Design Tradeoffs in the Sample Application
As with any design, we made some modifications that changed the look and functionality of this application. We think it will be useful to you to explain how we meandered about with these decisions.
Adding Items to an Order
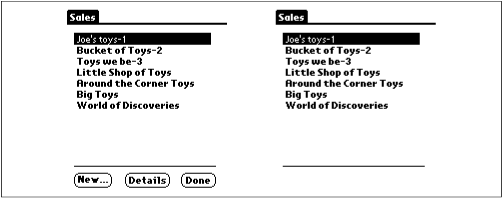
There are a couple of things to notice about the design that we ended up with for this action (see Figure 3.19). When the user taps on the customer name, an order form immediately presents itself. As this is the most common action, we focused on minimizing the steps necessary to complete it. In our final design, we managed to reduce the number of steps required to take an order by one. Look at two possible designs in Figure 3.19, and you will see where we saved a step. The example on the left requires the user to first select the customer name and then tap the New Order button below the list (two actions). The example on the right brings the order forward with one less action.

Figure 3-19. Two ways to design the selection of a new order
The tradeoff here affects two things. We can make an order easier to create (our solution) or make customers easier to create and edit. For us the choice is obvious; we assume that the salesperson rarely adds new customers or modifies old ones. This is the standard list of customers that our user always deals with when selling toys. In a world where customers came and went more often, we might ...
Get Palm Programming: The Developer's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

