Chapter . Theming jQuery Mobile
jQuery Mobile includes a sophisticated theming system. Built with mobile applications in mind, it makes extensive use of CSS 3 capabilities to produce rounded corners, drop shadows, and gradients, making it lightweight and easily extensible.
The theming framework separates the ideas of color and texture from standard layout concepts of padding and dimension, so it’s possible to change the former without necessarily having to change the latter. This gives the framework great mix-and-match flexibility for producing wide variety of visual designs.
Themes and Swatches
In jQuery Mobile, a “theme” is a unified visual design applied across the interface. In practical terms, a theme specifies everything from fonts to drop shadows to colors.
In keeping with the idea of separating layout from color and texture, a jQuery Mobile theme can have multiple “swatches.” A swatch is a unified color concept governing the colors of background, text, shadows, iconography, etc.
The default jQuery Mobile theme includes five swatches (called a, b, c,
d, and e). Each
swatch provides different visual emphasis, with swatch a
being the most visually emphatic (typically white text on a black background), and swatch
d being much softer. Swatch e is an “error” swatch.
jQuery Mobile defaults to swatch c in most cases, but
it is easy to specify a different swatch using the data-theme attribute. The data-theme
attribute can be applied to any enhanced element and will cascade down through child
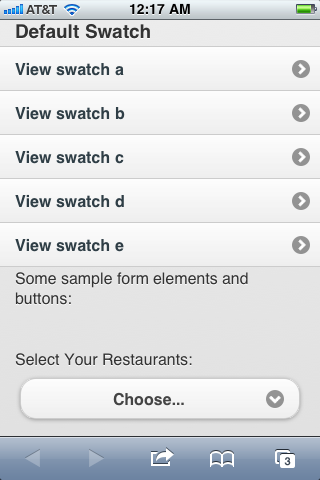
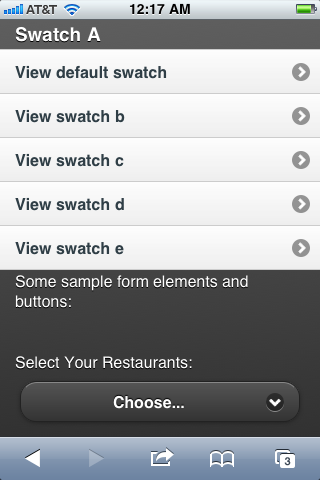
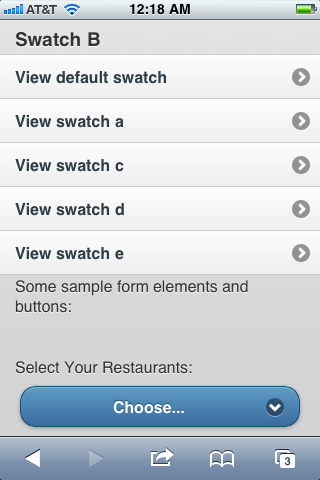
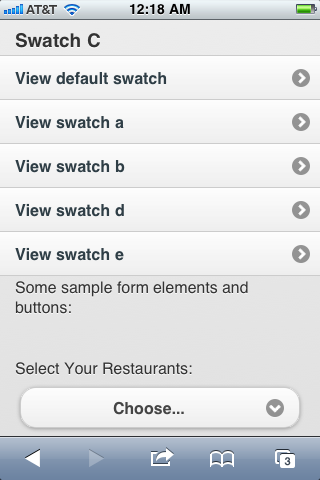
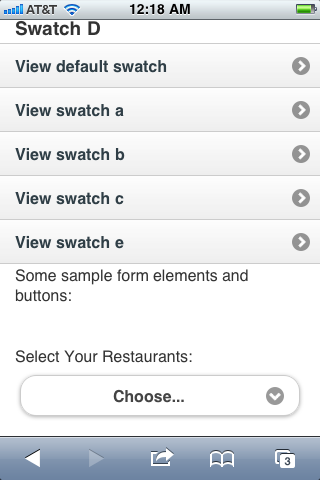
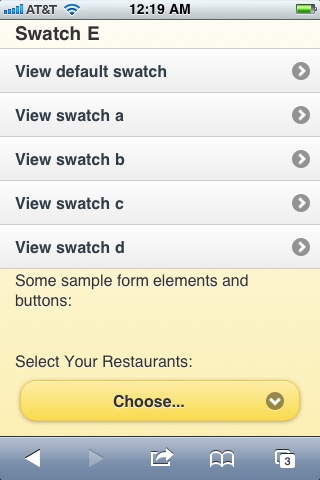
elements (Example 45). Figures
37, 38, 39, 40, 41, and 42 show the results.
<section id="swatch-default" data-role="page">
<header data-role="header"><h1>jQuery Mobile</h1></header>
<div class="content" data-role="content">
<h3>Default Swatch</h3>
<ul data-role="listview">
<li><a href="#swatch-a">View swatch a</a></li>
<li><a href="#swatch-b">View swatch b</a></li>
<li><a href="#swatch-c">View swatch c</a></li>
<li><a href="#swatch-d">View swatch d</a></li>
<li><a href="#swatch-e">View swatch e</a></li>
</ul>
<p>Some sample form elements and buttons:</p>
<form action="formprocessor.php" method="post">
<div data-role="fieldcontain">
<label for="select-restaurants">Select Your Restaurants:</label>
<select id="select-restaurants"
name="select-restaurants"
data-native-menu="false"
multiple="multiple">
<option value="choose" data-placeholder="true">Choose...</option>
<optgroup label="French">
<option value="lecentral">Le Central</option>
<option value="bistrovandome">Bistro Vandome</option>
<option value="antoines">Antoine's</option>
</optgroup>
<optgroup label="Cajun">
<option value="bayoubobs">Bayou Bob's</option>
<option value="pappadeaux" disabled="disabled">Pappadeaux</option>
<option value="luciles">Lucile's</option>
</optgroup>
</select>
</div>
</form>
<div data-role="controlgroup" data-type="horizontal">
<a href="#" data-role="button">Yes</a>
<a href="#" data-role="button">No</a>
<a href="#" data-role="button">Cancel</a>
</div>
</div>
</div>
<footer data-role="footer"><h1>O'Reilly</h1></footer>
</section>
<section id="swatch-a" data-role="page" data-theme="a">
<header data-role="header"><h1>jQuery Mobile</h1></header>
<div class="content" data-role="content">
<h3>Swatch A</h3>
<ul data-role="listview">
<li><a href="#swatch-default">View default swatch</a></li>
<li><a href="#swatch-b">View swatch b</a></li>
<li><a href="#swatch-c">View swatch c</a></li>
<li><a href="#swatch-d">View swatch d</a></li>
<li><a href="#swatch-e">View swatch e</a></li>
</ul>
<p>Some sample form elements and buttons:</p>
<form action="formprocessor.php" method="post">
<div data-role="fieldcontain">
<label for="select-restaurants">Select Your Restaurants:</label>
<select id="select-restaurants"
name="select-restaurants"
data-native-menu="false"
multiple="multiple">
<option value="choose" data-placeholder="true">Choose...</option>
<optgroup label="French">
<option value="lecentral">Le Central</option>
<option value="bistrovandome">Bistro Vandome</option>
<option value="antoines">Antoine's</option>
</optgroup>
<optgroup label="Cajun">
<option value="bayoubobs">Bayou Bob's</option>
<option value="pappadeaux" disabled="disabled">Pappadeaux</option>
<option value="luciles">Lucile's</option>
</optgroup>
</select>
</div>
</form>
<div data-role="controlgroup" data-type="horizontal">
<a href="#" data-role="button">Yes</a>
<a href="#" data-role="button">No</a>
<a href="#" data-role="button">Cancel</a>
</div>
</div>
</div>
<footer data-role="footer"><h1>O'Reilly</h1></footer>
</section>
<section id="swatch-b" data-role="page" data-theme="b">
<header data-role="header"><h1>jQuery Mobile</h1></header>
<div class="content" data-role="content">
<h3>Swatch B</h3>
<ul data-role="listview">
<li><a href="#swatch-default">View default swatch</a></li>
<li><a href="#swatch-a">View swatch a</a></li>
<li><a href="#swatch-c">View swatch c</a></li>
<li><a href="#swatch-d">View swatch d</a></li>
<li><a href="#swatch-e">View swatch e</a></li>
</ul>
<p>Some sample form elements and buttons:</p>
<form action="formprocessor.php" method="post">
<div data-role="fieldcontain">
<label for="select-restaurants">Select Your Restaurants:</label>
<select id="select-restaurants"
name="select-restaurants"
data-native-menu="false"
multiple="multiple">
<option value="choose" data-placeholder="true">Choose...</option>
<optgroup label="French">
<option value="lecentral">Le Central</option>
<option value="bistrovandome">Bistro Vandome</option>
<option value="antoines">Antoine's</option>
</optgroup>
<optgroup label="Cajun">
<option value="bayoubobs">Bayou Bob's</option>
<option value="pappadeaux" disabled="disabled">Pappadeaux</option>
<option value="luciles">Lucile's</option>
</optgroup>
</select>
</div>
</form>
<div data-role="controlgroup" data-type="horizontal">
<a href="#" data-role="button">Yes</a>
<a href="#" data-role="button">No</a>
<a href="#" data-role="button">Cancel</a>
</div>
</div>
</div>
<footer data-role="footer"><h1>O'Reilly</h1></footer>
</section>
<section id="swatch-c" data-role="page" data-theme="c">
<header data-role="header"><h1>jQuery Mobile</h1></header>
<div class="content" data-role="content">
<h3>Swatch C</h3>
<ul data-role="listview">
<li><a href="#swatch-default">View default swatch</a></li>
<li><a href="#swatch-a">View swatch a</a></li>
<li><a href="#swatch-b">View swatch b</a></li>
<li><a href="#swatch-d">View swatch d</a></li>
<li><a href="#swatch-e">View swatch e</a></li>
</ul>
<p>Some sample form elements and buttons:</p>
<form action="formprocessor.php" method="post">
<div data-role="fieldcontain">
<label for="select-restaurants">Select Your Restaurants:</label>
<select id="select-restaurants"
name="select-restaurants"
data-native-menu="false"
multiple="multiple">
<option value="choose" data-placeholder="true">Choose...</option>
<optgroup label="French">
<option value="lecentral">Le Central</option>
<option value="bistrovandome">Bistro Vandome</option>
<option value="antoines">Antoine's</option>
</optgroup>
<optgroup label="Cajun">
<option value="bayoubobs">Bayou Bob's</option>
<option value="pappadeaux" disabled="disabled">Pappadeaux</option>
<option value="luciles">Lucile's</option>
</optgroup>
</select>
</div>
</form>
<div data-role="controlgroup" data-type="horizontal">
<a href="#" data-role="button">Yes</a>
<a href="#" data-role="button">No</a>
<a href="#" data-role="button">Cancel</a>
</div>
</div>
</div>
<footer data-role="footer"><h1>O'Reilly</h1></footer>
</section>
<section id="swatch-d" data-role="page" data-theme="d">
<header data-role="header"><h1>jQuery Mobile</h1></header>
<div class="content" data-role="content">
<h3>Swatch D</h3>
<ul data-role="listview">
<li><a href="#swatch-default">View default swatch</a></li>
<li><a href="#swatch-a">View swatch a</a></li>
<li><a href="#swatch-b">View swatch b</a></li>
<li><a href="#swatch-c">View swatch c</a></li>
<li><a href="#swatch-e">View swatch e</a></li>
</ul>
<p>Some sample form elements and buttons:</p>
<form action="formprocessor.php" method="post">
<div data-role="fieldcontain">
<label for="select-restaurants">Select Your Restaurants:</label>
<select id="select-restaurants"
name="select-restaurants"
data-native-menu="false"
multiple="multiple">
<option value="choose" data-placeholder="true">Choose...</option>
<optgroup label="French">
<option value="lecentral">Le Central</option>
<option value="bistrovandome">Bistro Vandome</option>
<option value="antoines">Antoine's</option>
</optgroup>
<optgroup label="Cajun">
<option value="bayoubobs">Bayou Bob's</option>
<option value="pappadeaux" disabled="disabled">Pappadeaux</option>
<option value="luciles">Lucile's</option>
</optgroup>
</select>
</div>
</form>
<div data-role="controlgroup" data-type="horizontal">
<a href="#" data-role="button">Yes</a>
<a href="#" data-role="button">No</a>
<a href="#" data-role="button">Cancel</a>
</div>
</div>
</div>
<footer data-role="footer"><h1>O'Reilly</h1></footer>
</section>
<section id="swatch-e" data-role="page" data-theme="e">
<header data-role="header"><h1>jQuery Mobile</h1></header>
<div class="content" data-role="content">
<h3>Swatch E</h3>
<ul data-role="listview">
<li><a href="#swatch-default">View default swatch</a></li>
<li><a href="#swatch-a">View swatch a</a></li>
<li><a href="#swatch-b">View swatch b</a></li>
<li><a href="#swatch-c">View swatch c</a></li>
<li><a href="#swatch-d">View swatch d</a></li>
</ul>
<p>Some sample form elements and buttons:</p>
<form action="formprocessor.php" method="post">
<div data-role="fieldcontain">
<label for="select-restaurants">Select Your Restaurants:</label>
<select id="select-restaurants"
name="select-restaurants"
data-native-menu="false"
multiple="multiple">
<option value="choose" data-placeholder="true">Choose...</option>
<optgroup label="French">
<option value="lecentral">Le Central</option>
<option value="bistrovandome">Bistro Vandome</option>
<option value="antoines">Antoine's</option>
</optgroup>
<optgroup label="Cajun">
<option value="bayoubobs">Bayou Bob's</option>
<option value="pappadeaux" disabled="disabled">Pappadeaux</option>
<option value="luciles">Lucile's</option>
</optgroup>
</select>
</div>
</form>
<div data-role="controlgroup" data-type="horizontal">
<a href="#" data-role="button">Yes</a>
<a href="#" data-role="button">No</a>
<a href="#" data-role="button">Cancel</a>
</div>
</div>
</div>
<footer data-role="footer"><h1>O'Reilly</h1></footer>
</section>You can even mix and match swatches within a given page, giving you fine control over the look and feel of your application (Example 46).
<section id="swatch-mixed" data-role="page" data-theme="c"> <header data-role="header" data-theme="b"><h1>jQuery Mobile</h1></header> <div class="content" data-role="content"> <h3>Mixing Swatches</h3> <form action="formprocessor.php" method="post"> <div data-role="fieldcontain"> <label for="select-restaurants">Select Your Restaurants:</label> <select id="select-restaurants" name="select-restaurants" data-native-menu="false" multiple="multiple"data-theme="e"> <option value="choose" data-placeholder="true">Choose...</option> <optgroup label="French"> <option value="lecentral">Le Central</option> <option value="bistrovandome">Bistro Vandome</option> <option value="antoines">Antoine's</option> </optgroup> <optgroup label="Cajun"> <option value="bayoubobs">Bayou Bob's</option> <option value="pappadeaux" disabled="disabled">Pappadeaux</option> <option value="luciles">Lucile's</option> </optgroup> </select> </div> </form> <div data-role="controlgroup" data-type="horizontal"> <a href="#" data-role="button"data-theme="a">Yes</a> <a href="#" data-role="button"data-theme="a">No</a> <a href="#" data-role="button"data-theme="a">Cancel</a> </div> </div> </div> <footer data-role="footer"><h1>O'Reilly</h1></footer> </section>
Under The Hood: Customizing a Swatch
The theme swatches in jQuery Mobile are all defined by CSS, so they are easy to modify to suit your individual needs. The swatches are broken out into sections in the jQuery Mobile style sheet, and are straightforward.
The best way to modify a theme is to create a style sheet that overrides the desired styles and then load that style sheet after you load the jQuery Mobile style sheet. This is especially useful if you are using the CDN to serve the jQuery Mobile style sheet.
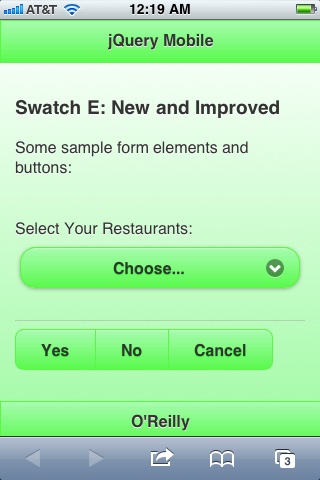
For example, let’s say we want to change the yellow colors of Swatch E to be green. It’s a simple matter of creating some override rules. In Example 47, I have copied and pasted the relevant rules from the Swatch E section of the jQuery Mobile style sheet and substituted my own colors.
/*
Change:
#fceda7 to #a7fcaf
#fadb4e to #5afa4e
#f7c942 to #5cf742
#33ff33 to #9efaa2
#fe3 to #33ff33
#fcf0b5 to #b5fcb5
#e79952 to #52e760
#fbe26f to #76fb6f
*/
.ui-bar-e {
border: 1px solid #5cf742;
background: #5afa4e;
background-image: -moz-linear-gradient(top,
#a7fcaf,
#5afa4e);
background-image: -webkit-gradient(linear,left top,left bottom,
color-stop(0, #a7fcaf),
color-stop(1, #5afa4e));
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#a7fcaf',
EndColorStr='#5afa4e')";
}
.ui-body-e {
border: 1px solid #5cf742;
background: #9efaa2;
background-image: -moz-linear-gradient(top,
#fff,
#9efaa2);
background-image: -webkit-gradient(linear,left top,left bottom,
color-stop(0, #fff),
color-stop(1, #9efaa2));
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#ffffff',
EndColorStr='#9efaa2')";
}
.ui-btn-up-e {
border: 1px solid #5cf742;
background: #5afa4e;
text-shadow: 0 1px 1px #33ff33;
background-image: -moz-linear-gradient(top,
#a7fcaf,
#5afa4e);
background-image: -webkit-gradient(linear,left top,left bottom,
color-stop(0, #a7fcaf),
color-stop(1, #5afa4e));
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#a7fcaf',
EndColorStr='#5afa4e')";
}
.ui-btn-hover-e {
border: 1px solid #52e760;
background: #76fb6f;
background-image: -moz-linear-gradient(top,
#b5fcb5,
#76fb6f);
background-image: -webkit-gradient(linear,left top,left bottom,
color-stop(0, #b5fcb5),
color-stop(1, #76fb6f));
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#b5fcb5',
EndColorStr='#76fb6f')";
}
.ui-btn-down-e {
border: 1px solid #5cf742;
background: #a7fcaf;
background-image: -moz-linear-gradient(top,
#5afa4e,
#a7fcaf);
background-image: -webkit-gradient(linear,left top,left bottom,
color-stop(0, #5afa4e),
color-stop(1, #a7fcaf));
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#5afa4e',
EndColorStr='#a7fcaf')";
}If we load our new style sheet into a page set to use Swatch E (Example 48), we can see the results (as illustrated in Figure 43).
<!DOCTYPE html>
<html>
<head>
<title>jQuery Mobile Application</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a4.1/
jquery.mobile-1.0a4.1.min.css" />
<link rel="stylesheet" href="swatch-e-custom.css" />
<script src="http://code.jquery.com/jquery-1.5.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.js">
</script>
</head>
<body>
<section id="swatch-e" data-role="page" data-theme="e">
<header data-role="header"><h1>Swatch E</h1></header>
<div class="content" data-role="content">
<h3>Swatch E: New and Improved</h3>
<p>Some sample form elements and buttons:</p>
<form action="formprocessor.php" method="post">
<div data-role="fieldcontain">
<label for="select-restaurants">Select Your Restaurants:</label>
<select id="select-restaurants"
name="select-restaurants"
data-native-menu="false"
multiple="multiple">
<option value="choose" data-placeholder="true">Choose...</option>
<optgroup label="French">
<option value="lecentral">Le Central</option>
<option value="bistrovandome">Bistro Vandome</option>
<option value="antoines">Antoine's</option>
</optgroup>
<optgroup label="Cajun">
<option value="bayoubobs">Bayou Bob's</option>
<option value="pappadeaux" disabled="disabled">Pappadeaux</option>
<option value="luciles">Lucile's</option>
</optgroup>
</select>
</div>
</form>
<div data-role="controlgroup" data-type="horizontal">
<a href="#" data-role="button">Yes</a>
<a href="#" data-role="button">No</a>
<a href="#" data-role="button">Cancel</a>
</div>
</div>
<footer data-role="footer"><h1>jQuery Mobile</h1></footer>
</section>
</body>
</html>Note that I have included my custom Swatch E style sheet after the jQuery Mobile style sheet, thus guaranteeing that my styles will supersede the default styles.
Theming List View Elements
For added flexibility in list views, jQuery Mobile has implemented some specific data- attributes for theming dividers, count bubbles, and split buttons.
To theme a list divider, you can either apply a data-theme attribute to it directly, or you can use data-divider-theme attribute, which you can apply to the parent ul tag.
For count bubbles, use the data-count-theme
attribute. You can apply it to the containing ul tag to
theme all count bubbles in the list, or to individual list items to specify different
count bubble themes within a given list.
Use the data-split-theme and data-split-icon attributes to theme split buttons. The
data-split-theme attribute allows you to specify the
theme of the right button in split buttons, and can be applied to either the containing
ul or to individual list items.
To specify an icon for split buttons, use the data-split-icon attribute, as I have done in Example 49. This is most useful when specifying a
default icon for all split buttons in a list view, rather than having to apply a data-icon attribute to each individual list item.
<ul data-role="listview"
data-split-icon="star"
data-divider-theme="e"
data-count-theme="a">
<li data-role="list-divider">
French Restaurants
<span class="ui-li-count">3</span>
</li>
<li>
<a href="lecentral.html">Le Central</a>
<a href="reservations.php?restaurant=403">Make Reservations</a>
</li>
<li>
<a href="bistrovandome.html">Bistro Vandome</a>
<a href="reservations.php?restaurant=404">Make Reservations</a>
</li>
<li>
<a href="antoines.html">Antoine's</a>
<a href="reservations.php?restaurant=405">Make Reservations</a>
</li>
</ul>Get jQuery Mobile now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.