Appendix B. JavaScript Resources
There are many resources, both applications and websites, that you can use to aid your JavaScript development.
A Good IDE
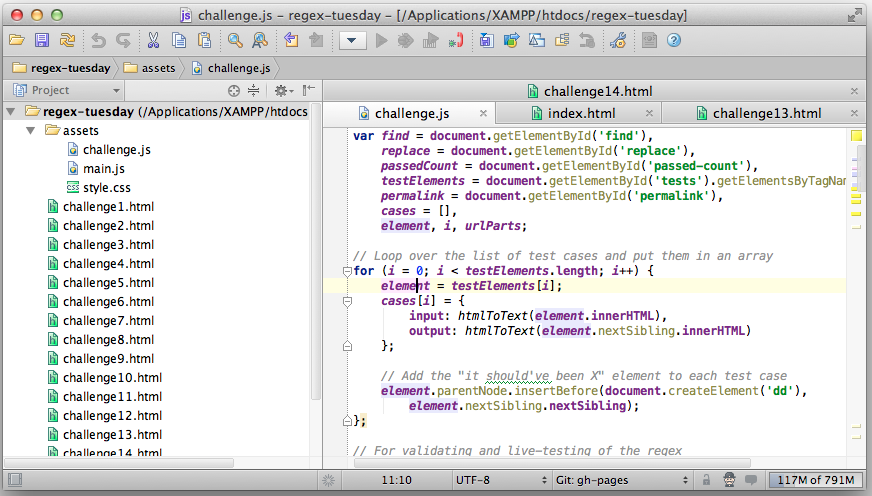
Your editor is your most useful tool when coding. I prefer IDEs (integrated development environments) to normal text editors, as they usually include additional tools such as debugging tools, file and database management, and sometimes support for version control software. You can see an example of an IDE (in this case, JetBrains PhpStorm, my IDE of preference) in Figure B-1. When I’m coding, I have only my IDE, a browser (usually Chrome), a terminal, and a music player open; my IDE includes a regex toolkit that can test my regular expressions for me, a powerful debugger (although it doesn’t actually support JavaScript, hence my use of Chrome), and an HTTP inspector for when Chrome isn’t enough.
Some IDEs may cost a lot—mine did—but I have found that in the majority of cases, the best ones are the more expensive ones. A free or cheap IDE may claim to have tons of features that a more expensive rival may not, but it may be difficult to use, poorly researched, and buggy. I would recommend trying more than one IDE before deciding which to use. Most of the paid ones have free trials available, so make sure to give them a try.

GitHub
GitHub is a huge website that hosts Git repositories. It offers free hosting ...
Get Learning from jQuery now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

