Chapter 6. The Web Chat App
The simplest example of a real-time web app is a web chat, similar to Facebook chat. As real-time is a feature of our micro-blogging app, we detail here what has become the de facto example of Opa programming.
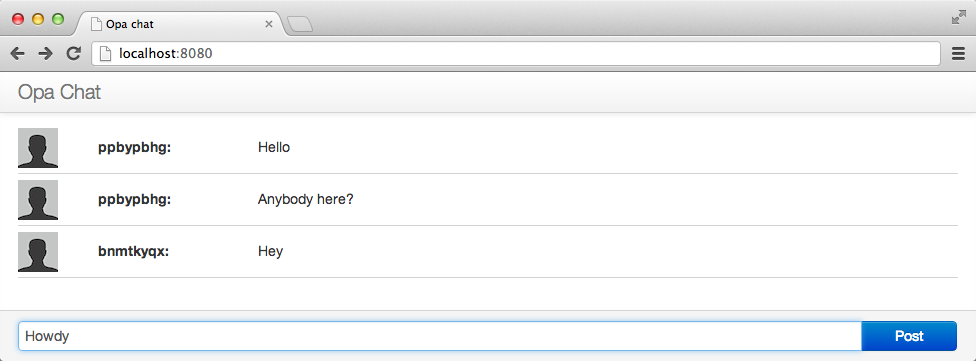
Our goal here is to build the application shown in Figure 6-1: a single chat room. Users connect to chat using regular web browsers, join the room immediately, and can start discussing in real time. For the sake of simplicity, we will choose names of users randomly. We will discuss in Chapter 8 how to add proper user management.
Note
In the web world, real time refers to the ability of a web page to update itself automatically when some data changes. Often in Web 2.0 apps, this is linked to displaying user interactions in real time; that is, updating the user interface of one user when another user does something.

Figure 6-1. Our chat goal
Starting a New Project
To start the new chat application, simply write:
Tokyo:~ henri$ opa create chatThis will create a chat directory and generate a scaffolding for a new Opa app, with the following content:
+- chat | +- Makefile | +- Makefile.common | +- opa.conf | +- resources | | +- css | | | +- style.css | +- src | | +- model.opa | | +- view.opa | | +- controller.opa
The project includes:
- A Makefile file for the project (which can be customized)
- A generic Makefile.common file (which usually won’t be modified)
- A configuration ...
Get Opa: Up and Running now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

