Chapter 1. Getting Started with Flash Media Server 3
The New Flavors for Flash Media Server 3
The release of Flash Media Server 3 (FMS3) comes in three different server configurations. First is Flash Media Interactive Server 3 (FMIS3), with full features for interactive streaming, and incorporating features of the previous Origin and Edge editions. Similar to the full Flash Media Server 2 version, FMIS3 has more features: This new edition does not restrict the number of concurrent connections or bandwidth usage.
The second version of FMS3 is the Flash Media Streaming Server 3 (FMSS3). This server is limited to streaming video and audio. Think of it as similar to progressive downloading, except FMSS3 uses server streaming. If your main goal is to stream audio and video from a site, this option provides a much lower cost server than FMIS3, with no limits on concurrent users or bandwidth. Using the Flash Media Encoder 2, you can use FMSS3 for live video streaming of either H.264 or On2 VP6 video.
The third version of FMS3 is the free Flash Media Development Server 3 (FMDS3). With the same features as the FMIS3 server, this version is limited to 10 concurrent users and cannot be used in a production environment. You can use it to develop applications that will run either on your own computer or a local area network (LAN), for either the FMIS3 or FMSS3 servers.
To avoid confusion, this book refers to all three versions simply as FMS3. You will need to keep in mind that the FMSS3 server cannot be used for recording video or interactive chats, and has other limitations. However, using the Development version of the server, you can create and test all of the examples in this book. You can even record your own FLV video files and play them on either of the other two servers.
What Is a Media Server?
If you’ve used Flash Communication Server or Flash Media Server 2 and understand its use, you can skip this section. Flash Media Server 3 is the latest version of Flash Media Server and has several improvements. However, if you’re new to working with open socket technology, including FMS3, read on.
FMS3 is an open socket server. The key difference between open socket servers and Web servers is that as soon as you receive information from a Web server, the connection is broken. It may look as if you’re still connected to the Web server, especially with a Flash page that’s animating materials. However, that’s not the way it works. If you open a Web page, the Web server sends you the page along with all associated graphics, text, and other media; and your computer sends a message back that says, “Got it!” (or something to that effect), and the connection closes. With an open socket server, the connection stays open until you quit the application or trigger an event that cuts the connection. Because the connection remains open, you can stream audio, video, text, and any other media available on the Internet, in real time. You just can’t do that with a regular Web server because it has an entirely different architecture.
Enter RTMP
When you use a regular Web page, you’re most likely using HTTP (Hypertext Transfer Protocol), which allows you to look at Web pages. To be able to work with streaming media, Adobe developed Real-Time Messaging Protocol (RTMP). Generally, when you use FMS3, you first connect to a Web server via HTTP and then to Flash Media Server using RTMP. Because of this arrangement, you’re working simultaneously with different protocols—one for the Web site and the other for the streaming media.
Special Languages and Documentation
To deal with all the things you can do with FMS3, you have two additional language Application Program Interfaces (APIs). Both APIs are extensions of ActionScript and are called Client-Side Media ActionScript and Server-Side Media ActionScript, or in this book, simply as CS ActionScript and SS ActionScript. With ActionScript 3.0, which is also used in this book, the client-side ActionScript has been fully integrated into the language. As a result, the documentation no longer comes with a special client-side ActionScript documentation file. Instead, the entire ActionScript 3.0 language reference is included. The Server-Side ActionScript Language Reference is still included, however. The full content of these APIs is richly described in PDF files that come with FMS3. (When you install FMS3, these files are installed on your computer in Program Files → Adobe → Flash Media Server 3 → documentation.) Once you’ve installed FMS3, you should immediately print this documentation and put it in loose-leaf binders, or at least put the files in a folder on your desktop so that they’re easy to look up. You’ll be using the documentation all the time. The FMS3 documentation is general and complete; in contrast, this book is not a reference. Rather this book is designed to get beginners started, with a series of specialized chapters that show how to use different features of FMS3.
Installing FMS3
You can install FMS3 on either a Windows or Linux OS. For a Windows server, you need at least Windows 2000, which means you can install it on your Windows Home, XP, or Vista edition. If you’re installing it on your company’s server, you’ll probably be using Windows 2003 Standard Edition, Windows 2005 Server, or the new Windows 2008 Server. For your Linux box, either Red Hat Enterprise version 3 or 4 will do the trick. You’ll need a 3.2 GHz or faster Pentium 4 (or some other X86-compatible processor), 1 GB of RAM, and 50 MB of hard drive space. For this book, I used a 3 GHz Pentium 4 with 1 GB of RAM running on Windows XP, Windows Vista on another server, and Red Hat version 4 on a Linux server.
Macintosh and Linux:
You cannot install FMS3 on Mac OS or Apple OS server. However, you can develop FMS3 applications on a Macintosh and install FMS3 on the “MacTel” version of a Macintosh running Windows. If you run both Windows and Mac OS X at the same time on your Macintosh—using Parallels—you can run the Flash application on the Macintosh side and FMS on the PC side. Also, you can install FMS3 on a Linux server, but you cannot develop applications on a Linux machine. (Adobe doesn’t make a Linux version of Flash.) This apparent paradox recognizes that the two main server technologies are Windows and Linux, and the two main development platforms are Windows and Macintosh.
As you will soon see, this doesn’t mean that you cannot develop and test FMS3 apps on your Macintosh. Rather, it means that you’ll just have to install FMS3 on a remote server (which would include your Windows computer sitting on the same desktop or even in your lap). The big advantage of running your application on one computer and FMS3 on another is that your processor doesn’t have to concentrate on two things at once. So if you’ve got a Macintosh, don’t worry. Most of the applications developed for this book were done using a Macintosh with the FMS3 server connected via a LAN to a PC running Windows XP. Of course, if you have a newer Macintosh with the Intel processor, you can run them both on the same machine, as long as Mac OS and Windows OS are running in parallel.
Installation Steps for Windows
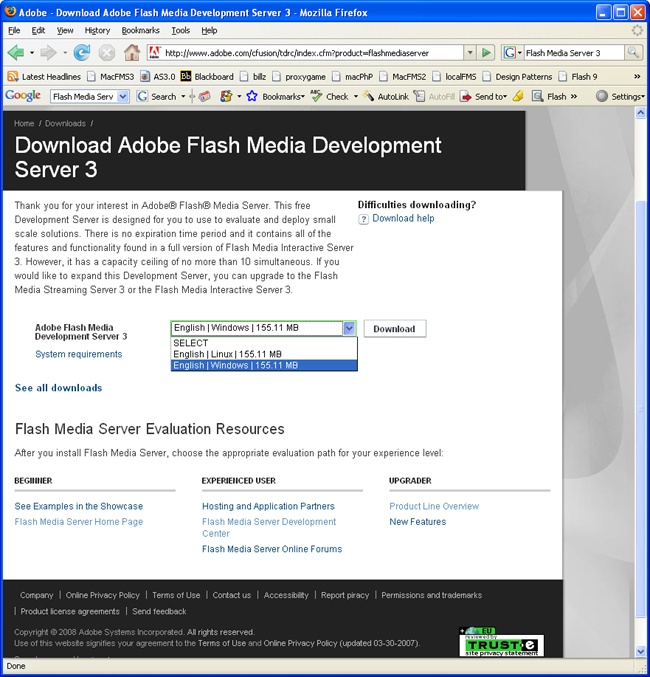
Installing FMS3 is very easy on either Windows OS or Linux. First, you’ll look at an example of how to install FMS3 on a Windows XP computer using the Development Version freely available online at (www.adobe.com/products/flashmediaserver). Figure 1-1 shows the download page. Be sure to select the correct version for your server (or computer).
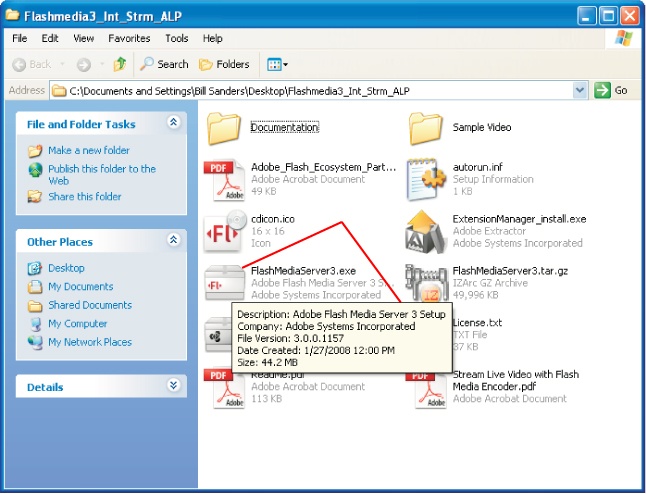
Once downloaded, uncompress the file and open the Flashmedia3_Int_Strm_ALP folder on your desktop or somewhere equally convenient, and double-click FlashMediaServer3.exe, as shown in Figure 1-2.
As soon as you start the setup process, the Flash Media Server 3 Setup Wizard appears, as shown in Figure 1-3.
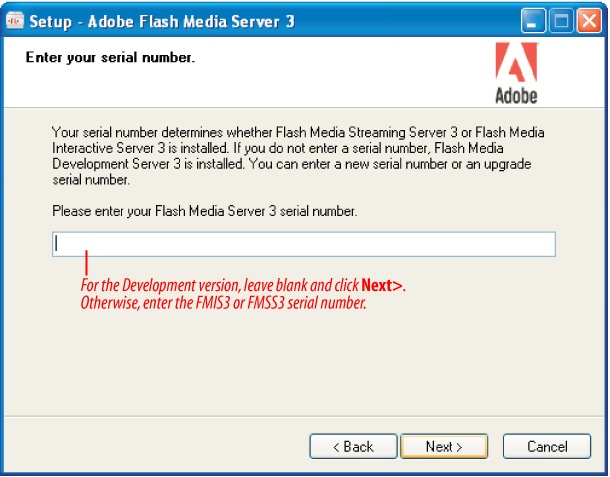
For the next step, you’ll need your serial number, if you have one; keep it handy. Then click the Next button. The screen shown in Figure 1-4 appears, requesting your serial number.
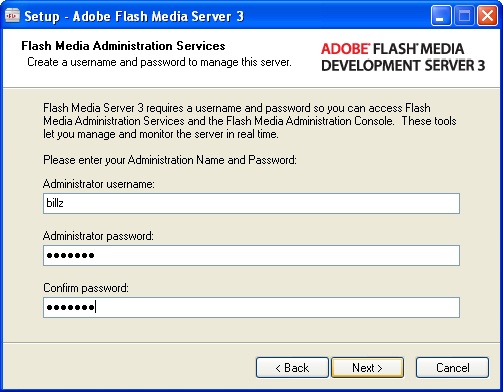
Enter a serial number to have that number determine whether the server is configured as FMIS3 or FMSS3; if you do not enter a serial number, the server will be configured as the FMDS3 (Development) server. Press the Next button. Figure 1-5 shows the page that appears requesting a user name and password for the module you will need to access for the Flash Media Administration Services:
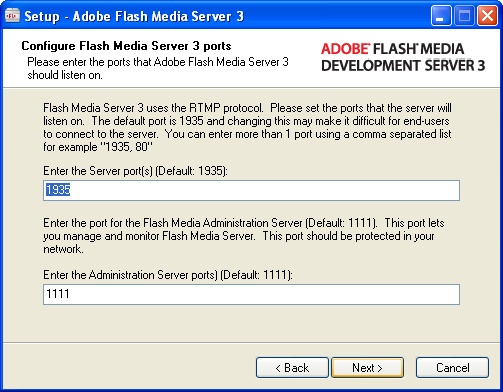
This page is crucial because you have to remember both the administrator name and password—write them down. The name and password are both case-sensitive; so don’t get fancy. The Flash Media Administration Console lets you see what’s going on with your application on the server, and you need to get it right. When you’ve entered your administrator name and password, click Next to open the window to establish the port settings for both the Flash Media Server and the Flash Media Administration console. Figure 1-6 shows the window with the default settings:
The port configuration is generally straightforward. Use the default ports shown in Figure 1-3. By default, FMS3 is configured to listen to Port 1935; unless you have a very good reason, leave it at that. (One good reason to change your default port is if your system already has an application that listens to Port 1935.) However, you can include additional ports to listen to. For example, you can list:
1935,80,443
This means you can have a sequence of ports to listen to if you’re using more than the RTMPE (or RTMP) protocols, such as RTMPT (tunnel via HTTP) or RTMPS (tunnel via HTTPS).
Likewise, the administrative service (FMS3 console) listens to port 1111. That’s a different service, and you don’t want it to have the same port as FMS3.
As you develop more complex applications in FMS3, you may want to reconfigure your ports. Check out the Flash Media Server 3 TechNotes at the Adobe Web site for more information.
To keep it simple, for now just use the defaults and click Next.
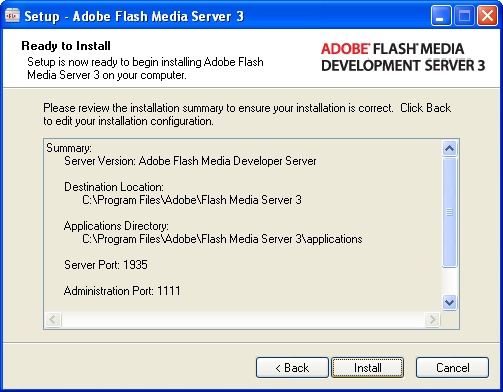
The last page that appears before installation has all of the details of the key directories and the port values. Write these down and keep them where you can easily find them. Figure 1-7 shows what the summary includes:
Once you’ve verified that the settings are satisfactory, click Install.
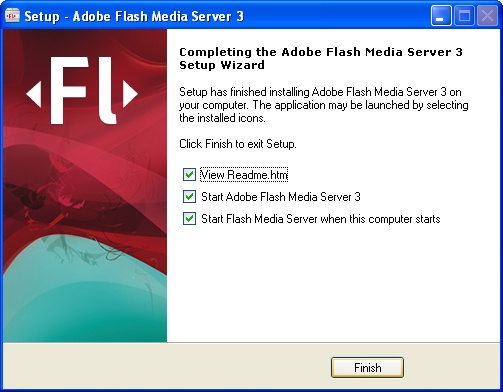
Now you should see the installer grinding away to install FMS3. When it has successfully completed its tasks, the screen shown in Figure 1-8 appears. You can change the defaults here if you don’t want to see the ReadMe.pdf notice, start the server, or have the server start automatically every time you reboot or turn on your computer. Starting and letting the server run all the time won’t be a chore for your processor when there’s nothing for it to serve. So, if you leave the default configuration, you’ll be all set to develop FMS3 applications every time your computer is on.
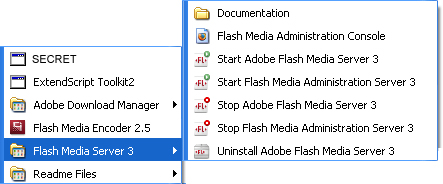
Once you have everything installed for Flash Media Server 3 on your computer, you can look in Start → All Programs → Adobe → Flash Media Server 3. There you will see selections of the documentation, the Flash Media Administration Console, starting and stopping both the media and administration servers and even an uninstaller. Figure 1-9 shows what appears if your installation succeeded:
Installation Steps for Linux
Installing FMS3 on Linux is pretty easy as well. Basically, all you need to do is to extract the files from the compressed archive (FlashMediaServer3.tar.gz) and then untar the installation file. I extracted the file using the graphic user interface.
Unpacking the install package creates a directory and places the package within it. Even though you can see the icons that make up the package, you have to go into the Terminal to install the software. From the Terminal, navigate to the new directory, in which you will see a file named installFMS.
Type:
./installFMSin the Terminal to install your server. You must enter and remember a unique Administrative name and password. You can simply use the default values for the server port (1935) and admin service (1111), and everything should work as expected.
Organizing Your Development Environment
If you follow the default installation, your Flash Media Server 3 should start up every time you turn on your computer. Within this environment you need to set up your work environment so that you can conveniently test your applications.
Server-Side Files
When you install FMS3 on Windows, your typical installation is going to set up your server-side files with the following path:
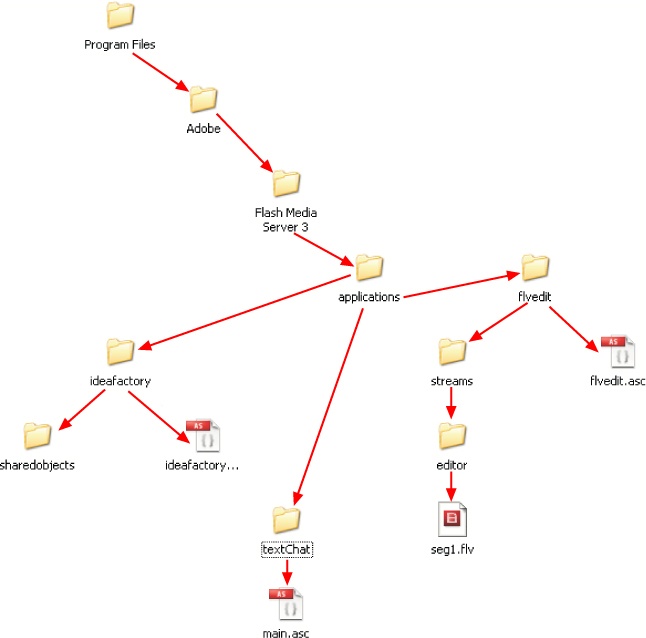
C:\Program Files\Adobe \Flash Media Server 3\applicationsAll of your server-side application folders go into the folder named applications. For example, Figure 1-10 shows a visual view of the paths with three applications in the applications folder named ideafactory, flvedit, and textChat. The application folders must be named with the application name. That is, if your application is named “vidChat”, you must name the folder “vidChat.” The folder can be empty or contain other files. If you have written server-side code for your application, the file must be named main.asc or the same name as your application, such as vidChat.asc. Throughout this book I use the same name as the applications for the ASC files to reduce confusion when discussing more than one application with server-side code.
In Figure 1-10, the ideafactory and flvedit applications contain ASC files with the same name as the application folder, and the textChat application’s ASC file is named main-ASC, but it could have been named textChat.asc. Likewise, all of the others ASC files could have been named main.asc. Use whatever system is convenient for you. As you look at different applications in this book, you’ll see different folders associated with server-side files.
Client-Side Files
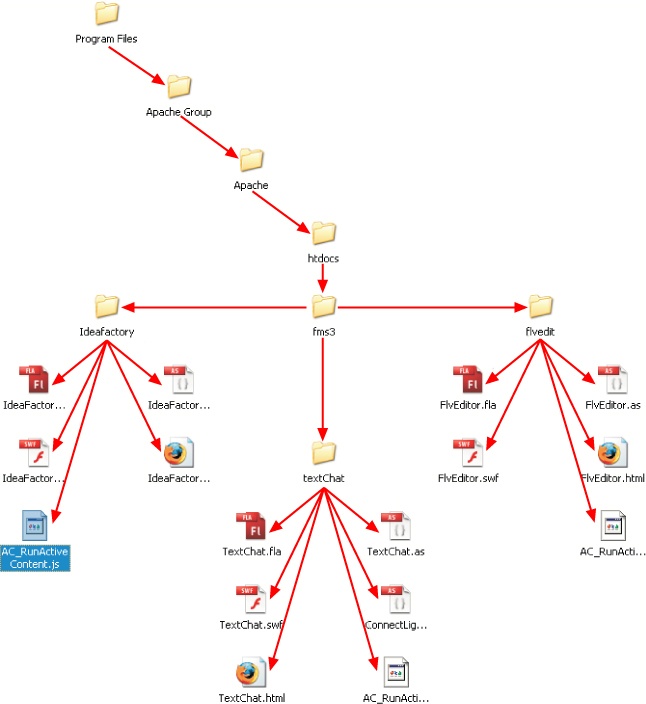
Your client-side files are the Flash FLA, AS, and SWF files that you’re used to working with in Flash. If you have your server on your computer, they can go anywhere. When you use the Control → Test Movie sequence with your application, your server will be found and everything should work fine. However, if you want to test your applications using a LAN or just using your browser, you need to place them where they will be recognized by your Web server using the HTTP protocol on your localhost (127.0.0.1) or local LAN IP address. That is, all your HTML and SWF files need to be placed in the Web server’s root directory. Because it’s easier to develop and test applications, you also can place the FLA and AS files in the same folders as the SWF and HTML files. Figure 1-11 shows a typical setup on a Windows XP box using an Apache Web server.
Depending on the root directory for your Web server, your setup will vary. For example, if you’re using a Windows IIS server, the path would be:
C:\Inetpub\wwwroot\FMS3appsThe same concept is at work, but you’re just using a different root.
Avoid Madness: Make Shortcuts
If you’re working with two different “roots”—one for the server side and one for the client side—make a shortcut to each. It will save you a lot of time and make development go much smoother.
You can develop applications on your Windows PC perfectly well without using a Web server at all. If you’re most comfortable developing and testing your applications on a single computer, you can develop your client-side applications wherever you want. Your desktop is as good a location as any.
Setting Up with a Macintosh
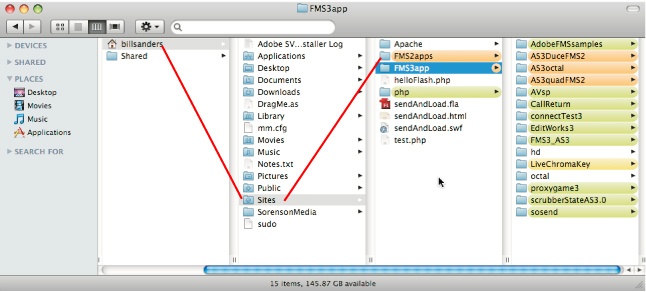
My particular setup uses a Macintosh for development, which connects through a LAN to FMS3 on my Windows XP and Vista computers. The good news is that Macintosh computers come with Apache servers already installed, so all you have to do is figure out where to place your client-side applications to hook up to FMS3 on the server. The next section shows how a LAN setup works with the Macintosh using the default path:
Home\sites\FMS3appsThe Home directory on Macintosh computers is usually the computer’s name, in my case, billsanders. Figure 1-12 shows the path to FMS3 applications on a Macintosh. To make a connection, you need to use the connection through your Web server. You will connect to FMS3 on a remote server because FMS3 doesn’t run on Mac OS. The next section shows how to connect to local and remote servers, including how to set up a LAN link using a Macintosh as the primary development computer.
Testing FMS3 Connections
The protocol to connect to Flash Media Server 3 is RTMP—Real-Time Messaging Protocol. The newest version of RTMP is RTMPE (E for Encryption). The examples show both. The older RTMP is a bit faster, but RTMPE performs better for encryption and is more secure. You set up a net connection, and then place the RTMP path in your NetConnection instance. The basic routine is as follows:
nc = new NetConnection( );
nc.connect("rtmp:/appName");If your path is to a server on the same computer (or physical server) as your application, you use only a single “/” slash; however, if your path is to a remote server or LAN, you use a double slash “//” as follows:
Different computers:
nc.connect("rtmp://www.myDomain.com/FMSapp")Since I develop on a LAN, I used the latter. Also, I like to put the RTMP string into a string variable. Then when I have to change RTMP paths, I just comment out the old string and remove comment slashes from what I want to use. The examples in this book use the single slash, but the LAN version is commented out. Also, if you use a LAN, make sure that your RTMP uses the IP address for the FMS3 server location, and not the IP address where your client-side materials are being developed.
Once you’ve got your folder arrangements set up, you need to make a connection to test whether your FMS3 is performing in conjunction with your applications. To do this, you need a simple FMS3 application to test. If you don’t have Flash installed, download the latest version from the (http://adobe.com) Web site and install it. You will need the Flash IDE to follow the examples in this book. The following steps show you how to create a simple FMS3 application to test:
Open a new Flash file (ActionScript 3.0); this is an FLA file. Save it as FMS3Connect.fla.
Add a logo to the upper left corner of the Stage. (Optional).
Open the Property inspector from the Window menu. In the Document Class text box, type
FMS3Connect. Save the file.Open a new ActionScript file and save it as FMS3Connect.as. The class name, FMS3Connect, is the same as the file name minus the .as extension.
Add the Example 1-1 script and save the file again.
Example 1-1. FMS3Connect.aspackage { import flash.net.NetConnection; import flash.display.Sprite; import flash.text.TextField; import flash.events.NetStatusEvent; public class FMS3Connect extends Sprite { private var nc:NetConnection; private var rtmpNow:String; private var msg:String; private var connectText:TextField; private var posX:Number; function FMS3Connect () { nc=new NetConnection(); nc.addEventListener (NetStatusEvent.NET_STATUS,checkConnect); rtmpNow="rtmpe://192.168.0.11/connect"; //rtmpNow="rtmpe:/connect"; nc.connect (rtmpNow); } private function checkConnect (event:NetStatusEvent):void { connectText=new TextField(); msg=event.info.code; connectText.width=250; connectText.text=msg; addChild (connectText); posX=connectText.stage.stageWidth; connectText.x=(posX/2)-((msg.length/2)*(6)); connectText.y=175; } } }On the server-side, add a folder and name it connect. The location of this folder is essential for FMS3 to work. For example, a typical path would be:
C:\Program Files\Adobe \Flash Media Server 3\applications\ connect
Remember, all server-side files must be placed on the same computer as the FMS3 server, even if you’re using a LAN. (You’d never put server-side folders on a Macintosh!)
The folder name is the application name. This concept may take a bit of getting used to, but eventually it’ll be as easy as pie. Figure 1-13 illustrates what your application should show. The first time you may have to wait a few seconds, especially if you’re using a LAN.
You will soon learn that the prettiest message in the world is “NetConnection.Connect.Success.” That means your application has successfully connected to Flash Media Server 3.
Using the FMS3 Administration Console
To see what’s going on in your server, you need to use the FMS3 Administration console. It shows you what’s going on behind the scenes on your media server. If your FMS3 is on Windows, navigate to Start → All Programs → Adobe → Flash Media Server 3 → Management Console, as shown in Figure 1-9.
When you initially open the Administration console, you will be asked to enter the Administrative user name and password. This is the name and password you wrote down when you installed your server. (See Figure 1-5.) Type your user name and password, and if your server is in a secure location, you can click the check boxes to remember the information and automatically open the console when you start it. For development, I use the Administration console all the time, so I have the user name and password automatically entered. However, if your development environment is not secure, you should require that the user enter the user name and password.
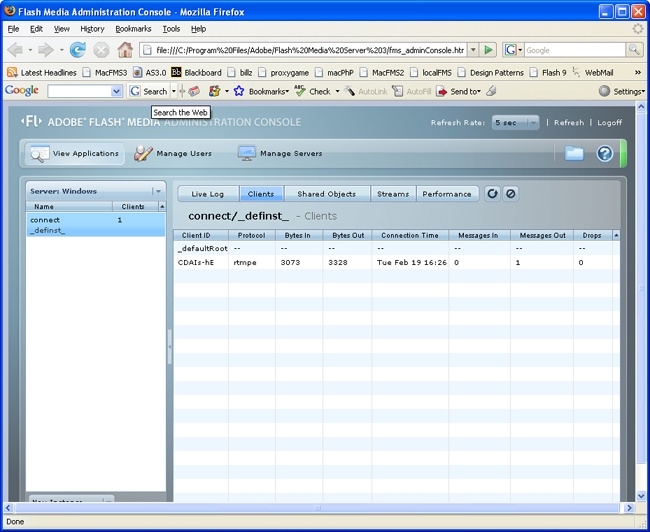
Launch the application FMS3Connect, developed in the previous section. In the Administration console, select the ViewApplications → Clients option. When the application successfully launches, you will see the name of the application, the number of clients currently using the application, plus other information about the client as shown in Figure 1-14.
As you become more familiar with FMS3, you will find the Administration console more useful. In subsequent chapters, you’ll see how it can provide invaluable feedback on what your server is doing.
Using This Book
Learning with Flash Media Server 3 is designed to offer you options, but at the heart of every chapter is a core set of code that shows the minimum requirements needed for different procedures. Later chapters will have some material that is more complex, more sophisticated, and optimized for getting the most out of FMS3. The chapters will include the minimalist set of code for different operations. This code is presented as a procedure with the sole purpose of clarifying what must be in place for something to happen. It won’t be sophisticated, but it will work and help you understand how to accomplish different goals with FMS3. In the more advanced chapters, the same operations may be rendered as a class or even a component. Sometimes in the same chapter you will see a range of solutions for the same task, ranging from a simple procedure to an object-oriented class to a design pattern.
Flash and ActionScript 3.0
Unlike previous versions of Flash Media Server, FMS3 arrives with the introduction of a major ActionScript revision. ActionScript 3.0 is the first true ECMAScript 4 implementation of ActionScript. In the future, expect more languages to adopt one ECMA standard or another. As Internet languages adopt these standards, different languages will overlap more and require less work to learn a new one. Because ActionScript 3.0 represents a very different way of programming in ActionScript—more like Java, C++ and C#—you may need to take some time to go over it. All of the client-side code is in ActionScript 3.0 and the server-side script is in ActionScript 1.0; so the server-side script may actually be more familiar to you. In fact, if you don’t know Flash and ActionScript, before you go too far with FMS3, you’d better spend some time getting up to speed on both. All of the examples in this book use Flash CS3 and ActionScript 3.0, which means that most of the code won’t work with earlier versions of Flash. However, if you are using Flex 2 or later, you should be able to work around some of the Flash CS3 elements and reproduce the examples.
If you’ve used Flash Communication Server 1.5 or Flash Media Server 2, you’ll probably find some differences; however, all of the code in this book was developed using FMS3. So if something doesn’t work with FCS 1.5 or FMS2, it’s because some features were added to FMS3 that are not available in FCS 1.5 or FMS2.
Client-Side and Server-Side ActionScript
In addition to the ActionScript you use with Flash, three other ActionScripts are used with FMS3, the most important and immediate being Client-side and Server-side ActionScript. Client-side ActionScript is generated in the ActionScript files just as regular ActionScript, except that it contains certain classes, methods, and properties that are either unique to using FMS3 or used in unique ways. Server-side ActionScript is almost identical to JavaScript except it is saved with an .asc file extension and contains some uniquely FMS3 related classes not found in either JavaScript or ActionScript. The ASC files are written in a special ActionScript Communication File editor that looks almost identical to the ActionScript File editor. The third ActionScript used with FMS3 is Server Management ActionScript, used for FMS3 management. Think of it in the same context as you would Network Administration for administering FMS3. Installing Flash Media Server 3 also installs a full set of PDF files explaining both Client-side and Server-side ActionScript in:
C:\Program Files\Adobe\Flash Media Server 3\documentationThis documentation includes a full set of FMS3 documentation in the following folders and PDF files:
ActionScript 3.0 Language and Components Reference documents ActionScript™ 3.0 (client-side AS Reference for both FMS3 and non-FMS3 applications). flashmediaserver_AS3LR(folder).
Adobe Flash Media Server ActionScript 2.0 Language, flashmediaserver_AS2LR.pdf.
Server-Side ActionScript Language Reference for Adobe Flash Media Interactive Server, flashmediaserver_SSLR.pdf.
Adobe Flash Media Server Administration API Reference, flashmediaserver_AdminsitrationAPI.pdf.
Adobe Flash Media Interactive Server Plug-in API Reference, flashmediaserver_plug_in_API (folder).
Adobe Flash Media Server Configuration and Administration Guide, flashmediaserver_config_admin.pdf.
Adobe Flash Media Server Development Guide, flashmediaserver_dev_guide.pdf.
Adobe Flash Media Server Installation Guide, flashmediaserver_install.pdf.
Adobe Flash Media Interactive Server Plug-In Developer Guide (Note: This is for FMIS or FMDS), flashmediaserver_plugin_dev.pdf.
Adobe Flash Media Server Technical Overview, flashmediaserver_tech_overview.pdf.
As a starting point, print out the two Server-Side ActionScript Language Reference for Adobe Flash Media Interactive Server and Adobe Flash Media Server Development Guide documents and organize them in a loose-leaf binder. Keep the folder with the ActionScript 3.0 reference handy for looking up different client-side code. This book includes all of the ActionScript 3.0 code for the applications, but having a full-language reference at hand is always important. This book was designed with these available documents in mind. For the basic how-to, this book should serve you well, but you should also look at the FMS3 file on developing applications. The more angles you look at FMS3 from, the better you’ll understand it.
Get Learning Flash Media Server 3 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.