Chapter 3Backgrounds, Borders, and More
If you’ve started to build the sample website, you’ll have noticed that, although we have the major sections of our page laid out, it’s not looking much like the original Photoshop mockup just yet.
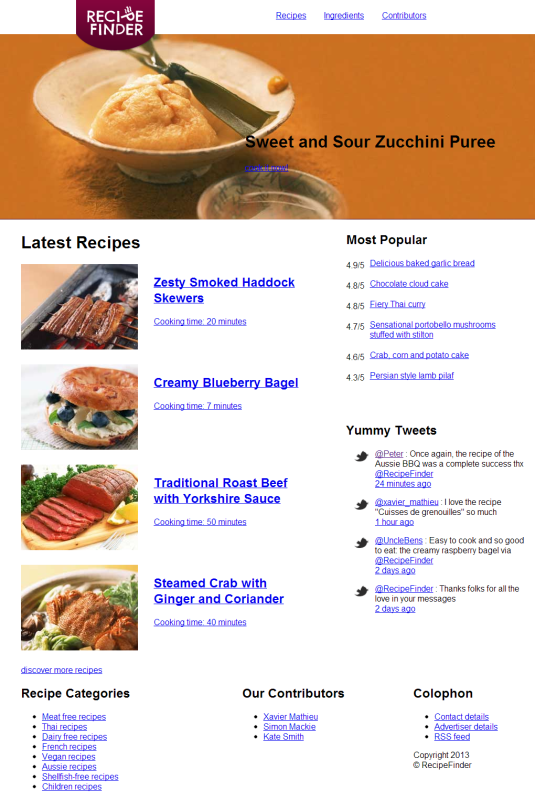
Figure 3.1 shows you what our page looks like right now. With our basic layout in place, let’s learn how we can spruce up our page visually so it'll be more appealing, and reflect what we have in our original design.

Figure 3.1. RecipeFinder after the layout styles from Chapter 2
Backgrounds
The first thing we want to take care of in this chapter is the primary background that sits behind a large portion of RecipeFinder. ...
Get Jump Start CSS now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

