Icon Installation
When the application is downloaded using the application cache, we can invite the user to add an icon to the home screen or application’s menu. This will allow the user to open our webapp from a shortcut icon instead of typing the URL again. Even for a normal user, the idea of opening an offline application—one that can be used on a plane—through the browser after typing a URL is strange.
The user can add an icon even if there is no manifest. In that case, the icon will be just a shortcut to the online version of our webapp.
Tip
The application can also invite the user to add our webapp to bookmarks. However, in the mobile space, it’s more common to use installed icons instead of bookmarks for a typical user.
No platform allows an automatic icon installation, so we need to invite the user to install our webapp, providing the instructions on screen.
Invitation
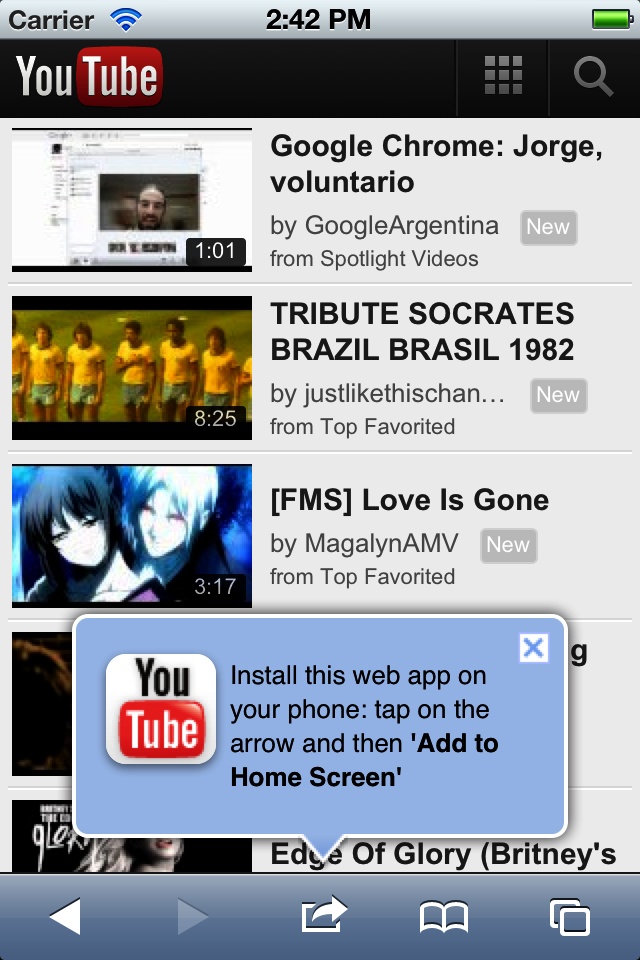
We can invite the user to add the app to the home screen in different
ways. For example, YouTube, Google Maps, and Facebook on iOS invite the
user with a floating div that looks
like Figure 8-3.

Figure 8-3. Many mobile websites invite the user to add an icon to the home page via a balloon
Usually we are going to store a cookie or an HTML5 localStorage value to know if we’ve already
invited the user so the user will see the invitation only once.
Icon Name
The icon will have a name inside the home screen menu on some platforms ...
Get jQuery Mobile: Up and Running now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

