Up to now, we have created very simple pages rendered by jQuery Mobile. The next big step is to use rich controls and views provided by the framework; in this case, lists. Almost every mobile project will have at least one list in its content, so that is why we are going to address this first.
It’s difficult to start this chapter with a definition. You already know what a
list is. And there is nothing new I can say about them as a general term.
Inside jQuery Mobile world, a list is just an ordered (ol HTML element) or
unordered (ul HTML element) list
inside a page with at least one list item (li HTML element) and
the role defined as listview using the HTML5 syntax data-role="listview".
If you want to just show a bulleted or numbered list, you can always
render typical ul and ol HTML elements; just remember to not assign any
JQM role.
Lists are a powerful solution for many uses inside the framework, as we are going to see in next pages.
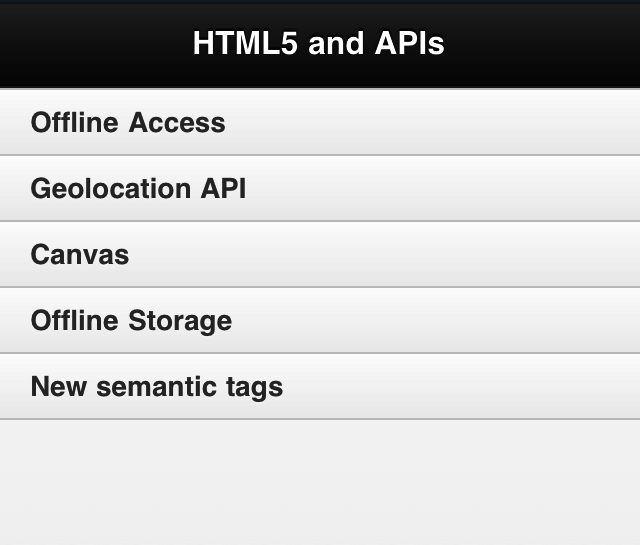
The most typical list is an unordered one (ul) that simply exists inside a page without other
content. Let’s see a simple sample, illustrated in Figure 4-1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Up and Running with jQuery Mobile</title>
<link rel="stylesheet" href="jquery.mobile-1.0.min.css" />
<script src="jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="jquery.mobile-1.0.min.js">
</script>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div data-role="page" id="main">
<div data-role="header">
<h1>HTML5 and APIs</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<li>Offline Access
<li>Geolocation API
<li>Canvas
<li>Offline Storage
<li>New semantic tags
</ul>
</div>
</div>
</body>
</html>jQuery Mobile renders lists optimized for touch usage, as you can see in the default row height used by the framework. Every list item automatically fits the whole width of the page, a typical UI pattern for touch mobile devices. (If we have a long list, we can use fixed toolbars.)
Note
Remember that jQuery Mobile works on the client side. The document with the list can be generated dynamically with any server-side platform, such as PHP, Java, ASP.NET, or Ruby without any issue.
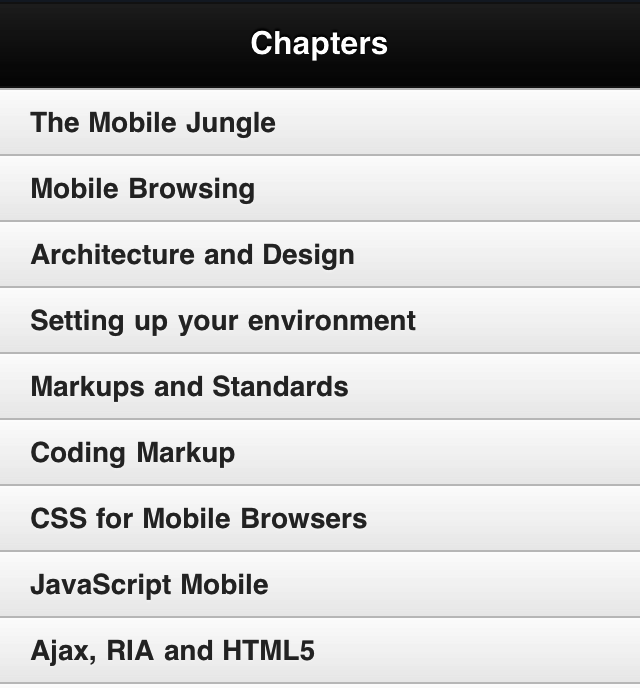
We can also use ordered lists with the ol element. However, if we don’t define
interactive rows with links, there will not be any rendering difference from
ul, as we can see in Figure 4-2:
<!DOCTYPE html>
<html>
<head>
<!-- Typical jQuery Mobile header goes here -->
</head>
<body>
<div data-role="page" id="main">
<div data-role="header">
<h1>Chapters</h1>
</div>
<div data-role="content">
<ol data-role="listview">
<li>The Mobile Jungle
<li>Mobile Browsing
<li>Architecture and Design
<li>Setting up your environment
<li>Markups and Standards
<li>Coding Markup
<li>CSS for Mobile Browsers
<li>JavaScript Mobile
<li>Ajax, RIA and HTML5
<li>Server-Side Browser Detection
<li>Geolocation and Maps
<li>Widgets and Offline webapps
<li>Testing, Debugging and Performance
<li>Distribution and Social Web 2.0
</ol>
</div>
</div>
</body>
</html>This sample shows how jQuery Mobile renders list rows. If the text doesn’t fit on a single line, the framework will automatically resize that row.
Figure 4-2. An ordered list is rendered the same as an unordered list, unless we define an interactive list
Note
HTML5 does not use XML syntax; therefore it’s not necessary to close
all tags, like the element li. Of
course, you can close them if you feel more comfortable (for example, if
you are a developer like me; a nonclosing li hurts my eyes).
By default, lists are in a full-page mode. That means that the list covers the whole
page contents, as in Figures 4-1 and 4-2. However, on some projects, it can be
useful to have lists mixed up with other HTML content. For that purpose,
jQuery Mobile offers inline lists. To define them, just add data-inset="true" to the
ul or ol elements:
<ol data-role="listview" data-inset="true">
<!-- item rows -->
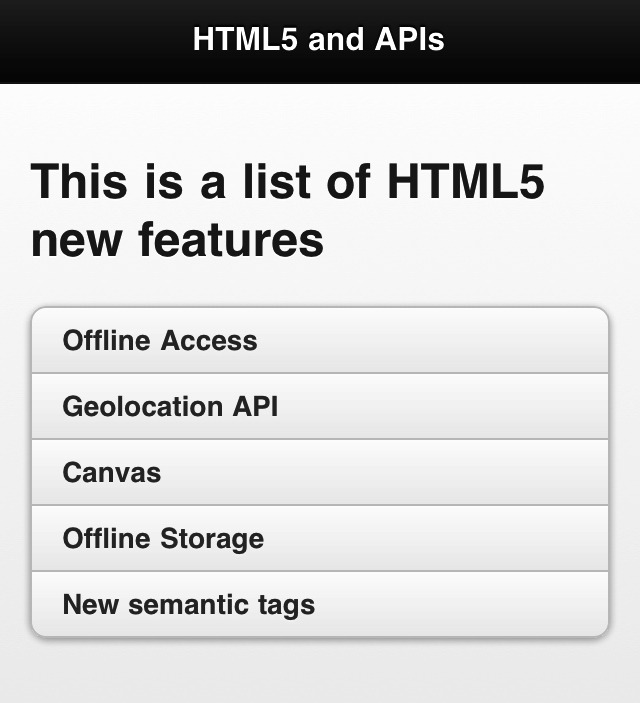
</ol>In Figure 4-3 we can see how our previous samples are rendered using the inline attribute. As we can see, the table has a slightly different design, with more padding sharing space with other content inside the same page. It also adds nice rounded corners and other CSS3 effects.
Note
With lists, we can define color swatches via data-theme on the ul element and also on every li element.
With inline lists we can also design a page with multiple tables inside with optional HTML content between them.
Get jQuery Mobile: Up and Running now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.