Chapter 1. GETTING UP TO SPEED
The future is already here. It’s just not evenly distributed.
Welcome to the future. Adobe Flex 3 is the hot new technology for creating rich experiences both for the web and for the desktop (with Adobe AIR). Bridging the gap between the expressiveness and ubiquity of Adobe Flash and the power of desktop-class development, Flex is in a league of its own.
I have been working with Flex since its inception, and I can say with confidence that there’s no better time to be learning Flex. With Flex 3, it’s easier and faster than ever to create beautiful and powerful applications. Flex has been around for just a few years, but it’s been growing exponentially. Not only is there a solid market for those proficient in Flex, but the product has matured into such a robust and open platform that current developers would be wise to add it to their skill set and anyone just starting out can rest assured they’ve chosen a great technology.
What Is Flex?
Flex is the way to make rich Internet applications (RIAs) quickly and easily. At its basic level, it’s a framework for creating RIAs based on Flash Player. Along with being a framework, Flex is also a new language. At its heart is MXML, a markup language based on Extensible Markup Language (XML) that makes it really easy and efficient to create applications. Unlike developing for some desktop platforms requiring a proprietary binary file format, MXML is just text, so it’s easy to read and modify using just a text editor. Therefore, sharing code is as easy as sharing a simple text file.
Flex Is a Modern, Hybrid Language
This XML-based system of creating applications will be familiar to traditional web programmers, because it uses a markup language and a JavaScript-like scripting language. For web developers and designers who are used to Hypertext Markup Language (HTML) and JavaScript, Flex will feel pretty natural. While quite different architecturally, the similarities at the surface makes it easy to get started. It was created using the best parts of desktop programming languages combined with the modern standards and practices of the web.
Flex Is Flash
When Flex first came out, a friend of mine who enjoyed the expressiveness of Flash asked me about Flex. She had glanced at a few applications built in Flex and commented that they looked comparatively boring. “It’s all buttons and panels,” she remarked. “Where’s the fun?”
So, I hacked a couple of examples to show her. One was a “flashy” little visualization, and another was a typical application full of “buttons and panels,” to which I quickly added a few effects and transitions. When I showed her the beauty of Flex, she understood why I was so excited about the technology.
Flex applications, just like other Flash content, are deployed as .swf files (usually pronounced “swiff”). SWF files are very compact files that Flash Player reads and renders onscreen, often in a browser. This means you can create full-fledged applications that are small enough to download very quickly and that will (with few exceptions) look and act the same on any computer or operating system.
Flex Is the Flex SDK
Flex is a set of user interface and other components that help developers perform the tasks they need to create applications. This is all available in the Flex Software Development Kit (SDK). The Flex SDK consists of a compiler, documentation tools, and an extensive library of UI components and utilities that greatly facilitate development. Now, instead of writing line upon line of low-level code to draw a button programmatically or deal with timeline animation, a Flex developer can simply type <mx:Button/> or drag and drop a button where they want it.
Flex developers can use the SDK with just a text editor or via Flex Builder, the powerful development environment from Adobe. Although it’s not necessary to have a copy of Flex Builder to build Flex applications, it can really help. If you don’t already have a favorite development environment, Flex Builder can really speed up the development of Flex applications.
What about AIR?
Adobe Integrated Runtime (AIR) is the solution for bringing Flash and other web-based content to the desktop. With all the benefits of the web-based model these days, why would anyone want to do this? The main reason is that the browser is a bit limiting. Browsers don’t have any built-in support for drag-and-drop from the desktop, they have security limitations, and users can’t access web applications when they don’t have an Internet connection. Also, many users enjoy having an application in their Dock or Start menu that they can quickly access by clicking an icon.
Another reason AIR shines is that it’s great for developers. With the prevalence of the web, a lot of developers are focusing on web technologies such as HTML, JavaScript, and Flash in lieu of traditional desktop development environments. And it’s a lucky day for those who are interested in Flex, because Flex is a fantastic way to create AIR applications.
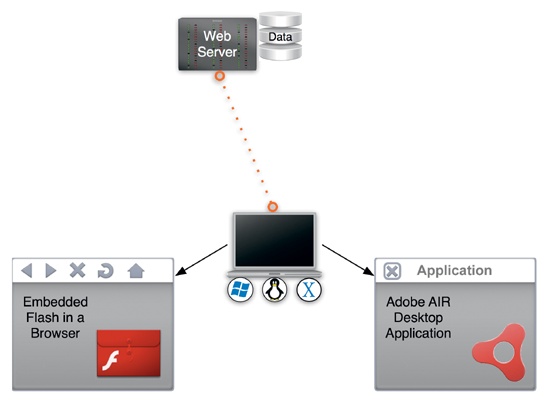
With Adobe AIR, there’s no need to learn C# or Java just to create a stand-alone application—you can take your existing skills with Flex, Flash, or JavaScript and start creating desktop applications; if you decide to make web applications as well, there’s no learning curve. In fact—and this is perhaps the most compelling reason for AIR—you don’t need to be chained to a particular operating system to develop for the desktop, because AIR applications are operating system agnostic. In other words, you don’t need to decide whether to develop for Windows, Mac, or Linux—you just write it once in the language of your choice, and anyone can use it with Adobe AIR (see Figure 1-2).
Where Flex Fits
Flex is the next step in the development of RIAs. The phrase rich Internet applications was coined by Macromedia (now Adobe) in 2002 to account for the trend in more expressive applications on the web. In the beginning, HTML documents on the web were just that, documents. They were text and, later, images and multimedia. This client-server paradigm meant a user, by typing a URL in their browser, would request a document. The web being so far-reaching, savvy folks quickly learned to create server-based applications, programs, which a user could access online. Think of all those forms you’ve filled out, where you type your name and address and hit the submit button. After a few moments, you’re greeted with an entirely new page telling you your form was submitted (or that you had some errors you have to fix first). This was a client-server model, where a “thin” client (a browser) requested content and sent it back to a server for processing. To create dynamic HTML pages, a server had to create the HTML and send it to the client, which would read it like any other page. This took time.
Then, with the advent of JavaScript came the power to offload some application workload onto the client. For instance, when configuring an item in an online store, it used to be necessary send all calculations like shipping or sales tax back to the server. With scripting, it was possible to calculate that information right on the client machine and update the layout of the page based on user interaction. Dubbed a “thick” client in contrast to the thin client, a user’s computer needed to be a bit more powerful in order to run the scripts and re-render the page.
However, this was still quite limiting to some developers, myself included. Folks like me wanted to do much more. We wanted animation, transitions, a rich experience. We wanted to be able to load data without refreshing the page. Before Ajax was created, the answer for many was Flash.
The Flash IDE began as a solution for creating animations and multimedia on the web. However, as it matured, more and more interactive elements were added, and people began discovering ways to create things like games in this new platform. Because Flash was quick, lightweight, and by nature rich, others developed complex applications that could load and visualize data, product catalogs, and photo viewers. But because the Flash IDE was an animation tool, creating complex interactions was often difficult and, for traditional developers, a bit messy. With the advent of Flash Professional in 2003, a number of time saving features were added, such as reusable components and data connectors; however, that version left a lot to be desired, especially for enterprise projects or projects with large teams.
Enter Flex. Building upon the power of Flash Player, Flex made it easy to develop rich interfaces in a highly extensible way. With a more developer-centric model, it was easier for Java programmers and others to jump on board and start developing without the “What is this timeline?” confusion. Even better, the new markup-based language made it easy to read and share code, which has definitely contributed to its growing success.
Why Use Flex?
This is the question you may be asking yourself when you picked up this book. Why use Flex? What are the pros and cons of using it? Flex was created for the purpose of making rich experiences on the web much easier, but it has quickly grown into a solid platform for even desktop development (coupled with AIR).
Flex Is for Applications
Flex was built to speed up the development of richly interactive applications built on Flash Player. It includes a number of robust, customizable components that make configuring an application quick and comparatively simple. These programs can be run in a web browser or deployed as an AIR application, so Flex is the perfect solution for writing an application once and giving it to anyone, on the web and beyond.
For Easy Interactivity
Flex makes it easy to create a high level of interactivity. It comes with support for data binding, an excellent event architecture, and a set of components with great user feedback. Add to this the ability to quickly create beautiful effects and transitions, and it’s easy to see why Flex is a great tool for developers.
For Development Speed
There is no faster way to create such compelling applications. In comparison to development in the Flash IDE, Flex speeds up application development exponentially. Although everything you can do in Flex can be done in the Flash IDE, development in Flex will take just a fraction of the time. With Flex Builder, development is faster still.
For Speed All Around
Flex components are built in ActionScript 3.0, the newest incarnation of the programming language for Flash Player. Flash Player was totally rewritten with performance in mind, and it shows. Although with any program you should make an effort to optimize, you can feel confident that even with loads of data and animations, your application will be responsive and not hog the user’s resources.
Because It’s Clean
Flex is a developer’s dream. By design, it encourages good coding practices such as code organization and class-based applications. Inheriting the idea from web design, Flex supports the separation of content and design by allowing the external styling of your applications. Because of this, you can easily change your application’s skins, and you can drop in one of the many freely-available themes to totally restyle your application on the fly. Along with this, proponents of the Model-View-Controller (MVC) design pattern will find that Flex supports this as well. Free sets of libraries are available, such as the Cairngorm framework, which make implementing MVC easy.
Because It’s Free
Although you’ll have to pay for a copy of Flex Builder, the de facto visual editor for Flex, the Flex framework is completely free. Therefore, if you so choose, you can edit your application in your favorite text editor and compile it on the command line without paying a dime. The scope of this book is for beginners, and because a great way to get started quickly and easily is by using Flex Builder, I’ll be referring to that most of the time. Luckily, Adobe offers a fully functional free 30-day trial, so there’s no reason not to check it out: www.adobe.com/products/flex.
Because It’s Open
Flex is also open source. This means all the component code is yours for the looking (and using and reusing in most cases). This helps you as a new developer learn, because you can study the code for the Flex framework. And this also means that Flex is yours. That’s right, you can modify and improve the code and submit it for inclusion in future versions. Not only this, but the compiler is open as well, meaning every aspect of Flex is open source.
Being open source, a community has grown around extending and improving Flex. Loads of great high-level components are available that build upon the base set, so you’re sure to find what you need to get the job done. And if you want to contribute to making Flex better, you’re welcome to do so. Flex is yours.
For Data (and Fast)
In Flash Player, data transmission over the wire has less overhead, and the result is a much faster experience for your users. Flex offers built-in support for XML and Java objects as a way to exchange data and also has support for Action Message Format (AMF). With Java and ColdFusion servers, you can transmit compressed, binary data over the wire to your Flex application, making data submission and retrieval much faster than is possible with typical applications. And for you PHP folks, there’s AMFPHP, an open source alternative for use with PHP.
Along with this, connecting your data to Flex has never been easier. With some great new data wizards in Flex Builder, you’ll be able to easily connect to a database—in many cases, most of your code will be generated for you. With ColdFusion and Flex, you supply the database, and Flex Builder will build out the application and server components for you.
Because It’s Beautiful
Although Flex comes with a default theme that might suit you well, its look and feel is limited only by your imagination. You’re not required to make it look like software made for a specific operating system or anything you’ve seen before. Because of the way styles and skins are implemented in Flex, you’ll be able to quickly and easily change the way your programs look, all with a single line of code.
With the robust set of user interface controls that are available right out of the box and with a wide variety of open source controls, you can create any interface you like. With Flex Charting, you have a great set of charting and data visualization tools at your disposal. You can use bar charts, pie charts, or high-low-open-close charts. You name it. Because of the power and expressiveness of Flash and the ease of development in Flex, the number of third-party data visualization components is growing every day.
How Flex Compares to Other Technologies
Flex is a hybrid technology of sorts, taking the best bits from modern programming languages while adhering to standards such as XML and Cascading Style Sheets (CSS). In this way, it resembles some technologies a great deal, and it differs from others.
Flash IDE
Like the Flash integrated development environment (IDE) in Flash and Flash Professional, Flex creates applications that are run by Flash Player. However, besides sharing a common scripting language, Flex is quite different from using Flash. Flash is at its core an animation and drawing editor, and development features were added later. Flex was designed from the ground up to build applications. Although some users of Flash who have dealt only with simple scripting may find using Flex a bit overwhelming, Java or C developers will feel more at home.
There’s nothing you can’t do in Flash that you can do in Flex—technically, that is. It would be possible to build a great application using just the Flash IDE, and in fact that’s what I’ve done successfully for a large part of my career (and that’s what many developers still do). However, there’s always a right tool for any job, and Flex was built from the ground up to help you create applications. It has support for easily moving data around, built-in support for styling and skinning your applications, advanced controls for interactivity, and a ton of other features to help you. (As you’ll see very soon, adding rich animations and graphical effects to your programs is intuitive and easy with Flex.) By the same token, Flex is not a drawing program or animation tool, so if you’re looking to create movies or animated cartoons, the Flash authoring environment is the best tool for the job.
C Languages
Though based on a language different from C++, Objective-C, and so on, Flex is a developer’s dream. Using Flex Builder, which is an IDE similar to Visual Studio and XCode, you can lay out, code, and deploy your application from one solid piece of software. However, one of the great benefits of Flex’s MXML markup language is that you can easily modify it without an IDE, or even lay out an entire application with just a text editor. Because markup language is much more readable than a scripting language, it’s easier to edit, share, and maintain.
Being a class-based, object-oriented language and framework, developers in C++ and other languages will be able to quickly get going with Flex. However, C# developers may find the easiest transition, because the language shares a number of commonalities.
Java/Java FX
Flex is similar to Java and the Java Swing platform. The way the scripting language, ActionScript, is used and structured is similar. It inherits the concept of packages, and its syntax is nearly identical. MXML will be the biggest difference, but as you’ll discover, that’s an easy change as well. Because Flex Builder is built on Eclipse, many Java programmers will already be comfortable using the IDE.
Java, like Flex, allows an application to be built that can be deployed either on the web or to the desktop. However, the ubiquity and small size of Flash Player compared to the Java SDK makes Flex applications available to a wider audience. A lot of Java developers are learning Flex, and a lot of projects that might have been built in Java are moving to Flex.
HTML/JavaScript/Ajax
Flex was built after the web explosion, and incorporated into its design are a number of similarities to traditional web development. Most notably is a tag-based language (MXML) coupled with an ECMA-compliant language (ActionScript). Because JavaScript syntax is so similar, web programmers proficient in this language will find working in ActionScript easy. Web programmers with knowledge of XML or HTML will quickly understand how MXML works. While, behind the scenes, MXML and ActionScript have a different relationship to one another as compared with HTML and JavaScript, on the surface the interaction will make sense to most traditional web developers.
Ajax (asynchronous JavaScript and XML) and Flex can do a lot of the same things, and developers in either technology like to use what they know; in fact, many can be downright religious. If you’re new to both, then you’ll have more of a chance to make an objective opinion—but if you’ve made it this far, I can assume you’ve found something about Flex you like. Flex can do a lot of the same things as Ajax, letting a developer create web applications that don’t rely so heavily on a page metaphor. Ajax libraries have really grown recently, and with the right environment, working in Ajax isn’t too bad. But MXML/ActionScript code is still easier to write and easier to maintain, and there’s much less “hackery” than writing in Ajax.
Silverlight/XAML
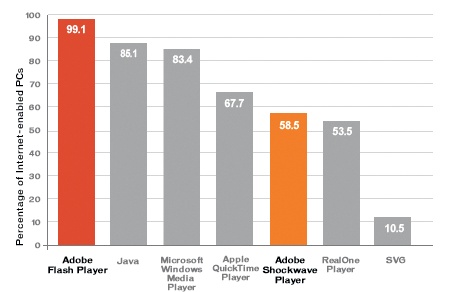
Silverlight is Microsoft’s solution for rich web content; it shares the XML-based markup paradigm coupled with a choice of programming languages. In this way, knowing Silverlight will definitely help in learning Flex, and vice versa. Silverlight is also an attempt at offering true cross-platform compatibility. With Flex, whatever you build will work pretty much the same everywhere because of the Flash plug-in, which is extremely small and already installed on most computers. The Silverlight plug-in is larger, but its presence is growing. Out-of-the-box, Silverlight offers a good number of advanced controls and layout containers, although with the open-source initiative, the number of third-party Flex components are increasing quickly.
When Not to Use Flex
Flex is a great technology, and many will find it solves issues that have plagued past development. However, it’s not for everyone. If you’re looking to do simple animations and don’t want to write any code, a timeline-based animation utility like Flash might be the best choice for you. Because it uses a framework of components, Flex applications will often result in a larger file size than custom Flash or ActionScript-only applications (however, this can mostly be overcome with framework caching, which I’ll discuss near the end of the book). In most cases, a slight increase in size is well worth the reduced development time and functionality of the Flex framework. However, you may not want simple widgets or small applications with minimal functionality to be weighed down by the framework. Luckily, it’s not necessary to use the Flex components (or even MXML) to use Flex. It’s completely possible to do an ActionScript-only project that you can compile with the free Flex compiler. And the default Flex IDE, Flex Builder, is a great tool for such projects.
If you need lots of functionality that deals with rich text, or need only simple user interaction, you might be better off using HTML/Ajax. Although Flex has great support for HTML, it may not be enough for some projects, and may suffer a bit of a performance lag if there is a lot of text. However, if you plan to deploy to AIR, Flex might be a great choice. AIR has native support for the full gamut of HTML. But if you’re just looking for a website with loads of text, use HTML. If you want animations or bits of interactivity, a great solution is to use Flash or Flex in chunks within your HTML page.
Summary
Hopefully, you have a better idea of what Flex is all about. Created as a means of developing applications based on the Flash Player, it has become a key player in the world of rich applications for the web and the desktop. With a robust set of components to make development easier, and a new markup language for easy coding, Flex is a great choice for many developers. You’ve seen how it compares to the Flash IDE and other languages, and learned what it’s good for and when it’s not the best choice. If Flex is the tool you’re looking to learn, the following chapters will get you started quickly. The next chapter jumps right in to the basics of using Flex and Flex Builder.
Get Learning Flex 3 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.