Formatting Content
Now it’s the time to get deeper into the content area of our webapp. The most
important thing to know is that any HTML code will work inside <div data-role="content">.
Every theme of jQuery Mobile includes nice styles with padding,
margins, sizes, and colors for every standard element optimized for the
current theme and mobile device. That includes styles for hX elements, links, bold and emphasized text,
citations, lists, and tables.
Tip
If we are going to provide our own CSS styles for the content, we need to be aware of the theming system to avoid UI problems if we change the theme. More about theming and customization later in this book.
Apart from basic HTML elements, there are some components provided
by the framework that are defined using data-role. In the header and footer, as we saw
before, some elements such as hX or
a have automatic component rendering
behavior. That is not the case with the contents area, except from some
form elements, as we are going to see in Chapter 5.
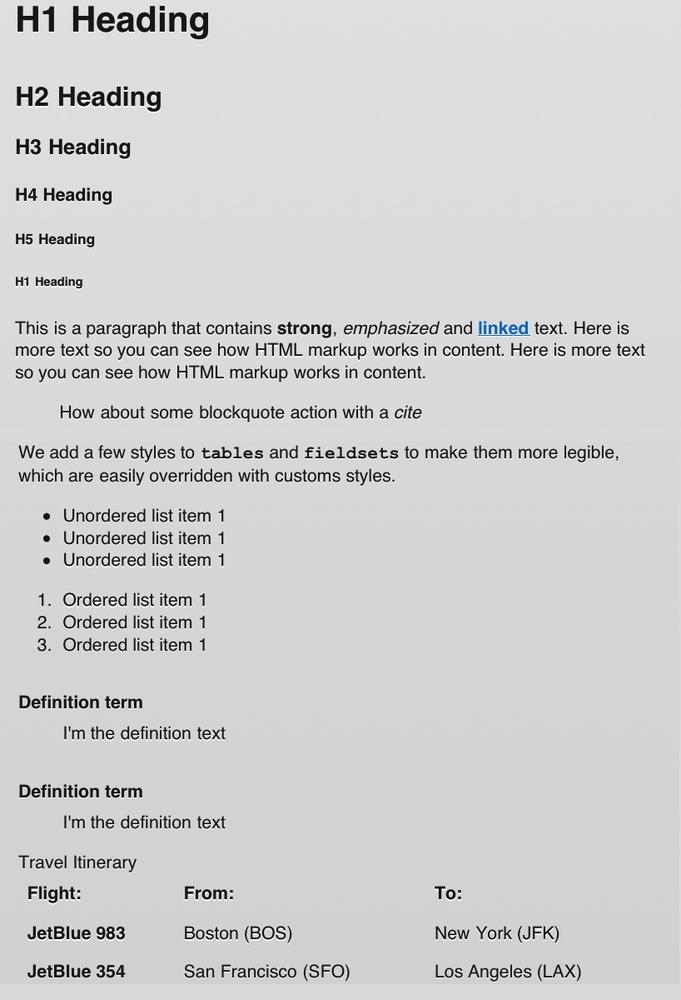
In Figure 3-13 you can see how jQuery Mobile renders some basic HTML elements using the default theme.

Figure 3-13. Some basic HTML elements rendered using the default theme
Collapsible Content
Remember that we are targeting mobile devices. In mobile devices, space is very limited. That is when collapsible content comes in handy. Collapsible content can be hidden and revealed by a JavaScript ...
Get jQuery Mobile: Up and Running now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

