We have already mentioned that a jQuery Mobile webapp will work on almost every modern desktop browser. However, it would be better if we could test them in a more accurate environment (see Figure 1-8).
To test the mobile webapp in different environments, we can use:
Real devices
Remote labs
Emulators
Simulators
Lot of friends
The most useful tools for our work will be emulators and simulators. Generally speaking, an emulator is a piece of software that translates compiled code from an original architecture to the platform where it is running. It allows us to run an operating system and applications on another operating system. In the mobile development world, an emulator is a desktop application that emulates mobile device hardware and operating systems, allowing us to test and debug our applications and see how they are working. The browser, and even the operating system, is not aware that it is running on an emulator, so we can execute the same code as on the real device.
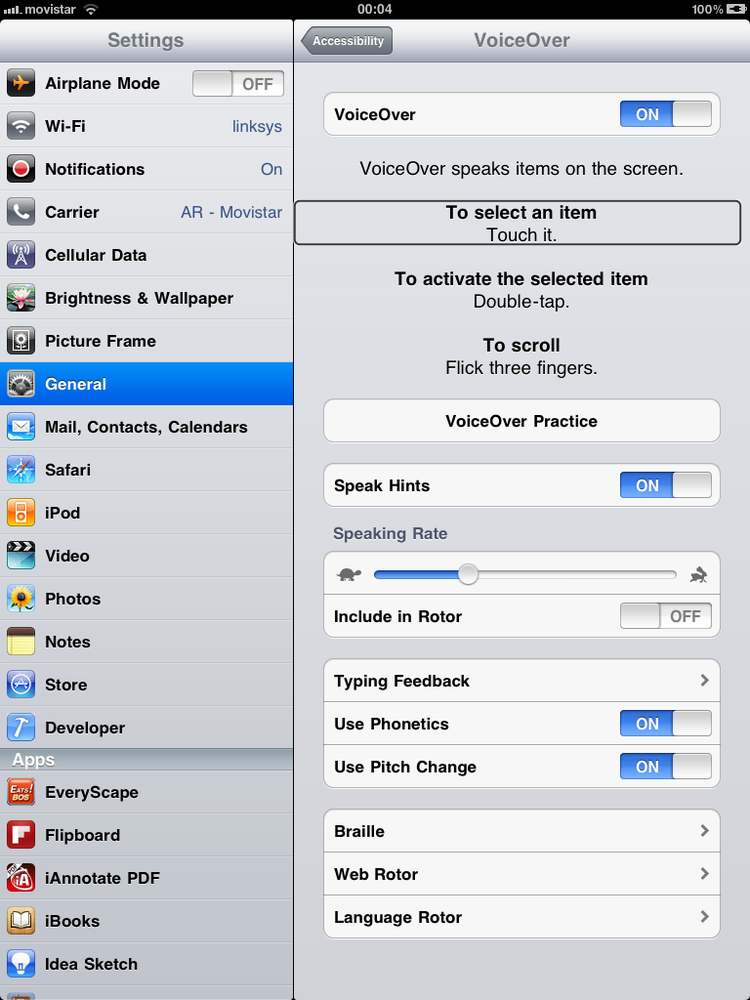
We should also add to our mobile development environment classic tools for project and configuration management, such as bug tracking, version control, and project management tools. Figure 1-8 shows how you can test jQuery Mobile accessibility from an iPhone, iPod, or iPad with iOS 4.0 or higher. Go to Settings → General → Accessibility and activate VoiceOver. Now close your eyes and browse your website using your fingers and ears.
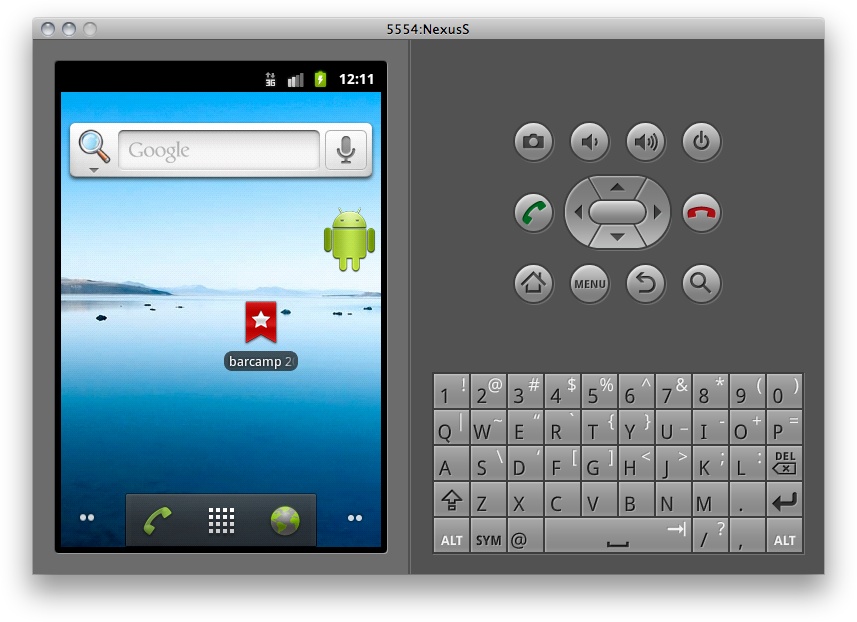
Figure 1-9 shows how an Android Emulator provides a full Android OS on your desktop with images for different devices including tablets, such as Galaxy Tab or Nook Color.
Emulators are created by manufacturers and offered to developers for free, either standalone or bundled with the Software Development Kit (SDK) for native development.
There are also operating system emulators that don’t represent any real device hardware but rather the operating system as a whole. These exist for Windows Mobile and Android.
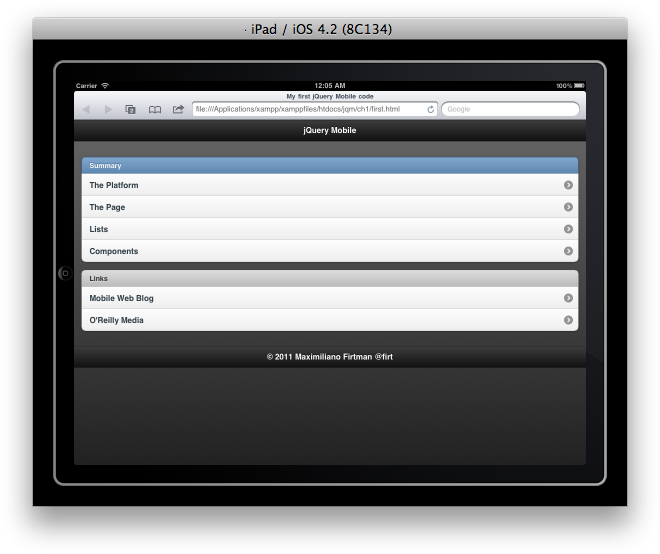
On the other hand, a simulator is a less complex application that simulates some of the behavior of a device, but does not emulate hardware and does not work over the real operating system. These tools are simpler and less useful than emulators. A simulator may be created by the device manufacturer or by some other company offering a simulation environment for developers. In mobile browsing, there are simulators with pixel-level simulation, and others that neither create a skin over a typical desktop browser (e.g., Firefox or Safari) with real typography nor render engine simulation. Figure 1-10 shows how the iOS Simulator provides you with an iPad for free inside your Mac. The same can happen for other tablets, also with Windows or Linux desktop machines.
Even with emulators, the final rendering and performance will not be exactly the same as in the real device. Therefore, real device testing is a good practice, even if we are going to do it only on some key devices.
For mobile web development, we will find emulators from Nokia, Symbian, BlackBerry, Android, webOS, and Windows Mobile and simulators from Apple for the iPhone and iPad (though only for Mac OS X).
Some browser-based emulators (that finally work on many different platforms), like the Opera Mobile emulator, are also available.
Table 1-2 shows the available emulators and simulators for download.
Table 1-2. Available mobile and tablet emulators and simulators for download
| Name | Platform | Type | Browsers available | Windows | Mac | Linux |
|---|---|---|---|---|---|---|
iOS Simulator | iOS | Simulator | Safari | No | Yes | No |
Android Emulator | Android | Emulator | Android Browser and downloadable | Yes | Yes | Yes |
HP webOS Emulator | webOS | Emulator | webOS Browser | Yes | Yes | Yes |
Nokia Symbian Emulators | Symbian | Emulator | Internal Browser and downloadable | Yes | No | No |
Windows Phone Emulator | Windows Phone | Emulator | Internet Explorer | Yes | No | No |
Nokia Series 40 Emulators | Nokia OS | Emulator | S40, Ovi Browser, Opera Mini | Yes | No | No |
BlackBerry Simulators | BlackBerry OS | Emulator | BB Browser, downloadable | Yes | No | No |
BlackBerry PlayBook Simulator | Tablet OS | Emulator | Internal Browser | Yes | Yes | Yes |
Opera Mobile Emulator | Many | Browser Emulator | Opera Mobile | Yes | Yes | Yes |
Opera Mini Simulator | Many | Online Browser Emulator | Opera Mini | Yes | Yes | Yes |
PhoneGap Simulator | Many | Simulator | PhoneGap hybrid | Yes | Yes | Yes |
Adobe Device Central | Many | Simulator | Many | Yes | Yes | No |
An up-to-date list of emulator download URLs can be found at http://www.mobilexweb.com/emulators.
A remote lab is a web service that allows us to use a real device remotely without being physically in the same place. It is a simple but very powerful solution that gives us access to thousands of real devices, connected to real networks all over the world, with a single click. You can think of it as a remote desktop for mobile phones.
The most useful services on the market are the following:
- Keynote DeviceAnywhere (commercial)
- Perfecto Mobile (commercial)
- Nokia Remote Device Access for Symbian and MeeGo (free)
- Samsung Lab.Dev for Android (free)
For updated information on this topic, go to http://www.mobilexweb.com/go/labs.
Get jQuery Mobile: Up and Running now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.