Chapter 19. Layout Managers
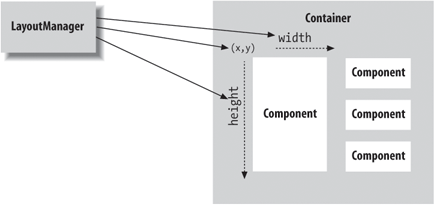
A layout manager arranges the child components of a container, as shown in Figure 19-1. It positions and sets the size of components within the container’s display area according to a particular layout scheme. The layout manager’s job is to fit the components into the available area while maintaining some spatial relationships among them. AWT and Swing come with several standard layout managers that will collectively handle most situations; you can make your own layout managers if you have special requirements.

Figure 19-1. A layout manager at work
Every container has a default layout manager. When you make a new container, it comes
with a LayoutManager object of an appropriate type.
You can install a new layout manager at any time with the setLayout()
method. For
example, we can set the layout manager of a Swing container’s content pane to a type
called BorderLayout like so:
mycontainer.getContentPane().setLayout( new BorderLayout() );
Notice that although we have created a BorderLayout, we haven’t bothered to save a reference to it. This is typical;
after installing a layout manager it usually does its work behind the scenes,
interacting with the container. You rarely call the layout manager’s methods directly,
so you don’t usually need a reference (a notable exception is CardLayout
). However, you do need to know what the layout manager is going to do ...
Get Learning Java, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

