Animation
As mesmerizing as it is to sit and watch moving, bouncing XNA logos, that's not exactly the reason you're reading this book. Let's get to something a little more exciting by animating some sprites.
Tip
The code for this section of the chapter is available with the source code for the book under Chapter 2 and is titled AnimatedSprites.
As discussed earlier in this chapter, animation in 2D XNA games is done much like a cartoon flipbook. Animations are made up of a number of standalone images, and flipping through the images in a cycle causes them to appear animated.
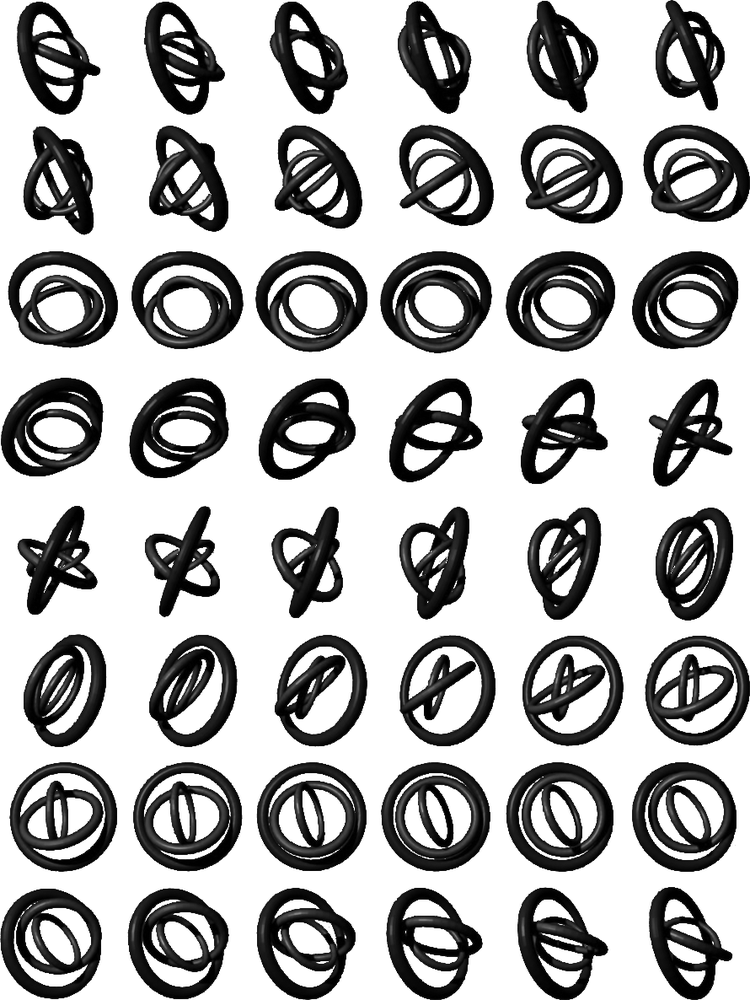
Typically, sprite animations are laid out in a single sheet, and you pull out individual images from that sheet and draw them on the screen in a specific order. These sheets are referred to as sprite sheets. An example of a sprite sheet is included in the source for this chapter, in the AnimatedSprites\AnimatedSprites\Content\Images folder. The sprite sheet is named threerings.png and is shown in Figure 2-8.

Figure 2-8. Sample sprite sheet (threerings.png)
In each of the previous examples, you have drawn a sprite by loading the image
into a Texture2D object and then drawing the
entire image. With a sprite sheet, you need to be able to load the entire sheet into
a Texture2D object and then pull out individual
sprite frames to draw as you cycle through the animation. The overload for SpriteBatch.Draw that you've used in ...
Get Learning XNA 3.0 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

