter 15, but the most basic method is to consult the web browser. Most web browsers keep track of JavaScript errors and record them in a separate window called an error console. When you load a web page that contains an error, you can then view the console to get helpful information about the error, like which line of the web page it occurred in and a description of the error.
Often, you can find the answer to the problem in the error console, fix the JavaScript, and then the page will work. The console helps you weed out the basic typos you make when you first start programming, like forgetting closing punctuation, or mistyping the name of a JavaScript command. You can use the error console in your favorite browser, but since scripts sometimes work in one browser and not another, this section shows you how to turn on the JavaScript console in all major browsers, so you can track down problems in each.
The Firefox JavaScript Console
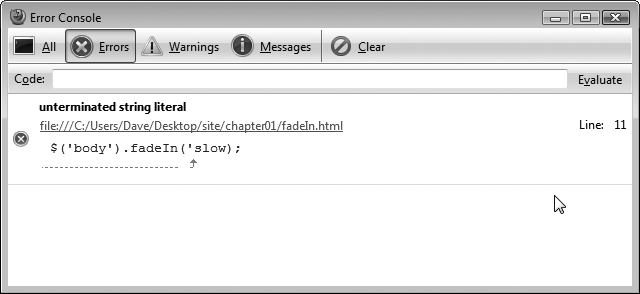
Firefox’s JavaScript console is a great place to begin tracking down errors in your code. Not only does the console provide fairly clear descriptions of errors (no descriptions are ever that clear when it comes to programming), it also identifies the line in your code where the error occurred.
For example, in Figure 1-4, the console identifies the error as an “unterminated string literal,” meaning that there’s an opening single quote mark before “slow” but no final quote mark. The console also identifies the name of the file the error is in (fadeIn.html in this case) and the line number the error occurs (line 11). Best of all, it even indicates the source of the error with an arrow—in this case, highlighting the opening quote mark.
Warning
Although the error console draws an arrow pointing to the location where Firefox encountered the error, that’s not always where you made the mistake. Sometimes you need to fix your code before or after that arrow.
To show the JavaScript console, click the Firefox menu and choose Web Developer→Error Console (on Windows) or Tools→Error Console (on Macs). The console is a free-floating window that you can move around. It not only displays JavaScript errors, but CSS errors as well, so if you’ve made any mistakes in your Cascading Styles Sheets, you’ll find out about those as well. (Make sure you select the Errors button at the top of the console; otherwise, you might see warnings and messages that aren’t related to your JavaScript error.)
Tip
Since the error console displays the line number where the error occurred, you may want to use a text editor that can show line numbers. That way, you can easily jump from the error console to your text editor and identify the line of code you need to fix.
Unfortunately, there’s a long list of things that can go wrong in a script, from simple typos to complex errors in logic. When you’re just starting out with JavaScript programming, many of your errors will be the simple typographic sort. For example, you might forget a semicolon, quote mark, or parenthesis, or misspell a JavaScript command. You’re especially prone to typos when following examples from a book (like this one). Here are a few errors you may see a lot of when you first start typing the code from this book:
Missing ) after argument list. You forgot to type a closing parenthesis at the end of a command. For example, in this code—alert(‘hello’;—the parenthesis is missing after ‘hello’.
Unterminated string literal. A string is a series of characters enclosed by quote marks (you’ll learn about these in greater detail on Numbers). For example, ‘hello’ is a string in the code alert(‘hello’);. It’s easy to forget either the opening or closing quote mark.
XXX is not defined. If you misspell a JavaScript command—aler(‘hello’);—you’ll get an error saying that the (misspelled) command isn’t defined: for example, “aler is not defined.”
Syntax error. Occasionally, Firefox has no idea what you were trying to do and provides this generic error message. A syntax error represents some mistake in your code. It may not be a typo, but you may have put together one or more statements of JavaScript in a way that isn’t allowed. In this case, you need to look closely at the line where the error was found and try to figure out what mistake you made. Unfortunately, these types of errors often require experience with and understanding of the JavaScript language to fix.
As you can see from the list above, many errors you’ll make simply involve forgetting to type one of a pair of punctuation marks—like quote marks or parentheses. Fortunately, these are easy to fix, and as you get more experience programming, you’ll eventually stop making them almost completely (no programmer is perfect).
Note
The Firebug plug-in for Firefox (http://getfirebug.com/) greatly expands on Firefox’s Error Console. In fact, it provided the model for the other developer tools you’ll find in IE9, Chrome, and Safari (discussed next). You’ll learn about Firebug in Chapter 15.
Displaying the Internet Explorer 9 Console
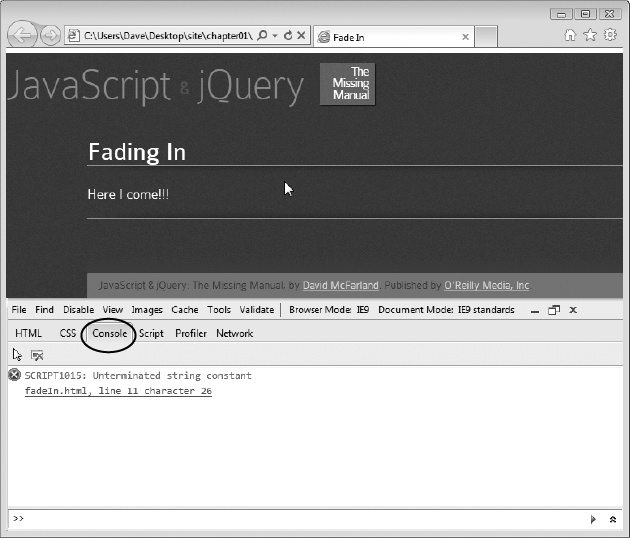
Internet Explorer 9 provides a sophisticated set of developer tools for viewing not only JavaScript errors, but also analyzing CSS, HTML, and transfers of information over the network. When open, the developer tool window appears in the bottom half of the browser window (see Figure 1-5). Press the F12 key to open the developer tools, and press it again to close them. You’ll find JavaScript errors listed under the Console tab (circled in Figure 1-5). Unlike the Firefox Error Console, which keeps a running total of JavaScript errors for all of the pages you visit, you need to open the IE 9 Console, then reload the page to see an error.
IE9’s Console displays error messages similar to those described for Firefox above. For example, “Unterminated string constant” is the same as Firefox’s “Unterminated string literal” message—meaning there’s a missing quote mark. In addition, Internet Explorer identifies the line of code in the HTML file where the error occurred.
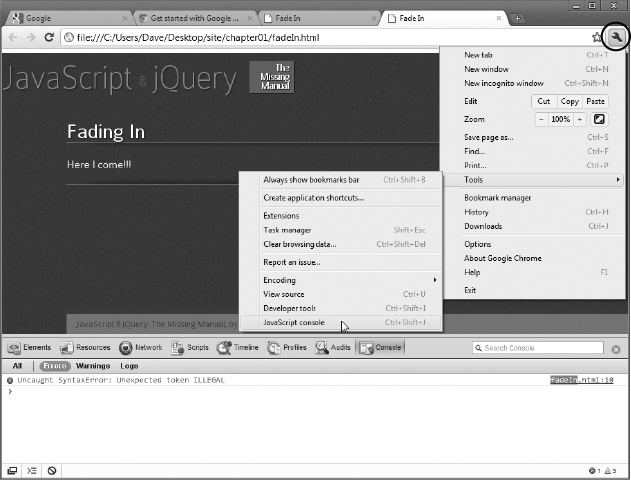
Opening the Chrome JavaScript Console
Google’s Chrome browser also lets you view JavaScript errors from its JavaScript console. To open the console, click the tools icon (circled in Figure 1-6), select the Tools menu, and choose JavaScript console from the pop-out menu. Once the console opens, click the Errors button to see just the JavaScript errors you’re after. Unfortunately, Chrome’s error messages tend to be a little more cryptic. For example, the error message for leaving out a closing quote mark is “Uncaught SyntaxError: Unexpected token ILLEGAL.” Not exactly clear or friendly. In fact, it kind of makes you feel as if you make one more mistake like that Chrome will scream, “Release the robotic hounds!”
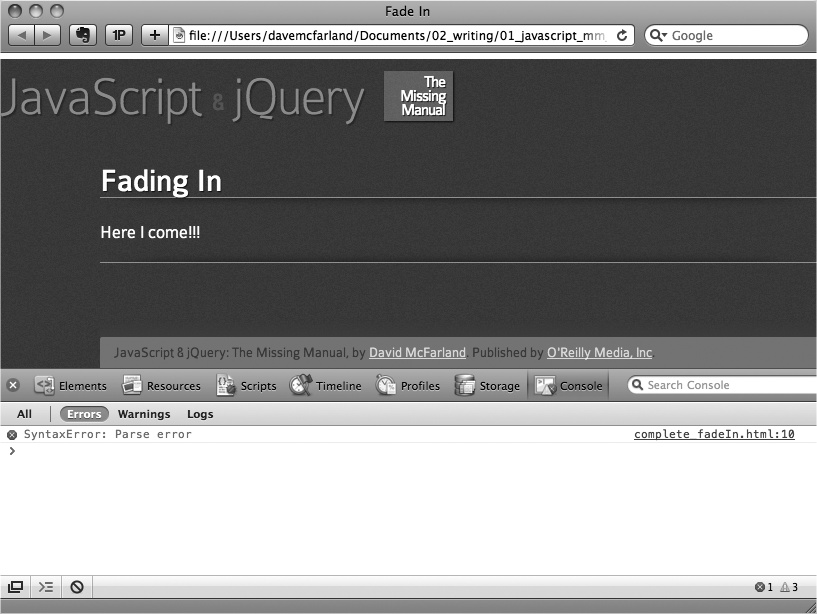
Accessing the Safari Error Console
Safari’s error console is available from the Develop menu: Develop→Show Error Console (on the Mac, you can use the keyboard shortcut Option-⌘-C, and on Windows, the shortcut is Ctrl+Alt+C). However, the Develop menu isn’t normally turned on when Safari is installed, so there are a couple of steps to get to the JavaScript console.
To turn on the Develop menu, you need to first access the Preferences window. On a Mac, choose Safari→Preferences. On Windows, click the gear icon in the top right of the browser, and choose Preferences. Once the Preferences window opens, click the Advanced button. Check the “Show Develop menu in menu bar” box and close the Preferences window.
When you restart Safari, the Develop menu will appear between the Bookmarks and Window menus in the menu bar at the top of the screen on Macs; and on Windows, you’ll find it under the page icon in the top right of the browser. Select Develop→Show Error Console to open the console (see Figure 1-7).
Get JavaScript & jQuery: The Missing Manual, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.