Smoother Animation
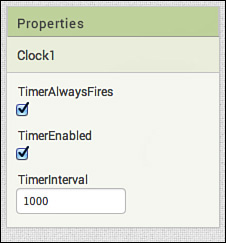
You might have noticed that the animation in the last sequence isn’t exactly the smoothest. Fortunately, you have a remedy for this. In the Properties box from the Designer, click Clock and look at the TimerInterval box (see Figure 7.7).

Figure 7.7 The TimerInterval property of the Clock component.
Reducing the value causes the sprite to refresh more regularly and provides smoother scrolling across the screen instead of a choppy effect. Changing the TimerInterval property of the Clock in this section works exactly the same as changing the ImageSprite’s interval, as we discussed in the section “ImageSprite.” The lower the ...
Get Learning MIT App Inventor: A Hands-On Guide to Building Your Own Android Apps now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

