Chapter 2. Making It Isometric
Our game, and other isometric games such as Sid Meier’s Civilization, Blizzard’s Diablo, or Zynga’s FarmVille, CityVille, and Café World use a special form of isometric projection (called dimetric projection) in which tiles (usually diamonds or hexagons) are displayed in a 2:1 ratio with their height at half their width.
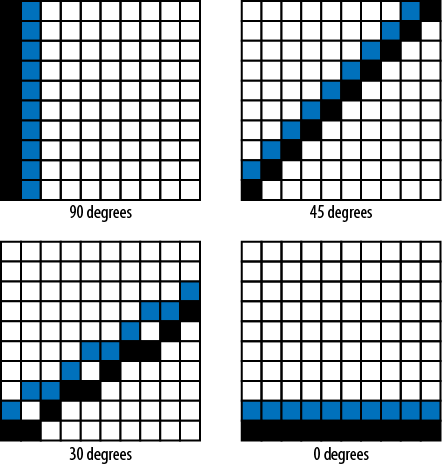
Most game developers choose to display tiles with this specific 2:1 ratio because of a problem unique to raster graphics, which we can understand if we know how computer monitors work. Monitors—whether they are CRT, TFT/LCD, LED, or OLED—display pixels in a grid similar to the one in our game, which allows us to draw perfect vertical or horizontal lines. However, if we need to display a line at an angle than 0° or 90°, things start to get messy. Figure 2-1 shows the resulting problems.
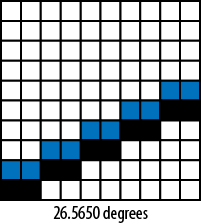
Although the 90°, 45°, and 0° lines have a regular pattern and can be “stitched” with a parallel line perfectly, the 30° line doesn’t; it contains gaps instead. However, if we use the 2:1 ratio, we can calculate the inverse tangent (arctangent) of 1/2 to get 26.5650°, producing a result like Figure 2-2.


Although so far our grid works only with squares, converting a square ...
Get Making Isometric Social Real-Time Games with HTML5, CSS3, and JavaScript now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

