Full Screen
On iOS-only, including iPhone and iPad, we can go further with our webapp. We can create a
chrome-less, full-screen webapp without any Safari controls (neither
address bar nor toolbar). This will only works when the user opens the app
from the home screen and if we define the following
meta tag in the HTML page:
<meta name="apple-mobile-web-app-capable"
content="yes">Then, when we open the page, it’s completely full screen, so we need to provide back buttons explicitly on the user interface as seen in Figure 8-8.

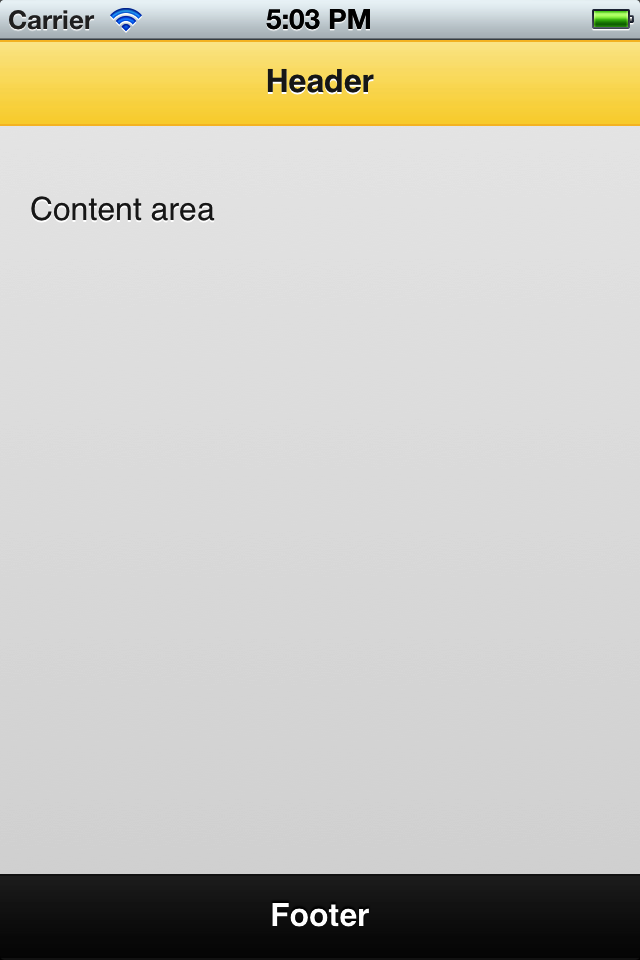
Figure 8-8. One of our jQuery Mobile applications opened as a full-screen webapp in iPhone and iPad
Detecting Full Screen
If we are on iOS, we can force the full-screen usage of our webapp using the
navigator.standalone property. If
this property is available, it can be false, meaning that the user is on Safari, or
true if our webapp was opened from
the home screen icon.
With that idea, we can force installation and usage through a full-screen webapp. While installed, there is no visual difference for the user between a native app downloaded from the AppStore and our chrome-less webapp.
For example, we can have a special jQuery Mobile page inviting the user to install or use our webapp from the home screen menu:
if (navigator.standalone!=undefined) { // It's iOS if (!navigator.standalone) { // It's in Safari $.mobile.changePage($("#install"), {transition: "none"}); } ...Get jQuery Mobile: Up and Running now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

