If you can draw, you can create icons. Mac OS X’s icons are little more than full-color images stored at multiple sizes. This is not to say that Apple doesn’t provide numerous guidelines in the HIG regarding the proper design of icons. They do. But when push comes to shove, icons are nothing more than well-designed images.
The basic steps for creating simple icons are listed here. The sections that follow discuss each step in further detail.
Using the image editor of your choice, design a new 128 x 128-pixel image. The image editor must support alpha channels to allow for transparency and translucency in your image. Adobe Photoshop or Photoshop Elements can handle alpha channels.
Save the image using transparency, using either TIFF or PSD format. Make sure to preserve the transparency information.
Convert the image into a series of scaled images and masks. This is accomplished by using the Image Composer (/Developer/Applications/Utilities), which is part of the Xcode Tools. Image Composer transforms your image into a multi-size format, and uses the image’s alpha channel information to build its masks. Drag and drop within the program to produce images and masks at several standard sizes.
You can take two approaches when designing your own icons: either create an image from scratch, or adapt an already-existing icon image. Either way, the goal is the same: to produce a full-color 32-bit 128 x 128-pixel image with a central icon that lies on top of a transparent background.
To start from scratch, create a new, transparent, 128 x 128-pixel image in your image editor and set the color levels to RGB. Use the editor’s drawing tools to create your icon and then save the image as a TIFF image. Alternately, extract an image that you want to adapt from an existing .icns file.
In the following steps, you’ll see how to extract art from an existing .icns file.
Select an icon file you want to use as a base. You’ll find .icns files in the Resources folder of most application bundles, in the CoreServices directory (mentioned earlier), and on the Internet (see later).
Drag the .icns file onto Icon Composer (located in /Developer/Applications/Utilities). A document window, shown in Figure 4-6, shows the icon in different sizes along with their masks.
Select the 128 x 128 thumbnail at the bottom of the window. When selected, a light blue square appears around the icon.
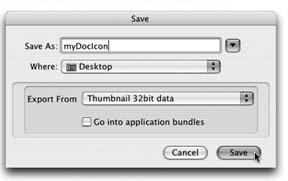
Export the image by selecting File → Export Image (Shift-⌘-E). Specify where you want to save the file and what name to use (Figure 4-7). Confirm that the Export From line is set to “Thumbnail 32bit data” When you click on the Save button, Icon Composer creates a new TIFF file in the location you’ve specified.
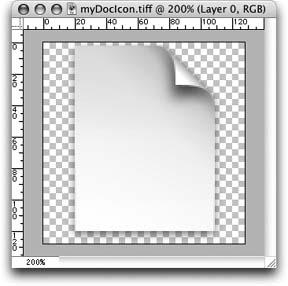
Open the new image in your image editor and edit it as desired (Figure 4-8). This method of recovering icon art preserves intrinsic transparency values. This is important, as the transparent areas around your main subject are used by Icon Composer to recreate the icon masks after you finish your image edits.
If you use layer styles in either Photoshop or Photoshop Elements, be sure to simplify or merge the layers before working with your image in Icon Composer. (Layer styles may not import correctly in certain QuickTime-compatible applications.) Do not “flatten image,” as that operation removes the transparency that surrounds your icon. Instead, save your images with layers, even though the file size will be a bit larger.
Save the updated image to disk, either as a raw Photoshop file (PSD) or as a TIFF. When saving the image as a TIFF, make sure to save with transparency. If you’re using Photoshop or Photoshop Elements, the Save Transparency checkbox appears on the second of the two save screens, just below the item Save Image Pyramid.
Once you’ve created, extracted, or modified your art, you’re ready to convert it to a .icns file. In these steps, you’ll discover how to import a 128 x 128-pixel image into Icon Composer and produce an icon.
Launch Icon Composer (/Developer/Applications/Utilities). When launched, a new window opens. This window contains a series of empty squares, each of which will hold an icon image or hit mask. The image column is on the left; the hit mask column on the right.
Drag your source image onto the large box labeled “Thumbnail (128 x 128)” at the bottom of the Image RGB/Alpha (32 Bit) column. Using images with transparent backdrops and saving those files using transparency preserves their alpha channel (transparency) information. Icon Composer automatically calculates the appropriate hit masks from the alpha data.
Drag the thumbnail image onto the Huge (48 x 48) image (left) square. An alert appears: “Image does not have a representation with the same dimensions” Although Apple suggests that you provide four icon files to Icon Composer, each optimized for its particular dimensions, it’s just as easy to let Icon Composer scale the image for you.
Click on the Use Scaled Version button; another alert appears: “Extract Huge 1bit mask from data also?”
Click on the Extract Mask button; Icon Composer creates a scaled mask from the data and adds it to the Hit Mask column.
Drag the image to the Large (32 x 32) and then the Small (16 x 16) image squares. Each time, create a scaled version and extract the mask from the alpha data. Figure 4-9 shows the fully populated window.
Finally, save the icon to disk by selecting File → Save. Enter a new filename. If you need to enter a bundle while saving, check “Go into application bundles” Navigate as needed, and then click the Save button.
If you’re willing to settle for the most miniscule size for your icon files, consider using the command line rather than Icon Composer. The tiff2icns command can convert TIFF files into the .icns format. The command searches through the TIFF file and uses image information to automatically generate an icon file. The new icon file contains the original dimension (either 128, 48, 32, or 16), a 32-pixel-wide version, and masks for both sizes. To use the tiff2icns command, follow these steps.
Create a 128 x 128-pixel full-color icon and save the image file using transparency (alpha values) as a TIFF file.
Launch the Terminal application (/Applications/Utilities). You’ll need to use a Terminal window because
tiff2icnsis a command-line utility.Change directories to the folder where you’ve stored the file.
Use
tiff2icnsto convert your file:$
tiff2icns MyIcon.tiffWhen issued in this way, the
tiff2icnscommand simply creates a new file in the same folder using a .icns extension. You can specify an optional output file as follows:$
tiff2icns MyIcon.tiff NewIcons.icnsIn this instance, the
tiff2icnscommand would read the MyIcon.tiff file, convert its information into an icon file, and save that as a file named NewIcons.icns.
A quick search of MacUpdate (http://www.macupdate.com) produces dozens of listings for icon design and management software. Titles range from the simplest pixel-based editors such as Iconographer (http://www.mscape.com) to snazzy utilities that let you process and combine icons to create new looks and designs. Ittpoi’s CanCombineIcons (http://www.ittpoi.com) is a favorite of mine, although hardly unique among the current set of third-party offerings. As the name suggests, it allows you to superimpose icon images to build a new icon design, as shown in Figure 4-10. This is a versatile program for its $10 price. Features include scaling, transparency, drop-shadows, user-customizable text, three-dimensional effects, and more. Those looking for a higher-end icon product should check out Icon Factory’s IconBuilder Pro (http://www.iconfactory.com, $69).
The Internet abounds with downloadable icons. One site, Xicons (mentioned earlier), offers nearly 10,000 icons just for Mac OS X. The site provides a convenient search engine so you can find collections by keyword.
Many icons on the Xicons site use resources to store icons, rather than the .icns format needed for most Mac OS X applications. Although you can use ResEdit to extract the icon, the icon2icns shareware utility may save you some work. icon2icns, as its name suggests, offers drag-and-drop conversion from icons files to icns files. Just drop a Xicons icon file on it to instantly produce a proper .icns document. icon2icns is available for download at Ittpoi (http://ittpoi.com/stem.php?product=com.ittpoi.icon2icns).
Get Modding Mac OS X now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.