Chapter 1. Dynamic Content and the Web
To the average user, a web page is a web page. It opens in the browser and provides information. Looking closer, though, some pages stay mostly the same, while other pages change regularly. Pages that don’t change—static pages—are relatively simple to create. Someone has to create an HTML document, by hand or with tools, and upload it to a site where web browsers can visit. One of the most common tools to create HTML documents is Adobe Dreamweaver. When changes are needed, you just replace the old file with a new one. Dynamic pages are also built with HTML, but instead of a simple build-and-post approach, the pages are updated regularly, sometimes every time that they are requested.
Static sites provide hyperlinked text and perhaps a login screen, but beyond that, they don’t offer much interaction. By contrast, Amazon.com (http://www.amazon.com) demonstrates much of what a dynamic web site can do: your ordering data is logged, and Amazon offers recommendations based on your purchasing history when you access their page. In other words, dynamic means that the user interacts with the web site beyond just reading pages, and the web site responds accordingly. Every page is a personalized experience.
Creating dynamic web pages—even a few years ago—meant writing a lot of code in the C or Perl languages, and then calling and executing those programs through a process called a Common Gateway Interface (CGI). Having to create executable files wasn’t much fun, and neither was learning a whole new complicated language. Thankfully, PHP and MySQL make creating dynamic web sites easier and faster.
HTTP and the Internet
Some basic understanding of how the Internet works may be useful if you haven’t programmed for the Web before. The HyperText Transfer Protocol (HTTP) defines how web pages are transferred across the Internet. HTTP is the method used to transfer or convey information on the World Wide Web. Its original purpose was to provide a way to publish and retrieve HTML pages.
The World Wide Web Consortium (W3C) and the Internet Engineering Task Force coordinated the development of HTTP, which is a request-and-response protocol that connects clients and servers. The originating client, usually a web browser, is referred to as the user agent. The destination server, which stores or creates resources and can contain HTML files and images, is called the origin server. Between the user agent and origin server, there may be several intermediaries, such as proxies.
An HTTP client initiates a request by establishing a Transmission Control Protocol (TCP) connection to a particular port on a remote host (port 80 is the default). An HTTP server listening on that port waits for the client to send a request message. Upon receiving the request, the server sends back a status line, like “HTTP/1.1 200 OK,” and its own response. Depending on the status, this response could be the requested file, an error message, or some other information.
HTTP is built on top of TCP, which is itself layered on top of Internet Protocol (IP). The two are often referred to together as TCP/IP. Applications on networked hosts can use TCP to create connections to one another, and then exchange streams of data. The protocol guarantees reliable delivery of data from sender to receiver. TCP supports many of the Internet’s most popular application protocols and applications, including the Web, email, and Secure Shell (SSH).
PHP and MySQL’s Place in Web Development
PHP is a programming language designed to generate web pages interactively on the computer serving them, which is called a web server. Unlike HTML, where the web browser uses tags and markup to generate a page, PHP code runs between the requested page and the web server, adding to and changing the basic HTML output.
PHP makes web development easy because all the code you need is contained within the PHP framework. This means that there’s no reason for you to reinvent the wheel each time you sit down to develop a PHP program; it comes with web functionality built-in.
While PHP is great for web application development, it doesn’t store information by itself. For that, you need a database. The database of choice for PHP developers is MySQL, which acts like a filing clerk for PHP-processed user information. MySQL automates the most common tasks related to storing and retrieving specific user information based on your supplied criteria.
Tip
Consider the Amazon.com example: the recommendations Amazon offers are based on a database that records your prior order information.
MySQL is easily accessed from PHP, and they work well together. An added benefit is that PHP and MySQL run on various computer types and operating systems, including Mac OS X, Windows-based PCs, and Linux.
Advantages of Using PHP with MySQL
There are several factors that make using PHP and MySQL together a natural choice:
- PHP and MySQL work well together
PHP and MySQL have been developed with each other in mind, so they are easy to use together. The programming interfaces between them are logically paired up. Working together wasn’t an afterthought when the developers created the PHP and MySQL interfaces.
- PHP and MySQL have open source power
As they are both open source projects, PHP and MySQL can both be used for free. MySQL client libraries are no longer bundled with PHP. Advanced users have the ability to make changes to the source code, and therefore change the way the language and programs work.
- PHP and MySQL have community support
Both tools active communities on the Web in which you can participate, and the participants will help you answer your questions. You can also purchase professional support for MySQL if you need it.
- PHP and MySQL are fast
Their simple and efficient designs enable faster processing.
- PHP and MySQL don’t bog you down with unnecessary details
You don’t need to know all of the low-level details of how the PHP language interfaces with the MySQL database, as there is a standard interface for calling MySQL procedures from PHP. Online application programming interfaces (APIs) at http://www.php.net offer unlimited resources.
The Value of Open Source
As we mentioned above, both PHP and MySQL are open source projects, so you don’t need to worry about buying user licenses for every computer in your office or home. When using open source projects and technologies, programmers have access to the source code. This enables individual or group analysis to identify potentially problematic code, test, debug, and offer changes as well as additions to that code. For example, Unix—the forerunner in the open source software community—was freely shared with university software researchers. Linux, the free alternative to Unix, is a direct result of their efforts and the open source-licensing paradigm. Most open source licenses include the right to distribute modified code with some restrictions. For example, some licenses require that derivative code must also be released under the same license, or there may be a restriction that others can’t use your code.
As Tim O’Reilly puts it, “Open source licensing began as an attempt to preserve a culture of sharing, and only later led to an expanded awareness of the value of that sharing.” Today, open source programmers share their code changes on the Web via http://www.php.net, listservs, and web sites. If you’re caught in a coding nightmare and can’t wake up, the resources mentioned previously can and will help you.
We’ll arm you with open source user forums later in this book so you can check them out yourself. We’ll include listservs and web sites so that you have numerous resources if you run into a snafu.
The Components of a PHP Application
In order to process and develop dynamic web pages, you’ll need to use and understand several technologies. There are three main components of creating dynamic web pages: a web server, a server-side programming language, and a database. It’s a good idea to have an understanding of these three basic components for web development using PHP. We’ll start with some rudimentary understanding of the history and purpose of Apache (your web server), PHP (your server-side programming language), and MySQL (your database). This can help you to understand how they fit into the web development picture.
Remember that dynamic web pages pull information from several sources simultaneously, including Apache, PHP, MySQL, and Cascading Style Sheets (CSS), which we’ll talk about later.
PHP
PHP grew out of a need for people to develop and maintain web sites containing dynamic client-server functionality. In 1994, Rasmus Lerdorf created a collection of open source Perl scripts for his personal use, and these eventually were rewritten in C and turned into what PHP is today. By 1998, PHP was released in its third version, turning it into a web development tool that could compete with similar products such as Microsoft’s Active Server Pages (ASP) and Sun’s Java Server Pages (JSP). PHP also is an interpreted language, rather than a compiled one. The real beauty of PHP is simplicity coupled with power.
Tip
Compiled languages create a binary file such as an .exe, while interpreted languages work directly with the source code when executing, as opposed to creating a standalone file.
PHP is ubiquitous and compatible with all major operating systems. It is also easy to learn, making it an ideal tool for web programming beginners. Additionally, you get to take advantage of a community’s effort to make web development easier for everyone. The creators of PHP developed an infrastructure that allows experienced C programmers to extend PHP’s abilities. As a result, PHP now integrates with advanced technologies like XML, XSL, and Microsoft’s Component Object Model Technologies (COM).
Apache
Apache is a web server that turns browser requests into resulting web pages and knows how to process PHP code. PHP is only a programming language, so without the power of a web server like Apache behind it, there would be no way for web users to reach your pages containing the PHP language code.
Apache is not the only web server available. Another popular web server is Microsoft’s Internet Information Services (IIS), which is supplied with Windows 2000 and all later versions. Apache has the decided advantages of being free, providing full source code, and using an unrestricted license. Apache 2.0 is the current version you would most likely be using, though 1.3 is often still used. IIS is easier to integrate with Active Directory, Microsoft’s latest authentication system, but this applies mostly to internal company web sites.
Tip
According to the Netcraft web server survey, Apache has been the most popular web server on the Internet since April 1996.
Because web servers like Apache and IIS are designed to serve up HTML files, they need a way to know how to process PHP code. Apache uses modules to load extensions into its functionality. IIS uses a similar concept called Internet Server Application Program Interface (ISAPI). These both allow for faster processing of the PHP code than the old-school process of calling PHP as a separate executable each time the web server had a request for a page containing PHP. We’ll discuss how the Apache module is set up in Chapter 2.
Apache has only two major versions in use today: 1.3 and 2. Apache 2 is a major rewrite and supports threading. Threads allow a single process to manage more than one thing at a time. This increases speed and reduces the resources needed. Unfortunately, PHP isn’t totally compatible with threading yet. Apache 2 has been out long enough to be considered stable for use in development and production environments.
Apache 2 also supports more powerful modules. Some additional modules can be found at http://www.cri.ensmp.fr/~coelho/mod_macro/. However, shared module DLLs that don’t come with the official Apache source files, such as mod_php4, mod_ssl, mod_auth_mysql, and mod_auth_ntsec, can be found on the Web.
Apache also has the advantage of being able to run on operating systems other than Windows, which now brings us to the subject of compatibility. But first we’ll give you a little more in-depth coverage of relational databases and SQL.
SQL and Relational Databases
Structured Query Language (SQL) is the most popular language used to create, retrieve, update, and delete data from relational database management systems. A relational database conforms to the relational model and refers to a database’s data and schema. The schema is the database’s structure of how data is arranged. Common usage of the term “Relational Database Management System” technically refers to the software used to create a relational database, such as Oracle or Microsoft SQL Server.
A relational database is a collection of tables, but other items are frequently considered part of the database, as they help organize and structure the data in addition to forcing the database to conform to a set of requirements.
MySQL
MySQL is a free yet full-featured relational database. MySQL was developed in the 1990s to fill the ever-growing need for computers to manage information intelligently. The original core MySQL developers were trying to solve their needs for a database by using mSQL, a small and simple database. It become clear that mSQL couldn’t solve all the problems they wanted it to, so they created a more robust database that turned into MySQL.
MySQL supports several different database engines. Database engines determine how MySQL handles the actual storage and querying of the data. Because of that, each storage engine has its own set of abilities and strengths. Over time, the database engines available are becoming more advanced and faster. Table 1-1 lists when various features have been added to MySQL.
The current production release of MySQL is the 5.0x version. MySQL 5.0 provides performance that is comparable to any of the much more expensive enterprise databases such as Oracle, Informix, DB2 (IBM), and SQL Server (Microsoft). The developers have achieved this level of performance by leveraging the talents of many open source developers, along with community testing. For general web-driven database tasks, the default MyISAM database engine works perfectly fine.
Tip
The newest advanced features of MySQL 5.1 are not as stable as features introduced in prior releases. MySQL 5.0 is the current stable general release. Download the latest minor release (the largest of the third portion of the version number) for whichever major version you choose. It has the most bug fixes for that version included.
Don’t worry too much about the latest and greatest features, as the bulk of what you’ll probably need has been included in MySQL for a very long time.
Compatibility
Web browsers such as Safari, Firefox, Netscape, and Internet Explorer are made to process HTML, so it doesn’t matter which operating system a web server runs on. Apache, PHP, and MySQL support a wide range of operating systems (OS), so you aren’t restricted to a specific OS on either the server or the client. While you don’t have to worry much about software compatibility, the sheer variety of file formats and different languages that all come together does take some getting used to.
Integrating Many Sources of Information
In the early days of the Web, life was simple. There were files that contained HTML, and binary files such as images. Several technologies have since been developed to organize the look of web pages. For example, Cascading Style Sheets (CSS) pull presentation information out of your HTML and into a single spot so that you can make formatting changes across an entire set of pages all at once; you don’t have to manually change your HTML markup one HTML page at a time.
You can potentially have information coming from HTML files that reference CSS, PHP templates, and a MySQL database all at once. PHP templates make it easier to change the HTML in a page when it contains fields populated by a database query. We’ll take a quick look at how these pieces come together.
Just to give you a taste of what your code will look like, Example 1-1 shows MySQL code called from PHP for inserting a comment into a MySQL database. This example contains PHP code that generates HTML from a MySQL database, and that HTML itself refers to a CSS stylesheet.
<?php
//A function to insert a comment into a comments table based on
//the $comment parameter.
//The database name is also a parameter
function add_comment($comment,$database){
// Add a comment
// As a security measure, escape any special characters in the user_name.
$comment=mysql_real_escape_string($comment);
// This is the SQL command
$sql_insert = "INSERT INTO 'comments' (body) VALUES ('$comment')";
// Select the database
mysql_select_db($database);
$success = mysql_query($sql_insert) or die(mysql_error( ));
// print the page header
print('
<html>
<head>
<title>Remove User</title>
<link rel="stylesheet" type="text/css" href="example.css" />
</head>
<body>
<div class="comments">');
// Check to see if the insert was successful
if ($success){
// Tell the user it was successful
print("The comment $comment was inserted successfully.");
}
else {
// Tell the user it was not successful
print("The comment $comment could not be inserted. Please try again later.");
}
// Print the page footer
print('</div></body></html>');
}
?>Don’t worry about understanding precisely what’s happening in Example 1-1. The idea is simply to realize that there’s PHP code, database code, and a link to a stylesheet.
To simplify the maintenance of sites that have many different pages, but all share a common look, the header and footer of each page can be placed in a separate file and included in each PHP page. This allows changes to be made to the header or footer in one location that change the look of every page automatically. This frees the developer from having to modify every single page on the web site.
PHP developers have learned that separating the PHP code from HTML can make life easier for both developers and business users who know how to modify HTML but don’t understand PHP very well. By creating separate PHP template files that have placeholders for dynamic data, you can separate the HTML markup from the PHP code.
Example 1-2 shows an example template file using the Smarty template engine format. The template engine is required to substitute the values into the template. Smarty is discussed in Chapter 10.
<html>
<head>
<title>My Books</title>
</head>
<body>
<p>Favorite Books:</p>
<p>
Title: {$title}<br />
Author: {$author}
</p>
</body>
</html>When the template engine processes the page, the placeholders are replaced with their associated values, as shown in Example 1-3.
<html>
<head>
<title>My Books</title>
</head>
<body>
<p>Favorite Books:</p>
<p>
Title: Java in a Nutshell<br />
Author: Flanagan
</p>
</body>
</html>The result is that while you’ve added another file to the mix, you’ve made the HTML markup easier to read, and the PHP code is less cluttered with extraneous HTML. A web developer who’s not skilled in PHP can modify the look of the page without worrying about breaking the PHP code.
The last type of information shown here, CSS, also comes from a desire to separate the presentation styles such as colors and spacing from the core content.
Cascading Style Sheets (CSS) supplements HTML to give web developers and users more control over the way their web pages display. Designers and users can create stylesheets that define how different elements, such as headers and links, appear on the web site. The term cascading derives from the fact that multiple stylesheets at different levels can be applied to the same web page with definitions inheriting from one level to the next. To apply CSS code, the example code shown is placed within the head of your HTML file.
<html>
<head>
<title>CSS Example</title>
<style type="text/css">
h4, b {color: #80D92F; font-family: arial; }
p { text-indent: 2cm; background: yellow; font-family: courier;}
</style>
</head>
<body>
<h3>Learn how to use CSS on your web sites!</h3>
<h4>It's cool, it's amazing, it even saves you time!</h4>
<p>Isn't this <b>nifty</b>?</p>
</body>
</html>In the CSS, you can either designate a color by naming it, as we did here with the background designation, "background: yellow“, or you can assign it with a numeric color code, as we did here, "color #80D92F“. The code that begins with style is the CSS code. The document renders as shown in Figure 1-1.
Although we include the CSS in the file in this example, it could come from a separate file as it did in Example 1-1, where it was referenced as user_admin.css.
Tip
For more information on CSS, see Eric Meyer’s Cascading Style Sheets: The Definitive Guide (O’Reilly).
Of course, we also have plain old HTML files in the mix.
HTML markup applies tags to content to identify information that is of a particular type or that needs special formatting. HTML tags are always enclosed in angle brackets (<>) and are case-insensitive; so, it doesn’t matter whether you type in upper- or lowercase (though XHTML recommends all lowercase). But really, it’s a matter of style. We use uppercase in our web sites so we can see the HTML better and put a carriage return between each markup line. Tags typically occur in begin-end pairs. These pairs are in the form:
<tag>Isn't this nifty?</tag>
The first <tag> indicates the beginning of a tag-pair, and the last </tag> indicates the end. This complete pair of tags is called an element. Any content within an element has the rules of the element applied to it. In the earlier example, the text “Learn how to use CSS on your web sites!” is contained by an h3 element:
<h3>Learn how to use CSS on your web sites!</h3>
It’s also good practice (and it’s required by XHTML) that your tags nest cleanly to produce elements with clear boundaries. Always use end tags when you reach the end of an element, and avoid having pairs of tags that overlap. (Instead of <b>bold<i>italic</i></b>, you should close the code like this: </b></i>.) In other words, you should open and close items at the same level. So, if you open a bold and then italic, you should close the italic before you close the bold.
Requesting Data from a Web Page
It can be tricky to understand how all of these pieces integrate. When a web server detects PHP code, it turns over the processing of the page to the PHP interpreter. The server processes the PHP file and sends the resulting HTML file to the browser. If that result includes an external CSS stylesheet, the browser issues a separate request for that stylesheet before displaying the page.
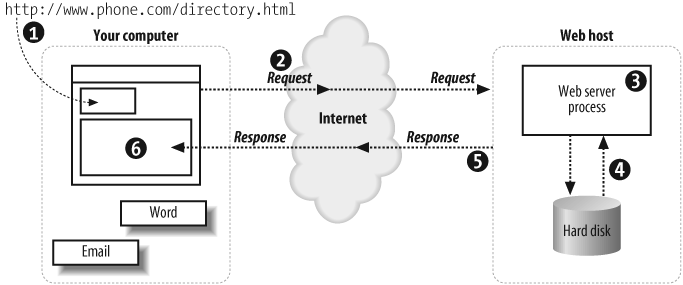
Processing PHP on the server is called server-side processing. When you request a web page, you trigger a whole chain of events. Figure 1-2 illustrates this interaction between your computer and the web server, which is the host of the web site.
Here’s the breakdown of Figure 1-2:
You enter a web page address in your browser’s location bar.
Your browser breaks apart that address and sends the name of the page to the web server. For example, http://www.phone.com/directory.html would request the page directory.html from www.phone.com.
A program on the web server, called the web server process, takes the request for directory.html and looks for this specific file.
The web server reads the directory.html file from the web server’s hard drive.
The web server returns the contents of directory.html to your browser.
Your web browser uses the HTML markup that was returned from the web server to build the rendition of the web page on your computer screen.
The HTML file called directory.html (requested in Figure 1-2) is called a static web page because everyone who requests the directory.html page gets exactly the same page.
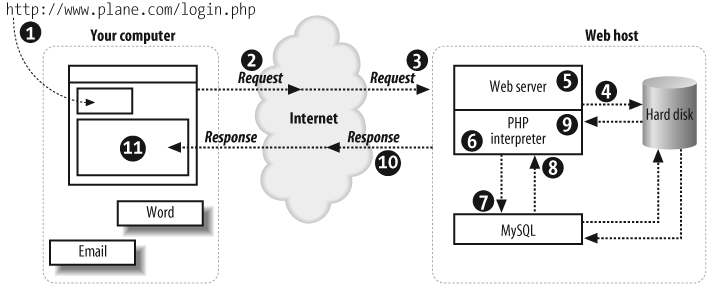
For the web server to customize the returned page, PHP and MySQL are added to the mix. Figure 1-3 illustrates the extra steps that occur in the chain of events on the web host.
Each step in the chain is listed here:
You enter a web page address in your browser’s location bar.
Your browser breaks apart that address and sends the name of the page to the host. For example, http://www.phone.com/login.php requests the page login.php from www.phone.com.
The web server process on the host receives the request for login.php.
The web server reads the login.php file from the host’s hard drive.
The web server detects that the PHP file isn’t just a plain HTML file, so it asks another process—the PHP interpreter—to process the file.
The PHP interpreter executes the PHP code that it finds in the text it received from the web server process. Included in that code are calls to the MySQL database.
PHP asks the MySQL database process to execute the database calls.
The MySQL database process returns the results of the database query.
The PHP interpreter completes execution of the PHP code with the data from the database and returns the results to the web server process.
The web server returns the results in the form of HTML text to your browser.
Your web browser uses the returned HTML text to build the web page on your screen.
This may seem like a lot of steps, but all of this processing happens automatically every time a web page with PHP code is requested. In fact, this process may happen several times for a single web page, since a web page can contain many image files and the CSS definition, which must all be retrieved from the web server.
When developing dynamic web pages, you work with a variety of variables and server components, which are all important to having an attractive, easy-to-navigate, and maintainable web site. In Chapter 2 we show you how to install the three major cogs needed to make this work: Apache, PHP, and MySQL.
Chapter 1 Questions
- Question 1-1
What three components do you need to create a dynamic web page?
- Question 1-2
What does Apache use to load extensions?
- Question 1-3
What does SQL (as in MySQL) stand for?
- Question 1-4
What are angle brackets (
<>) used for?- Question 1-5
What does the PHP Interpreter do?
See the "Chapter 1" section in the Appendix for the answers to these questions.
Get Learning PHP & MySQL, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.