Programming Blocks
Now that we have the interface set, we need to program some blocks so the artistic creativity can take place.
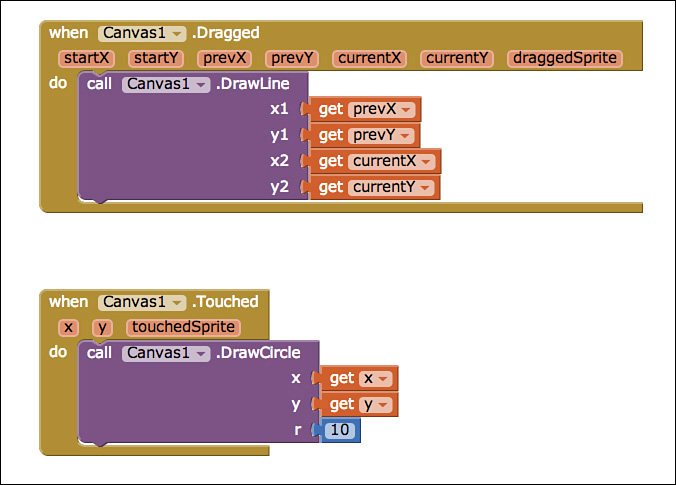
1. In the drawer, click on Canvas1 and pull out two different blocks: when Canvas1.Touched and when Canvas1.Dragged (see Figure 4.10).

Figure 4.10 The blocks to handle canvas touch events.
These blocks respond to two different actions that the user can take with the canvas. Dragged is triggered when the user slides a finger across the canvas. Touched is triggered when the user taps on the canvas in one place. In both of these events, we need to paint information about that specific drag or touch onto the canvas in ...
Get Learning MIT App Inventor: A Hands-On Guide to Building Your Own Android Apps now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

