SECTION LAYOUT AND CATEGORY LIST LAYOUT
I've grouped the section layout and the category list layout together because they have very similar functionality. A section layout provides a list of categories within a given section. Clicking on a category name takes you to a list of articles within the category. This list of articles is the same as a category list layout.
Let's start by building a section layout for the Our Classes portion of the website. All the grades, as well as some of the programs, have their own category, so these will be listed on the page. We'll also add some introductory text at the top of the page. If you want a peek at the final product, look at Figure 14-11.
To get started, make sure you have all of the categories and articles created for the Our Classes portion of the website (refer to the site map in Lesson 2 if you need to review that).
Next, go to Menus ![]() Main Menu, and click the New button to start to add a new link to the web page. Choose Articles
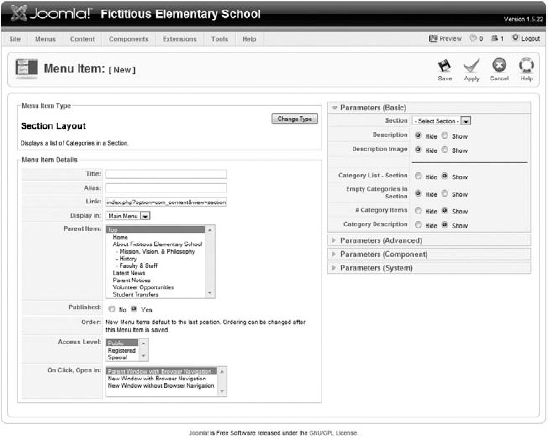
Main Menu, and click the New button to start to add a new link to the web page. Choose Articles ![]() Section Layout, and you should see a screen similar to the one shown in Figure 14-1.
Section Layout, and you should see a screen similar to the one shown in Figure 14-1.
Start by entering the required information to create this link:
FIGURE 14-1

- Enter a menu item title on the left side of the ...
Get Joomla!® 24-Hour Trainer now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

