The Interface
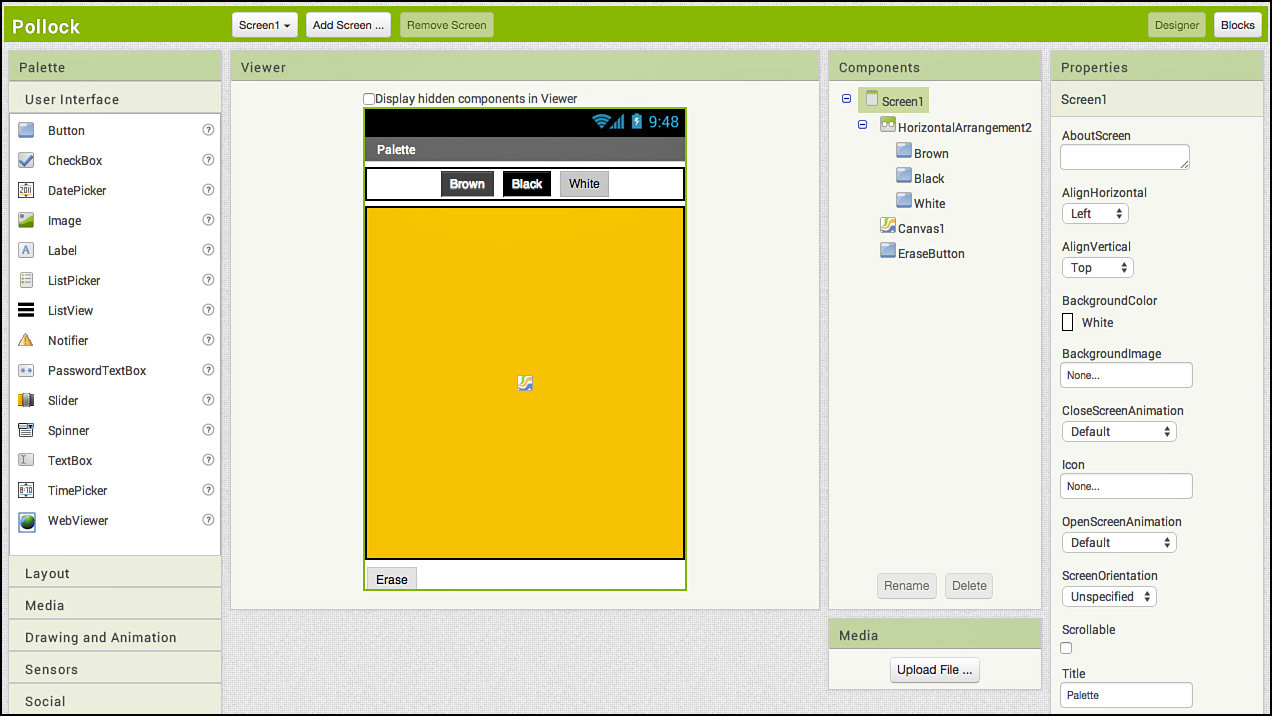
1. To begin, create a new project and name it Pollock. Next, we will grab some elements in the Designer (these are laid out in Figure 4.9).

Figure 4.9 The Pollock app in the Designer.
2. Drag a HorizontalArrangement component from the Layout drawer. This enables components to be put inside it, and they will be laid out from left to right.
3. From the User Interface, drag three buttons into the HorizontalArrangement. Rename each of them, calling them BrownButton, BlackButton, and WhiteButton, respectively.
4. When we add buttons in this area, centering them works better aesthetically. To do this, set the HorizontalArrangement
Get Learning MIT App Inventor: A Hands-On Guide to Building Your Own Android Apps now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

