8.5 BUILDING DEVICE-INDEPENDENT APPLICATIONS
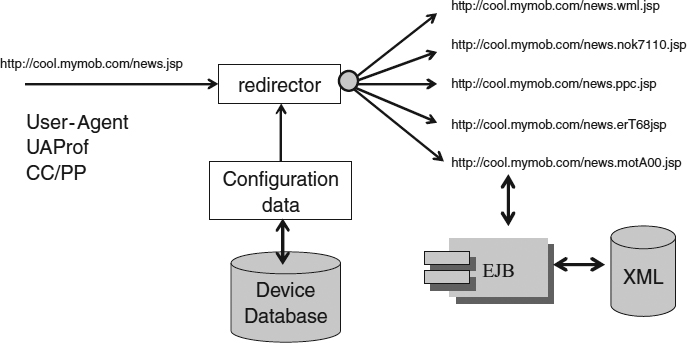
The general approach towards the problem of designing for different devices can be seen in Figure 8.36. We can use a software element called a redirector, which is our entry point into the application. There should be only one entry point, as this is easier to publish and link to as the starting point. The redirector somehow senses what type of device is accessing it. Based on this information, it consults with a device database and extracts configuration data that gets used to subsequently redirect the user's browser to another resource that can better handle the display characteristics of the device they are using. This entire process is ideally automatic. The user does not have to specify what device they're using, nor do they have to manually link to the redirected page – somehow, as we shall find out, the browser can ‘take them to it’ automatically. The redirection process is all taking place at the presentation layer level. The underlying business logic remains the same and is probably none-the-wiser of the process.

Figure 8.36 Device detection and application control.
The use of a redirection scheme does not save us from being smart about how we design our pages. Earlier we discussed guidelines for XHTML-MP design. These guidelines were largely general and apply to other markup schemes. Moreover, these guidelines apply even if ...
Get Next Generation Wireless Applications: Creating Mobile Applications in a Web 2.0 and Mobile 2.0 World, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

