Chapter 2. Tabs
HTML pages with tabs have become common in current websites. Tabs allow you to group a site’s information by topic—this allows users to find relevant information quickly and easily by selecting the relevant tab.
Basic Principles of Tabs
Suppose we want to write the HTML code to display the tabs shown in Figure 2-1. We have a tab bar (containing three tabs here) and different content for each tab.

Figure 2-1. Tabs in an HTML page
To create this type of page using jQuery UI, we need the following:
A global <div> block enclosing the whole
A <ul> element to form the tab bar
A <li> element for each tab
A <div> element for each window inside tabs
Here is the code to create the page shown in Figure 2-1:
<script src = jquery.js></script>
<script src = jqueryui/js/jquery-ui-1.8.16.custom.min.js></script>
<link rel=stylesheet type=text/css
href=jqueryui/css/smoothness/jquery-ui-1.8.16.custom.css />
<div id=tabs>
<ul>
<li><a href=#tab1>Tab 1</a></li>
<li><a href=#tab2>Tab 2</a></li>
<li><a href=#tab3>Tab 3</a></li>
</ul>
<div id=tab1>Contents of first tab</div>
<div id=tab2>Contents of the second tab</div>
<div id=tab3>Contents of the third tab</div>
</div>
<script>
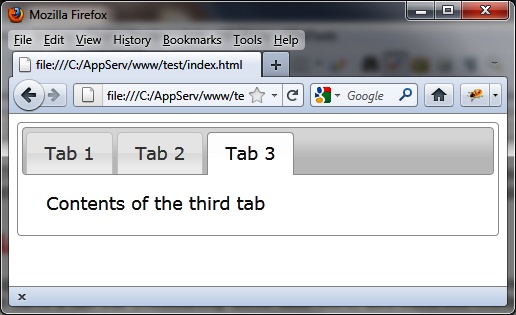
</script>If you open this page in a browser (Figure 2-2), you’ll see that it
does not appear quite as planned. For the results we want, we have to
specify that we’re using the jQuery UI tabs
() method.
Add the following line ...
Get jQuery UI now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

