Dialogs
A dialog is just another way to show a page in our webapp. Therefore, a dialog is not a new thing. It is just a page with a different semantic.
A dialog page is intended for modal messages, lists, or information that does not have any hierarchal relation with the page that links to it.
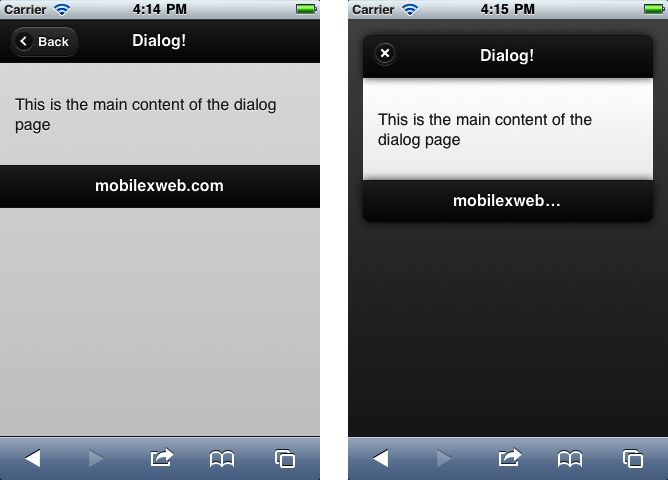
The main differences between a normal page and a dialog page (shown in Figure 2-14) are:
It has a close action button (with an X) at the top left corner where the back action button is if we define
data-add-back-btn.A margin conveying to the user that it is not a full-screen page, but a pop-up window that appears over the original page.
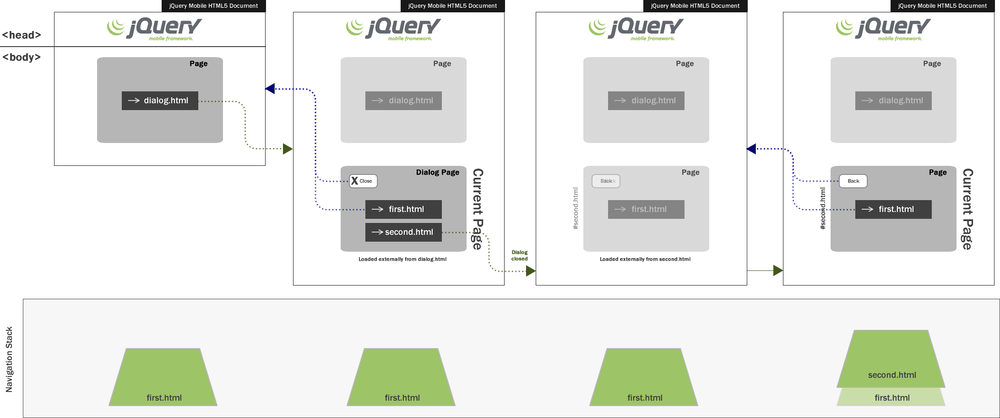
It does not appear on the navigation stack as a new page. (As Figure 2-15 shows, if you open a new page in a dialog, it will open as if the dialog was not there. External loading will also have the same behavior.)

Figure 2-14. Here you can see the exact same page opened normally and as a dialog
To open a dialog page, we need to use data-rel="dialog" inside
the a tag where the link goes. The
rel defines the relation between the current page and
the linked one (in this case a dialog
relation). For example:
<!-- This link goes to an external page, shown as a dialog --> <a href="./confirmation.html" data-rel="dialog">Delete this item</a>

Figure 2-15. A dialog page does not ...
Get jQuery Mobile: Up and Running now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

