Chapter 3. Accordion Menus
Like tabs, accordion menus allow you to organize information on the HTML page. The information in blocks is displayed or hidden depending on the selected menu. The concept of accordion menus is that when a block is visible, the other blocks are hidden with an animation that looks like an accordion movement.
Basic Principles of Accordion Menus
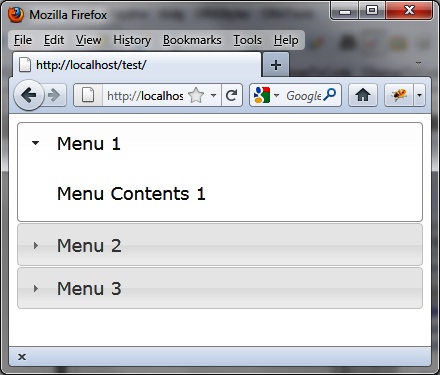
Suppose we want to write the HTML code to display the accordion menus shown in Figure 3-1. We have three menu bars, each with different content.

Figure 3-1. Accordion menus
jQuery UI requires us to write this as follows for each of the menus, one after the other (the title and content elements repeat one after the other):
A global
<div>block enclosing the whole.An element that will be the title of the menu: it can be a <h1>, <h2>, ..., <h6>, which will contain an <a> link that will indicate the menu text (and for which the href attribute is unnecessary, because it is not used).
A
<div>element corresponding to a content menu.
<!DOCTYPE html> <script src = jquery.js></script> <script src = jqueryui/js/jquery-ui-1.8.16.custom.min.js></script> <link rel=stylesheet type=text/css href=jqueryui/css/smoothness/jquery-ui-1.8.16.custom.css /> <div id="accordion"> <h1><a>Menu 1</a></h1> <div>Menu Contents 1</div> <h1><a>Menu 2</a></h1> <div>Menu Contents 2</div> <h1><a>Menu 3</a></h1> <div>Menu Contents 3</div> </div> <script> </script> ...Get jQuery UI now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

