CHAPTER 12 FORMATTING TEXT
(Plus More Selectors)
IN THIS CHAPTER
The font-related properties
Text color
Text line settings such as line height, indents, and alignment
Underlines and overlines
Capitalization
Letter and word spacing
Descendant (contextual), ID, and class selectors
Now that you’ve gotten your feet wet formatting text, are you ready to jump into the deep end? By the end of this chapter, you’ll pick up fourteen new CSS properties used to manipulate the appearance of text. Along the way, you’ll also learn how to use more powerful selectors for targeting elements in a particular context, and with a specific id or class name.
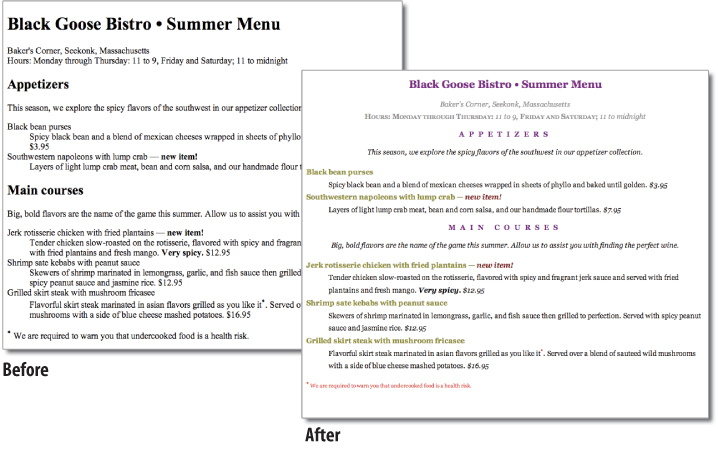
Throughout this chapter, we’ll be sprucing up the Black Goose Bistro online menu similar to the one we marked up back in Chapter 5, Marking Up Text. I encourage you to work along with the exercises to get a feel for how the properties work. Figure 12-1 shows how the menu looked the last time we saw it and how it will look when we’re done. It’s not a masterpiece, but it is certainly an improvement.

Figure 12-1. Before and after views of the Black Goose Bistro menu that we’ll be working on in this chapter.
Get Learning Web Design, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

