Photoshop CS6 is bursting with amazing features that’ll help you edit and create your very own digital masterpieces. If this is your first foray into the world of Photoshop, all these features will be new to you. If you’re an experienced pixel pusher, there are some surprises waiting for you, too. No matter which version you’ve used previously, Adobe has introduced major changes to the work environment in CS6—like a brand-new color theme—and while these changes make Photoshop easier to use, they take some getting used to.
This chapter gives you a good, solid foundation on which to build your Photoshop skills. You’ll learn how to work with the Application Frame and how to wrangle document windows and panels. Once you’ve gotten them placed just right, you’ll learn how to save your setup as a custom workspace. If you’re a beginner, the section on using Undo commands and history states will teach you how to fix mistakes and back out of almost anything you’ve done. Finally, you’ll learn how to fine-tune Photoshop’s behavior through preferences and built-in tools (called presets) that let you personalize your experience even more. Let’s dive in!
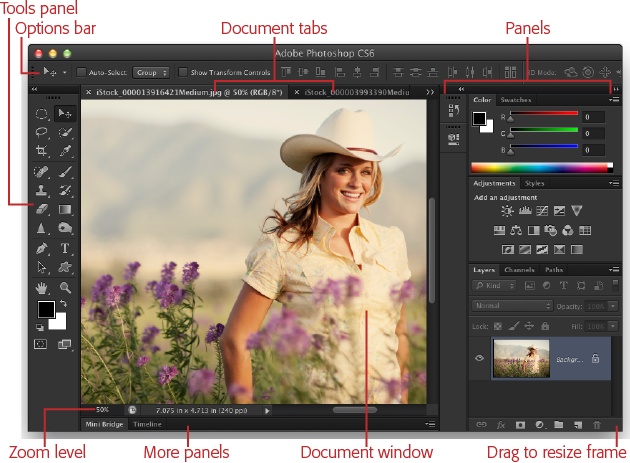
When you launch Photoshop CS6 for the first time, you’re greeted by the Application Frame shown in Figure 1-1. This frame confines all things Photoshop to a single resizable and movable window. You can grab the whole mess—documents, panels, and all—and drag it to one side of your screen (or better yet, to another monitor) so it’s out of the way. And if you open more than one document, they’re displayed in handy tabs that you can rearrange by dragging.
Chances are, you’ll either love the Application Frame or hate it. If you’re on a computer running Windows, you’re used to programs looking and behaving this way. But if you’re on a Mac and you’re upgrading from an older version of Photoshop (like CS3), this arrangement may feel a little odd; in that case, you can turn off the frame by choosing Window→Application Frame to make Photoshop switch to the floating-window view used in older versions of the program. (PC folks are stuck with the frame.)
Figure 1-1. You can open several images at the same time; just click a document’s tab to summon it front and center for editing. Photoshop stores the tools and adjustments you’ll use most in the panels on the left and right sides of the Application Frame; a full introduction to panels starts on page 17. (See page 22 to learn how to make your Tools panel have two columns like the one shown here.) The upside to using the Application Frame is that all of Photoshop’s bits and pieces stay together as you move things around (as long as the panels are still docked). Resizing the frame also resizes the panels and windows so they fit within it.
Note
Adobe reduced clutter in Photoshop CS6 by removing the Application bar. Introduced in CS4, it housed extras like guides, grids, and rulers, as well as several menus. As you’ll learn in the next few pages, those items are now sprinkled throughout the Tools panel and Window menu.
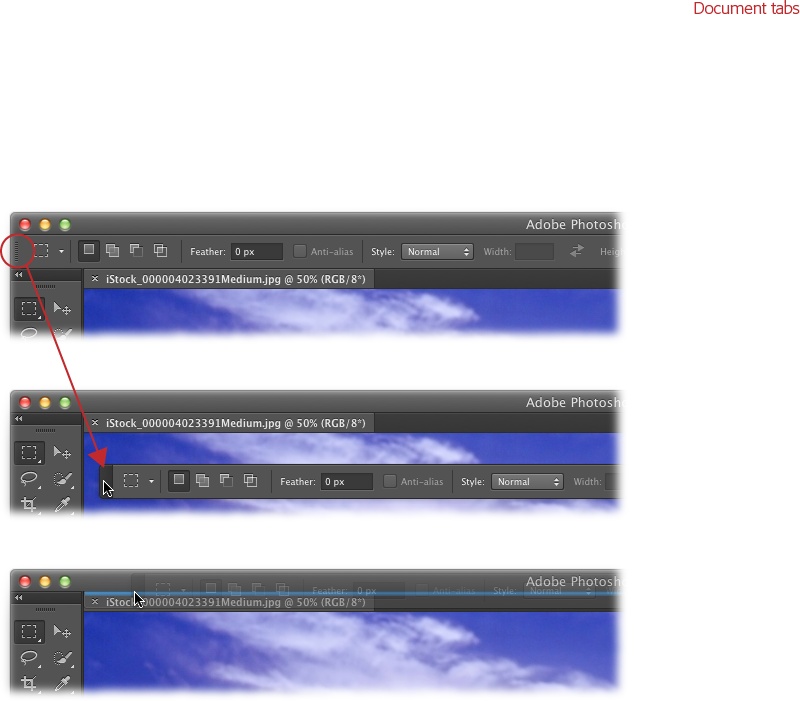
Lording over the document window is the Options bar (Figure 1-2, top), which lets you customize the behavior of nearly every item in the Tools panel. This bar automatically changes to include settings related to the tool you’re currently using. Unfortunately, the Options bar’s labels are fairly cryptic, so it can be hard to figure out what the heck all those settings do. Luckily, you can point your cursor at any setting to see a little yellow pop-up description called a tooltip (you don’t need to click—just don’t move your mouse for a couple seconds).
Tip
If the tooltips drive you crazy, you can get rid of ’em by choosing Photoshop→Preferences→Interface [Edit→Preferences→Interface on a PC] and turning off Show Tool Tips.
When you first install Photoshop, the Options bar is perched at the top of the screen, but it doesn’t have to stay there. If you’d rather put it somewhere else, grab its left end and drag it wherever you want, as shown in Figure 1-2, middle. If you decide to put it back later (also called docking), just drag it to the top of the screen (see Figure 1-2, bottom).
Tip
If a tool seems to be misbehaving, it’s likely because you changed one of the Options bar’s settings and forgot to change it back. These settings are sticky: Once you change them, they stay that way until you change them back.
Figure 1-2. Top: The Options bar is customization central for whatever tool you’re currently using. However, it doesn’t have to live at the top of the screen; you can undock it by dragging the tiny dotted lines circled here. Middle: Once you’ve freed the Options bar, you can drag it anywhere you want by grabbing the dark gray bar on its far left. Bottom: To redock the Options bar, drag it to the top of your screen. Once you see a thin blue line like the one shown here, release your mouse button. (If you’re feeling frisky, you can dock it to the bottom of your screen instead!)
Note
In Photoshop CS6, the Options bar also includes the workspace menu, which lets you change the way your Photoshop environment is set up. You’ll learn all about workspaces on Customizing Your Workspace.
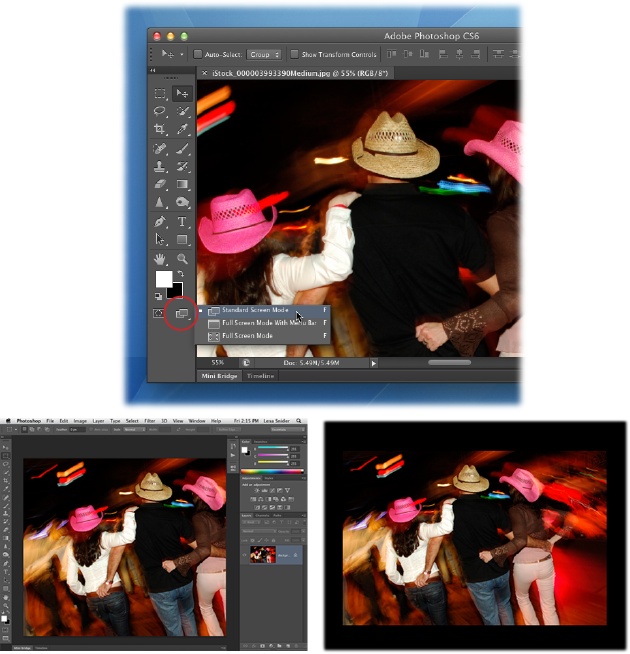
Photoshop includes three different screen modes for your document-viewing pleasure. Depending on what you’re doing, one will suit you better than the others. For example, you can make an image take up your whole screen (with or without the Menu and Options bars), hide Photoshop’s panels, and so on (see Figure 1-3). To give each mode a spin, you first need to open an image file: Choose File→Open, navigate to where the image lives, and then click Open.
Tip
You can free up precious screen real estate by pressing the Tab key to hide Photoshop’s Options bar and panels (pressing Shift-Tab hides all the panels except the Tools panel). This trick is a great way to get rid of distractions when you’re editing, especially if you’ve got a small monitor. To bring the panels back, press Tab again or mouse over to the edge of the Photoshop window where the panels should be; when you move your cursor away from the panels, they’ll disappear again. (If you mouse too far away from Photoshop’s edge, nothing happens.)
It’s a snap to jump between modes. Just press the F key repeatedly (unless you’re in the middle of cropping an image or using the Type tool—if you are, you’ll type a bunch of F’s) or use the Screen Modes pop-up menu at the bottom of the Tools panel (circled in Figure 1-3, top). These are your choices:
Standard Screen Mode is the view you see when you launch Photoshop for the first time. This mode includes menus, the Application Frame, the Options bar, panels, and document windows. Use this mode when the Application Frame is active and you need to scoot all of Photoshop—windows and all—around on your monitor (except for undocked panels or free-floating windows).
Figure 1-3. The many faces of Photoshop: Standard with Application Frame on (top), Full Screen With Menu Bar (bottom left), and Full Screen (bottom right). You can edit images in any of these modes, though some give you more screen real estate than others. You can also hide or show the Options bar and panels by pressing the Tab key. The Screen Modes pop-up menu used to live in the Application bar, but in CS6 it moved to the bottom of the Tools panel. (Page 22 tells you how to switch to the two-column Tools panel shown here.)
Full Screen Mode With Menu Bar completely takes over your screen, puts your document in the center on a dark gray canvas or frame, and attaches any open panels to the left and right edges of your screen. This mode is great for day-to-day editing because you can see all of Photoshop’s tools and menus without being distracted by the files and folders on your desktop. The dark gray background is also easy on the eyes and a great choice when color-correcting images (a brightly colored desktop can affect your color perception).
Tip
You can change Photoshop’s canvas color anytime by Control-clicking (right-clicking on a PC) the canvas itself. From the shortcut menu that appears, choose from Default (the dark, charcoal gray you see now), Black, Dark Gray, Medium Gray, or Light Gray. If none of those colors float your boat, you can pick your own by choosing Select Custom Color to open the Color Picker, which is explained on Other Color Scheme–Generating Tools.
Full Screen Mode hides all of Photoshop’s menus and panels, centers the document on your screen, and puts it on a black background. (If you’ve got rulers turned on, they’ll still appear, though you can turn ’em off by pressing ⌘-R [Ctrl+R on a PC]). This mode is great for displaying and evaluating your work or for distraction-free editing. And the black background really makes images pop off the screen (though the next section shows you how to change its color).
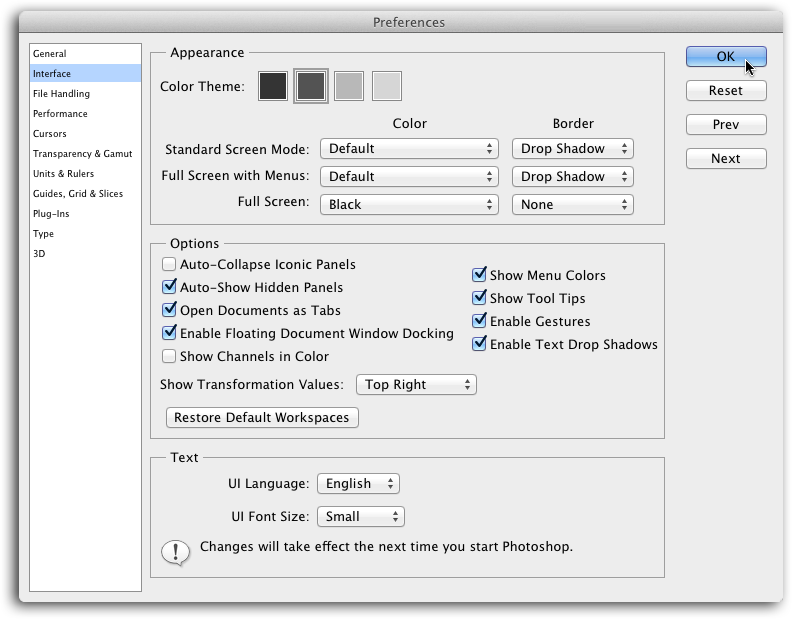
While the new dark gray colors in CS6 are supposed to be easier on the eyes and help you see the colors in images more accurately, you may disagree. You may also want to increase the size of the text labels in the Options bar and panels. Fortunately, you can change several aspects of the program’s appearance by choosing Photoshop→Preferences→Interface (Edit→Preferences→Interface on a PC), as Figure 1-4 shows.
Tip
You can cycle through Photoshop’s color themes by pressing Shift-F1 and Shift-F2 (to go darker and lighter, respectively). If you’d rather not involve the Shift key, you can set things up so you can use the F1 and F2 keys all by themselves; the box on Customizing Keyboard Shortcuts and Menus explains how).
The next section explains how to customize Photoshop’s look and feel even more by opening, closing, rearranging, and resizing panels. Read on!
Figure 1-4. Not a fan of CS6’s dark gray color theme? Use the Appearance settings shown here to pick something lighter (click the light gray square to revert to CS5’s color theme). To change Full Screen Mode’s background (discussed in the previous section) to something other than black, use the Full Screen pop-up menu. If the text labels throughout the program having you squinting, you can make ’em bigger with the UI Font Size menu near the bottom of the dialog box. Once you make a selection, you have to choose File→Quit (File→Exit on a PC) and then restart Photoshop to make it take effect.
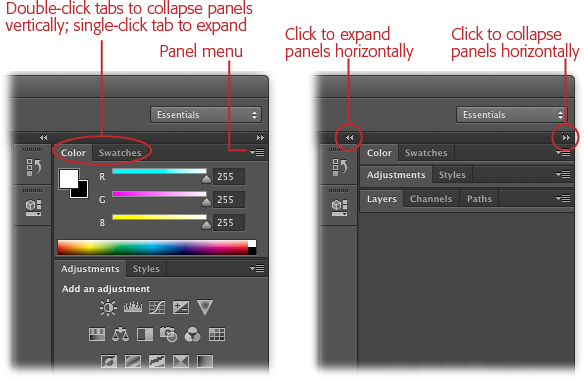
The right side of the Application Frame is home to a slew of small windows called panels (years ago, they were called palettes), which let you work with commonly used features like colors, adjustments, layers, and so on. You’re free to organize the panels however you like and position them anywhere you want. Panels can be free floating or docked (attached) to the top, bottom, left, or right sides of your screen. And you can link panels together into groups, which you can then move around. Each panel also has its very own menu, called (appropriately enough) a panel menu, located in its top-right corner; its icon looks like four little lines with a downward-pointing triangle and is labeled in Figure 1-5.
Take a peek on the right side of your screen, and you’ll see that Photoshop starts you off with three docked panel groups filled with the goodies it thinks you’ll use a lot (there’s more on docked panels coming up shortly). The first group includes the Color and Swatches panels; the second group includes Adjustments and Styles; and the third includes Layers, Channels, and Paths. To work with a panel, activate it by clicking its tab.
Panels are like Silly Putty—they’re incredibly flexible. You can collapse, expand, move, and resize them, or even swap ’em for other panels. Here’s how:
Collapse or expand panels. If panels are encroaching on your editing space, you can shrink them both horizontally and vertically so they look and behave like buttons. To collapse a panel (or panel group) horizontally so that it becomes a button nestled against the side of another panel or the edge of your screen, click the tiny double arrow in its top-right corner; click this same button again to expand the panel. To collapse a panel vertically against the bottom of the panel above it, as shown in Figure 1-5, double-click the panel’s tab to make it roll up like a window shade; single-click the tab to roll the panel back down. To adjust a panel’s width, point your cursor at its left edge and, when the cursor turns into a double-headed arrow, drag left or right to make the panel bigger or smaller.
Figure 1-5. Here you can see the difference between expanded panels (left) and collapsed panels (right). Double-click a panel’s tab to collapse it vertically, rolling it up like a window shade; single-click the tab again to expand the panel. You can also collapse a panel horizontally by clicking the right-pointing double arrows in its top right (circled, right), at which point it turns into a small button. To expand one of these buttons back into a panel, just click the left-pointing double arrows circled here (middle).
Note
In Photoshop CS5, you collapsed and expanded panels by double-clicking the dark gray, empty area to the right of a panel’s tab (in CS4, you single-clicked the same spot). But in CS6, you double-click the tab itself to collapse the panel and then single-click the tab to expand the panel. Boy howdy, Photoshop sure keeps you on your toes!
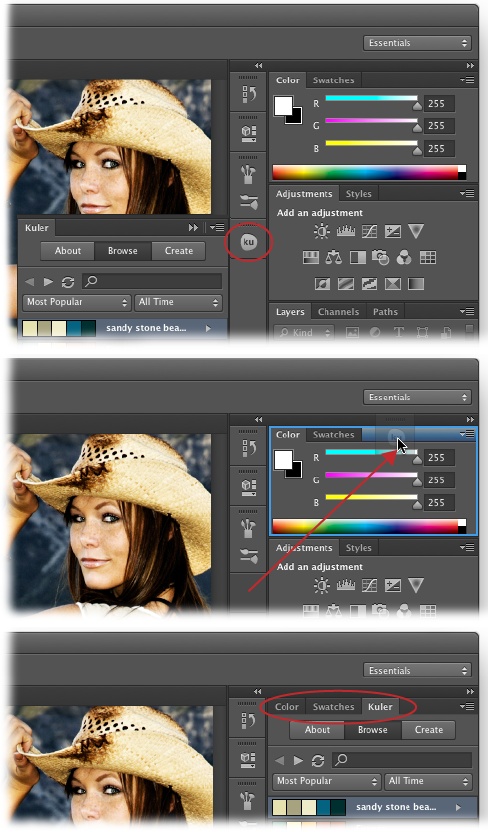
Add and modify panel groups. You can open even more panels by opening the Window menu (which lists all of Photoshop’s panels) and then clicking the name of the one you want to open. When you do, Photoshop puts the panel in a column to the left of the ones that are already open and adds a tiny button to its right that you can click to collapse it both horizontally and vertically (just click the button again to expand it). If the new panel is part of a group, like the Character and Paragraph panels, the extra panel tags along with it. If it’s a panel you expect to use a lot, you can add it to an existing panel group by clicking and dragging the dotted lines above its button into a blank area in the panel group. Figure 1-6 shows this maneuver in action.
Figure 1-6. Top: When you open a new panel, Photoshop adds it to a column to the left of your other panels and gives it a handy button that you can click to collapse or expand it. The tiny dotted line above each button is its handle; click and drag one to reposition the panel in the column, add the panel to a panel group, and so on. If the panel you opened is related to another panel—like the Brush panel and the Brush Presets panel—then both panels will open as a panel group with a single handle (note the two buttons above the circle here). Middle: When you’re dragging a panel into a panel group, wait until you see a blue line around the inside of the group before you release your mouse button. Here, the Kuler panel is being added to a panel group. (You can see a faint version of the Kuler panel’s button where the red arrow is pointing.) Bottom: When you release your mouse button, the new panel becomes part of the group. To rearrange panels within a group, drag their tabs (circled) left or right.
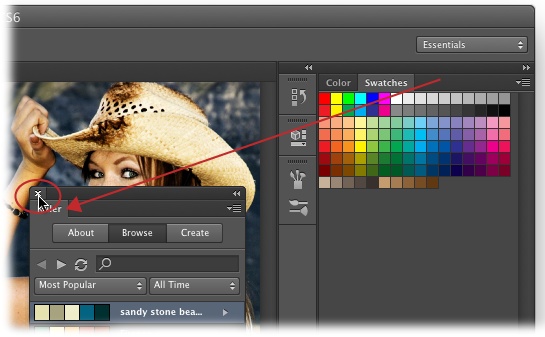
Undock, redock, and close panels. Straight out of the box, Photoshop docks three sets of panel groups to the right side of your screen (or Application Frame). But you’re not stuck with the panels glued to this spot; you can set them free by turning them into floating panels. To liberate a panel, grab its tab, pull it out of the group it’s in, and then move it anywhere you want (see Figure 1-7). When you let go of your mouse button, the panel appears where you put it—all by itself.
You can undock a whole panel group in nearly the same way: Click an empty spot in the group’s tab area and drag it out of the dock. Once you release your mouse button, you can drag the group around by clicking the same empty spot in the tab area. Or, if the group is collapsed, click the tiny dotted lines at the top of the group, just below the dark gray bar.
To dock the panel (or panel group) again, drag it back to the right side of your screen.
Note
In Photoshop CS6, the Timeline panel (formerly called the Animation panel) and Mini Bridge panel are docked to the bottom of your workspace, which is now a docking hotspot, too.
To close a panel, click its tab and drag it out of the panel group to a different area of your screen (Figure 1-7); then click the tiny circle in the panel’s top-left corner (on a PC, click the X in the panel’s top-right corner instead). Don’t worry—the panel isn’t gone forever; if you want to reopen it, simply choose it from the Windows menu.
Figure 1-7. To undock a panel or panel group, click the panel’s tab or a free area to the right of the group’s tabs and then drag the panel or group somewhere else on your screen. To dock it again, drag it to the right side of your screen—on top of the other panels. When you see a thin blue line appear where you want the panel or group to land, release your mouse button.
Tip
If the blue highlight lines are hard to see when you’re trying to group or dock panels, try dragging the panels more slowly. That way when you drag the panel into a group or dockable area, the blue highlight hangs around a little longer and the panel itself becomes momentarily transparent.
Getting the hang of undocking, redocking, and arranging panels takes a little practice because it’s tough to control where the little boogers land. When the panel you’re dragging is about to join a docking area (or a different panel group), a thin blue line appears showing you where the panel or group will go.
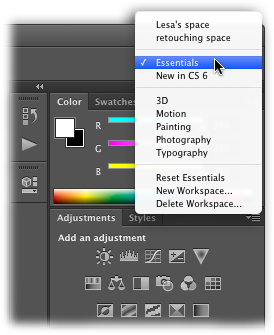
Once you arrange Photoshop’s panels just so, you can keep ’em that way by saving your setup as a workspace using the Workspace menu at the far right of the Options bar (see Figure 1-8). Straight from the factory, this menu is set to Essentials, which is a good general-use setup that includes panels that most people use regularly. The menu’s other options are more specialized: “New in CS6” includes only new features, 3D is designed for working with 3D objects (this is available only in Photoshop Extended), Motion is for video editing (new in Photoshop Standard), Painting is for (you guessed it) painting, Photography is for working with photos, and Typography is for working with text. To swap workspaces, simply click one of these presets (built-in settings), and Photoshop rearranges your panels accordingly.
Figure 1-8. Most of the built-in workspaces are designed to help you perform specialized tasks. For example, the Painting workspace puts the Brushes and Navigation panels at the top right and groups together the color-related panels you’ll undoubtedly use when painting. Take the built-in workspaces for a test drive—they may give you customization ideas you hadn’t thought of. If you’re familiar with Photoshop but new to this version, try out the “New in CS6” workspace, which highlights all the menu items that include new features—a great way to see the additions at a glance.
Tip
If you don’t see the Workspace menu and you’ve got the Application Frame turned on, position your cursor on the right side of the Photoshop window and, when the cursor turns into a double-headed arrow, click and drag rightward to increase the size of the frame.
To save your own custom workspace, first arrange things the way you want. Next, click the Workspace menu and choose New Workspace. In the resulting dialog box, give your setup a meaningful name and turn on the checkboxes for the customizations you want Photoshop to save. Aside from panel locations, you can have Photoshop save any keyboard shortcut and menu settings you may have changed (see the box on Customizing Keyboard Shortcuts and Menus for more on changing these items)—just be sure to turn on the options for all the features you changed or they won’t be included in your custom workspace. After you click Save, your custom workspace shows up at the top of the Workspace menu.
If you’ve created a custom workspace that you’ll never use again, you can send it packin’. First, make sure you aren’t currently using the workspace you want to delete. Then, choose Delete Workspace from the Workspace menu and, in the resulting dialog box, pick the offending workspace and then click Delete. Photoshop will ask if you’re sure, so you have to click Yes to finish it off.
The Tools panel (Figure 1-9, left) is the home base for all of Photoshop’s editing tools, and it’s included in all the built-in workspaces. Until you memorize the tools’ keyboard shortcuts, you can’t do much without this panel! When you first launch the program, you’ll see the Tools panel on the left side of the screen, but you can drag it anywhere you want by clicking the tiny row of vertical dashes near its top (Figure 1-9, right).
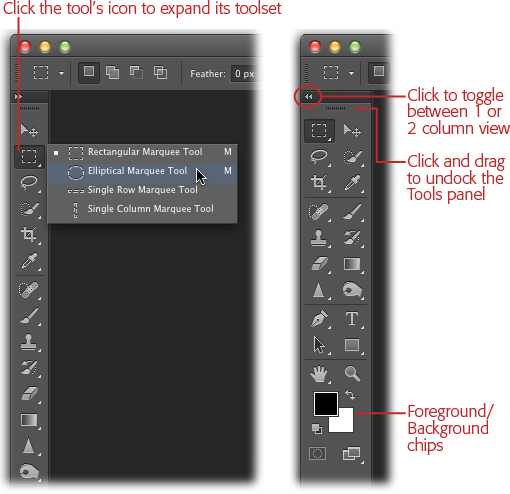
Figure 1-9. Unfortunately, there’s not enough room in the Tools panel for each tool to have its own spot, so related tools are grouped into toolsets. The microscopic triangle at the bottom right of each toolset’s button lets you know it represents more than one tool (the Move and Zoom tools are the only ones that live alone). To see the other tools, click the tool’s button and hold down your mouse button; Photoshop then displays a list of the other tools it harbors in a fly-out menu, as shown here (left). Photoshop starts you off with a one-column Tools panel (left), but you can collapse it into two columns (right) by clicking the tiny double triangles circled here (click them again to switch back to one column). If you want to undock the Tools panel, grab the dotted bar labeled here and drag the panel wherever you want it. You can dock the Tools panel to the left or right edge of your screen, or leave it as a free-floating panel.
Once you expand a toolset, you’ll see the tools’ keyboard shortcuts listed to the right of their names. These shortcuts are great timesavers because they let you switch between tools without moving your hands off the keyboard. To access a tool that’s hidden deep within a toolset, add the Shift key to the tool’s shortcut key, and you’ll cycle through all the tools in that toolset. For example, to select the Elliptical Marquee tool, press Shift-M repeatedly until that tool appears in the Tools panel.
Tip
If you need to switch tools temporarily—for a quick edit—you can use the spring-loaded tools feature. Just press and hold a tool’s keyboard shortcut to switch to that tool and then perform your edit. As soon as you release the key, you’ll jump back to the tool you were using before. For example, if you’re painting with the Brush and suddenly make an error, press and hold E to switch to the Eraser and fix your mistake. Once you release the E key, you’re back to using the Brush tool. Sweet!
You’ll learn about the superpowers of each tool throughout this book. For a brief overview of each tool, check out Appendix C, which you can download from this book’s Missing CD page at www.missingmanuals.com/cds. For a quick reminder of what each tool does, point your cursor at its icon for a couple of seconds while keeping your mouse perfectly still; Photoshop displays a handy tooltip that includes the tool’s name and keyboard shortcut.
Photoshop can handle millions of colors, but its tools let you work with only two at a time: a foreground color and a background color. Each of these is visible as a square color chip near the bottom of the Tools panel (labeled in Figure 1-9, they’re black and white, respectively). Photoshop uses your foreground color when you paint or fill something with color; it’s where most of the action is. It uses your background color to do things like set the second color of a gradient (a smooth transition from one color to another, or to transparency) and erase parts of a locked Background layer (Restacking Layers); this color is also helpful when you’re running special effects like the Clouds filter (Distort). To change either color, click its color chip once to open the Color Picker (Other Color Scheme–Generating Tools), which lets you select another color for that particular chip. To swap your foreground and background colors, click the curved, doubleheaded arrow just above the two chips or press X. To set both color chips to their factory-fresh setting of black and white, click the tiny chips to their upper left or press D. Remember these shortcuts; they’re extremely handy when you work with layer masks, which are discussed in Chapter 3.
As mentioned earlier, when you first launch Photoshop, the program uses the Essentials workspace, which includes several useful panels. Here’s a quick rundown of why Adobe considers these panels “essential”:
Color. In the upper-right part of your screen is the Color panel, which includes your current foreground and background color chips. This panel lets you pick a new color for either chip without opening the just-mentioned Color Picker (which means Photoshop won’t pop open a big dialog box that hides part of your image). This panel is discussed in detail in Chapter 12.
Swatches. The Swatches panel holds miniature samples of colors, giving you easy access to them for use in painting or colorizing images. This panel also stores a variety of color libraries like the Pantone Matching System (special inks used in professional printing). You’ll learn all about the Swatches panel in Chapter 12.
Adjustments. This panel lets you create Adjustment layers. Instead of making color and brightness changes to your original image, you can use Adjustment layers to make these changes on a separate layer, giving you all kinds of editing flexibility and keeping your original image out of harm’s way. They’re explained in detail in Chapter 3, and you’ll see ’em used throughout this book.
Styles. Styles are special effects created with a variety of layer styles (Layer Styles). For example, if you’ve created a glass-button look by using several layer styles, you can save the whole lot of ’em as a single style so you can apply them all with a single click (instead of adding each style individually). You can also choose from tons of built-in styles; they’re all discussed starting on The Styles Panel.
Layers. This is the single most important panel in Photoshop. Layers let you work with images as if they were a stack of transparencies, so you can create one image from many. By using layers, you adjust the size and opacity of—and add layer styles to—each item independently. Understanding layers is the key to Photoshop success; you’ll learn all about them in Chapter 3.
Channels. Channels are where Photoshop stores the color information your images are made from. Channels are extremely powerful, and you can use them to edit the individual colors in an image, which is helpful in sharpening images, creating selections (telling Photoshop which part of an image you want to work with), and so on. Chapter 5 has the scoop on channels.
Paths. Paths are the outlines you make with the Pen and shape tools. But these aren’t your average, run-of-the-mill lines—they’re made up of points and paths instead of pixels, so they’ll always look perfectly crisp when printed. You can also make them bigger or smaller without losing any quality. You’ll learn all about paths in Chapter 13.
History. The History panel is like your very own time machine: It tracks nearly everything you do to your image (the last 20 things, to be exact, though you can change this number using preferences [see Performance]). It appears docked as a button to the left of the Color panel group. The next section explains how to use it to undo what you’ve done.
Properties. Also docked to the left of the Color panel group, CS6’s new Properties panel is a combination of the Adjustments and Masks panels. It gives you one-stop access to all the settings in an Adjustment layer and their preset menus. This panel also lets you create and fine-tune layer masks. You’ll dive headfirst into masks in Chapter 3, but for now, you can think of them as digital masking tape that lets you hide the contents of a layer.
Thankfully, Photoshop is extremely forgiving: It’ll let you back out of almost anything you do, which is muy importante when you’re getting the hang of things.
You’ve got several ways to retrace your steps, including the lifesaving Undo command. Just choose Edit→Undo or press ⌘-Z (Ctrl+Z on a PC).
Unfortunately, the Undo command lets you undo only the last edit you made. If you need to go back more than one step, use the Step Backward command instead: Choose Edit→Step Backward or press Option-⌘-Z (Alt+Ctrl+Z on a PC). Out of the box, this command lets you undo the last 20 things you did, one at a time. If you want to go back even further, you can change that number by digging into Photoshop’s preferences, as the next section explains. You can step forward through your editing history, too, by choosing Edit→Step Forward or Shift-⌘-Z (Shift+Ctrl+Z on a PC).
Note
Out of the box, Photoshop lets you undo up to 20 changes, back to the point when you first opened the document you’re working on, meaning you can’t close a document and then undo changes you made before you closed it.
If you think you might someday need to go back further than your last 20 steps, you can make Photoshop remember up to 1,000 steps by changing the program’s preferences. Here’s how:
Choose Photoshop→Preferences→Performance (Edit→Preferences→Performance on a PC).
In the Preferences dialog box, look for the History States field (it’s in the History & Cache section) and then pick the number of undo steps you want Photoshop to remember.
You can enter any number between 1 and 1,000 in this field. While increasing the number of history states might help you sleep better, doing so means Photoshop has to keep track of that many more versions of your document, which requires memory and processing power. If you increase this setting and notice that the program is running like molasses, try lowering it.
Click OK when you’re finished.
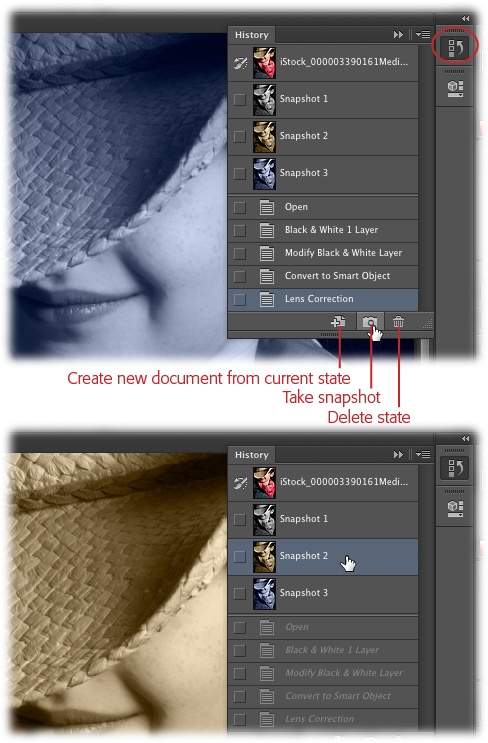
Whereas the Undo and Step Backward commands let you move back through changes one at a time, the History panel (see Figure 1-10) kicks it up a notch and lets you jump back several steps at once. (You can step back through as many history states as you set in Photoshop’s preferences.) Using the History panel is much quicker than undoing a long list of changes one by one, and it gives you a nice list of exactly what you’ve done to the image—in chronological order from top to bottom—letting you pinpoint the exact state you want to jump back to. And, as explained in a moment, you can also take snapshots of an image at various points in the editing process to make it easier to jump back to the state you want.
Figure 1-10. Top: The History panel keeps track of everything you do to your images, beginning with opening them. You can even take snapshots of an image at crucial points during the editing process, like when you convert it to black and white and add a color tint. Bottom: If you take a snapshot, you can revert to that state later with a single click. For example, if you’ve given your image a sepia (brown) tint and later changed it to blue, you can easily go back to the sepia version by clicking the snapshot you took of it, as shown here, without having to step back through all the other changes you made. What a timesaver!
After you make a few changes to an image, pop open the History panel by clicking its button (circled in Figure 1-10, top), or by choosing Window→History. When you do, Photoshop opens a list of the last 20 things you’ve done to the image, including opening it. To jump back in time, click the step you want to go back to, and Photoshop returns the image to the way it looked at that point. If you stepped back further than you meant to, just click a more recent step in the list.
If you’d like the top of the History panel to include thumbnail previews showing what your image looks like each and every time you save the document—in addition to the thumbnail you automatically get by opening the image—choose History Options from the History panel’s menu. In the resulting dialog box, turn on the Automatically Create New Snapshot When Saving checkbox. Clicking one of these saved-state thumbnails is a fast and easy way to jump back to the last saved version of the document.
Tip
You can also get back to the last saved version of a document by choosing File→Revert (Revert Command).
Taking snapshots of an image along the way lets you mark key points in the editing process. A snapshot is more than a preview of the image because it also includes all the edits you’ve made up to that point. Think of snapshots as milestones in your editing work: When you reach a critical point that you may want to return to, take a snapshot so you can easily get back to that particular version of the document. To take a snapshot, click the little camera icon at the bottom of the History panel (labeled in Figure 1-10). Photoshop adds the snapshot to the top of the panel, just below the saved-state thumbnail(s). The snapshots you take appear in the list in the order you took them.
Note
History states don’t hang around forever: As soon as you close the document, they’re history (ha!). If you think you’ll ever want to return to an earlier version of the document, click the “Create new document from current state” button at the bottom of the History panel. That way, you’ve got a totally separate document to return to so you don’t have to recreate that state.
The History Brush takes the power of the History panel and lets you focus it on specific parts of an image. Instead of sending the entire image back in time, you can use this brush to paint edits away selectively, revealing the previous state of your choosing. For example, you could darken a portrait with the Burn tool (High-Contrast Black and White) and then use the History Brush to undo some of the darkening if you went too far, as shown in Figure 1-11.
Note
The Art History Brush works similarly, but it adds bizarre, stylized effects as it returns your image to a previous state, as shown in the box on The Art History Brush.
Figure 1-11. By using the History Brush set to the image’s earlier state—see step 4 on this page—you can undo all kinds of effects, including a little over-darkening from using the Burn tool. You can also reduce the opacity of the History Brush in the Options bar to make the change more gradual.
Here’s how to use the History Brush to undo a serious burn you’ve applied:
Open an image—in this example, a photo of a person—and duplicate the image layer.
You’ll learn all about opening images in Chapter 2, but, for now, choose File→Open; navigate to where the image lives on your computer, and then click Open. Next, duplicate the layer by pressing ⌘-J (Ctrl+J on a PC).
Activate the Burn tool by pressing Shift-O and then darken part of your image.
The Burn tool lives in a toolset, so cycle through those tools by pressing Shift-O a couple of times (its icon looks like a hand making an O shape). Then mouse over to your image and drag across an area that needs darkening. Straight from the factory, this tool darkens images pretty severely, giving you a lot to undo with the History Brush.
Grab the History Brush by pressing Y.
You’ll learn all about brushes and their many options in Chapter 12.
Open the History panel and then click a saved state or snapshot.
This is where you pick which version of the image you want to go back to. If you dragged more than once in step 2, you’ll see several Burn states listed in the panel. To reduce some of the darkening, but not all of it, choose one of the first few Burn states (or choose the Open state to get rid of all the darkening where you painted). Just click within the panel’s left-hand column next to a state to pick it, and you’ll see the History Brush’s icon appear in that column.
Mouse over to your image and drag to paint the areas that are too dark to reveal the lighter version of the image.
To make your change more gradual—if, say, you clicked the Open state but you don’t want to erase all the darkening—just lower the Opacity setting in the Options bar. That way, if you keep painting in the same place, you’ll expose more and more of the original image.
You can use the History Brush to easily undo anything you’ve done; just pick the state you want to revert to in the History panel and then paint away!
If you’ve taken your image down a path of craziness from which you can’t rescue it by using Undo or the History panel, you can revert back to its most recent saved state by choosing File→Revert. This command opens the previously saved version of the image, giving you a quick escape route back to square one.
As you learned earlier in this chapter, Photoshop is pretty darn customizable. In addition to personalizing the way its tools behave and how your workspace looks, you can make lots of changes using the program’s preferences, which control different aspects of Photoshop and let you turn features on or off, change how tools act, and fine-tune how the program performs.
Tip
Tooltips work on preference settings, too! So if you forget what a setting does, just point your cursor at it for a second or two and you’ll get a tiny yellow explanation.
To open the Preferences dialog box, choose Photoshop→Preferences→General (Edit→Preferences→General on a PC), or press ⌘-K (Ctrl+K). When you choose a category on the left side of the dialog box, tons of settings related to that category appear on the right. The following pages give you an idea of the kinds of goodies each category contains, and you’ll find guidance on tweaking preferences sprinkled throughout this book.
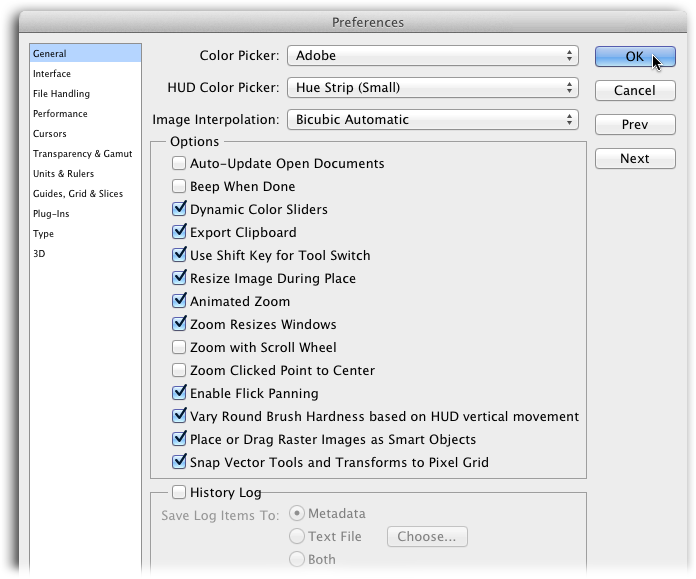
The General section of the Preferences dialog box (Figure 1-12) is a sort of catchall for preferences that don’t fit anywhere else. Most of these options are either self-explanatory (Beep When Done, for example) or covered elsewhere in this book. A few, however, are worth taking a closer look at.
Figure 1-12. The General preferences include the History Log settings. If you turn on the History Log checkbox, Photoshop keeps track of everything that happens to your images. This is an invaluable tool for folks who need to prove what they’ve done to an image in order to bill clients or produce legal documentation of all the edits they’ve made (think law enforcement professionals and criminal investigators).
Unless you tell it otherwise, Photoshop displays the Adobe Color Picker (see Other Color Scheme–Generating Tools) anytime you choose a color. If you’re more comfortable using your operating system’s color picker instead, you can select it from the Color Picker pop-up menu. If you download and install third-party color pickers, they show up in this menu, too. However, since the Adobe Color Picker is designed to work with Photoshop and all its built-in options, using another color picker may mean losing quick access to critical features like Color Libraries (Loading Color Libraries).
The HUD Color Picker refers to the on-image color picker you can summon when using a tool that paints, such as the Brush tool. In CS6, the HUD Color Picker is available in new and improved sizes (small, medium, and large), and you can choose among ’em here. (See Meet the Mixer Brush for more using the HUD Color Picker.)
The Image Interpolation menu controls the mathematical voodoo Photoshop performs when you resize an image with the Image Size dialog box (The Mighty Image Size Dialog Box) or the Crop tool (The Crop Tool). New in CS6 is the Bicubic Automatic option, which tells Photoshop to pick the method that it thinks will work best for your image. Will it always choose wisely? Only you can tell.
Other notable options here involve a couple of cool features called animated zoom and flick-panning (both covered in Chapter 2). If your computer is running at a snail’s pace, try disabling one or both features by turning off their checkboxes (both features can really tax slower video cards).
The other new options in CS6’s General preferences have to do with painting and drawing vectors (Chapters Chapter 12 and Chapter 13, respectively). For example, “Vary Round Brush Hardness based on HUD vertical movement” means that dragging up or down with your mouse while changing paint color with the on-image color picker (Meet the Mixer Brush) changes the brush’s hardness; if you’d rather have that motion change opacity instead, turn this checkbox off. “Snap Vector Tools and Transforms to Pixel Grid” causes new vector shapes and paths to automatically snap to Photoshop’s pixel grid, ensuring precise alignment when you’re designing graphics for the Web. Both these settings are turned on right out of the box.
Note
Deleting Photoshop’s preferences file can be a useful troubleshooting technique. (It resets all the preferences to what they were when you first installed the program.) Just choose File→Quit (File→Exit on a PC), and then press and hold Shift-Option-⌘ when you restart Photoshop (Shift+Alt+Ctrl on a PC). Online Appendix B has more about this procedure; head to www.missingmanuals.com/cds to download it.
The Interface preferences control how Photoshop looks on your screen. As you learned on Changing Photoshop’s Appearance, you can use CS6’s new Color Theme swatches at the top of these settings to change Photoshop’s colors (click the light gray swatch to resurrect the color theme of CS5). You can squeeze a little more performance out of slower computers by setting the Border pop-up menus near the top of the dialog box to None. That way, Photoshop won’t waste any processing power generating pretty drop shadows around your images or around the Photoshop window itself.
If you’re familiar with all of Photoshop’s tools and don’t care to see the little yellow tooltips that appear when you point your cursor at tools and field labels, turn off the Show Tool Tips checkbox. And if you’d like new documents to open in separate windows instead of in new tabs, turn off the “Open Documents as Tabs” checkbox.
These preferences control how Photoshop opens and saves files. If you’re a Mac person and you plan on working with images that’ll be opened on both Macs and PCs, make sure the Append File Extension pop-up menu is set to Always and that Use Lower Case is turned on. These settings improve the chances that your files will open on either type of computer without a hassle. (PC users can leave their File Handling settings alone because file extensions are automatically added in Windows.)
New in CS6 is the ability to keep working while Photoshop saves your file in the background, meaning you don’t have to wait until it’s finished to do something else. You’ll learn more about this incredible new Auto Recovery feature in Chapter 2, but the File Handling preferences let you control how it works. To have Photoshop save your file more often than every 10 minutes, pick another duration from the Automatically Save Recovery Information Every pop-up menu in the File Saving Options section near the top (your choices are 5, 10, 15, or 30 minutes, or 1 hour).
Straight from the factory, Photoshop is set to display a dialog box each time you save a file that asks if you want to save the image for maximum compatibility with PSD and PSB files (the native Photoshop format and the format for really big files, respectively; see File Formats); doing so improves the chances that your files can be understood by other programs like Adobe InDesign or QuarkXPress. If that pesky dialog box annoys you, change the “Maximize PSD and PSB File Compatibility” pop-up menu to Always and you’ll never see the dialog box again (plus you’ll have the peace of mind that comes with knowing your images will play nice with other programs). And new in CS6 is the ability to keep Photoshop from automatically compressing these files, which makes it save ’em faster, though the end result will be much bigger file sizes. If speed is more important to you than file size, then turn on “Disable Compression of PSD and PSB Files.”
Note
The Adobe Drive option lets you for organize, track, and store files in a central location that other folks using other programs can then access (this process is called asset management, and it replaced the now dead Version Cue). If you didn’t use Version Cue, you can forget you ever heard of it. If you did use Version Cue, you can download Adobe Drive and then turn this option on to access those files once again. Visit www.adobe.com/products/adobedrive.html for more info.
Another handy option lies at the very bottom of the dialog box. It lets you change the number of documents Photoshop lists in the Recent files menu (found by choosing File→Open Recent). This field is automatically set to 10, but feel free to change it if you frequently need to reopen the same documents.
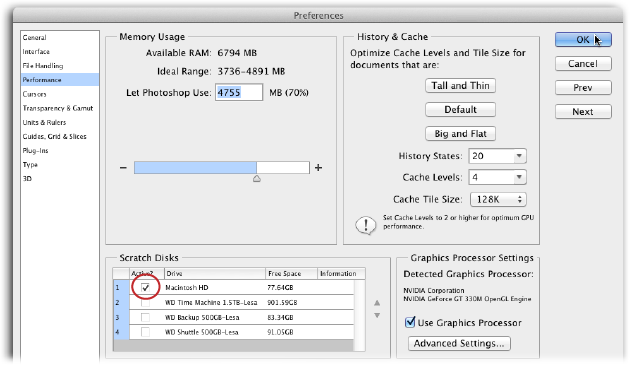
The Performance preferences (Figure 1-13) control how efficiently Photoshop runs on your computer. For example, the amount of memory the program has to work with affects how well it performs. In the Memory Usage section, the Let Photoshop Use field’s factory setting tells the program to use up to 60 to 70 percent of your machine’s available memory (the exact number may vary). If you’re tempted to increase it to 100 percent for better performance, don’t. Other programs need to use your computer’s memory, too, and leaving it set between 60 to 70 percent ensures that all of them get their fair share (after Photoshop takes the biggest chunk, that is).
The History & Cache section on the right lets you change the number of history states that Photoshop remembers, as explained on Performance. You can also let the program set optimal cache levels and tile sizes for you; all you have to do is pick the kind of document you work on the most. Your options are “Tall and Thin,” “Default,” and “Big and Flat”; just click the one that’s the closest match to what you regularly use. Here’s why this matters: Cache levels controls how much image info is temporarily stored in your computer’s memory for things like screen and histogram refreshing (you’ll learn about histograms on Using Levels). The cache tile size is the amount of info Photoshop can store and process at one time (for example, larger tile sizes can speed things up if you work with documents with really large pixel dimensions). See? Now you appreciate Photoshop managing these settings for you!
If your computer’s hard drive is running low on space, consider adding another drive that Photoshop can use as a scratch disk—the place where it stashes the bazillions of temporary files it makes when you’re editing images (like various history states). (If you don’t have a separate scratch disk, Photoshop stores those temporary files on your computer’s hard drive, taking up space you could be using for other documents.) When you add a new internal hard drive or plug in an external drive, that drive appears in the Scratch Disks list shown in Figure 1-13. To give Photoshop the green light to use it, put a checkmark in the disk’s “Active?” column, and then drag it upward into the first position. After you do this, Photoshop will be a little zippier because it’ll have two hard drives reading and writing info instead of one!
Note
When it comes to Photoshop’s scratch disk, speed matters, and faster is better. Since the speed at which the disk spins plays a big role in scratch disk performance, stick with solid state disks (SSD) rated at 7200 RPM (revolutions per minute) or faster. Slower 5400 RPM disks can take a toll on Photoshop’s performance, and 4200 RPM drives slow…Photoshop…to…a…crawl.
Figure 1-13. To add one or more scratch disks, click the empty space in the “Active?” column next to each hard drive you want to use, and then drag the drives up or down into the order you want Photoshop to use them. For the zippiest feel, use a solid-state drive (SSD) that’s at least 256 GB in size (and is separate from the one where your operating system is installed). Also, avoid using USB-based drives, as they tend to be sluggish and can actually make Photoshop run slower.
More than ever before, Photoshop CS6 takes advantage of your computer’s built-in ability to draw and process graphics. This results in faster and smoother performance when you’re resizing images with Free Transform, rotating your canvas temporarily with Rotate View, using the HUD Color Picker—the list goes on and on (you’ll learn about all these options throughout this book). If you turn off the Use Graphics Processor checkbox at the bottom right, you lose all these superpowers, though you might squeeze a little more performance out of your machine. If you’ve got a newer machine, be sure to leave this setting turned on. That said, you control how much your graphics processor is being tapped by clicking the Advanced Settings button (your choices are Basic, Normal, and Advanced).
These preferences control how your cursor looks when you’re working with images. There are no right or wrong choices here, so try out the different cursor styles and see what works best for you. Photoshop includes two types of cursors: painting cursors and everything else. When you choose different options, Photoshop shows you a preview of what each cursor looks like. At the bottom of the dialog box is a Brush Preview color swatch that controls the color of the brush preview when you resize your brush by Control-Option-dragging (Alt+right+click-dragging on a PC) left or right. To change the preview’s color, click the color swatch, choose a new color from the Color Picker dialog box, and then click OK. (See Controlling the Brush Cursor’s Appearance to learn how these options affect the Brush tool.)
The Transparency settings let you fine-tune what a layer looks like when part of it is transparent. Like the cursor settings, these options are purely cosmetic, so feel free to experiment. (You’ll learn more about transparency in Chapter 3.) The Gamut Warning option lets you set a highlight color that shows where colors in your image fall outside the safe range for the color mode you’re working in or the printer you’re using. (Chapter 16 has more about these advanced color issues.)
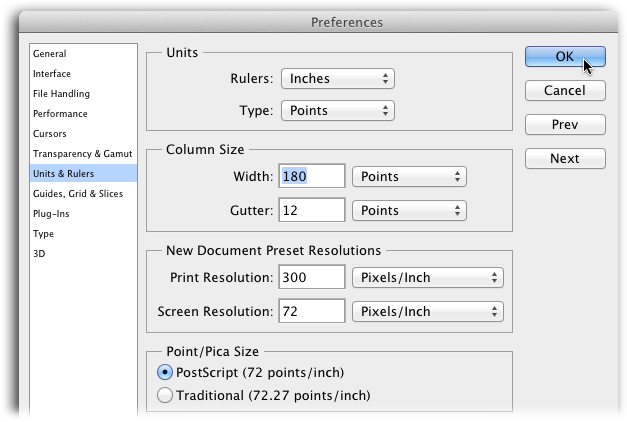
The Units & Rulers preferences (Figure 1-14) let you pick the unit of measurement Photoshop uses. The Rulers pop-up menu, not surprisingly, controls the units displayed in your document’s rulers (see Guides, Grids, and Rulers); your choices are pixels, inches, centimeters, millimeters, points, picas, and percent. If you work on a lot of documents destined for print, inches or picas are probably your best bet. If you create images primarily for the Web, choose pixels instead. Leave the Type pop-up menu set to points unless you need to work with type measured in pixels or millimeters, which can be handy if you need to align text in a web page layout.
The Column Size settings are handy when you’re designing graphics to fit into specific-sized columns in a page-layout program like Adobe InDesign. Just ask the person who’s creating the InDesign layout which measurements to use.
These preferences let you choose the colors for your document guides (Guides, Grids, and Rulers), grid (Using the Document Grid), and slice lines (Slicing an Existing Image). You can also set the grid’s spacing and the number of subdivisions that appear between each major gridline with the “Gridline every” and Subdivisions fields, respectively.
You can make Photoshop do even more cool stuff by installing third-party programs called plug-ins. There are so many useful plug-ins that this book has an entire chapter devoted to them (Chapter 19). The preferences in this category let you store plug-ins somewhere other than your computer’s Photoshop folder, which can help you avoid losing your plug-ins if you have to reinstall Photoshop. Leave both checkboxes in the Extension Panels section turned on so Photoshop can connect to the Internet if a plug-in or panel needs to grab information from a website. For example, the Kuler panel (Using the Kuler Panel) lets you use color themes posted on the Web by folks in the Kuler community. If you turn off these checkboxes, Photoshop can’t connect to the Internet and you can’t use Kuler. To make any changes in this pane take effect, you need to restart Photoshop.
Photoshop has an amazing text engine under its hood (it’s even better in CS6), and you’ll learn all about it in Chapter 14. The preferences here let you toggle smart quotes (the curly kind) on or off, as well as enable other languages. If you work with Asian characters, turn on the East Asian option in the Choose Text Engine Options section and make sure the Enable Missing Glyph Protection checkbox is also turned on. That way you won’t end up with weird symbols or boxes if you try to use a letter or symbol that isn’t installed on your machine. And new in CS6, Photoshop can now work with Middle Eastern languages, too. (Any changes you make in the Choose Text Engine Options section take effect only after you restart Photoshop.)
Because seeing a font in its typeface is so handy when you’re choosing fonts, Adobe turned on font previews automatically in CS5, and then in CS6 they removed the Font Preview Size from preferences altogether. These days you can adjust the preview size by choosing Type→Font Preview Size, where you can pick among six handy options, including none to huge.
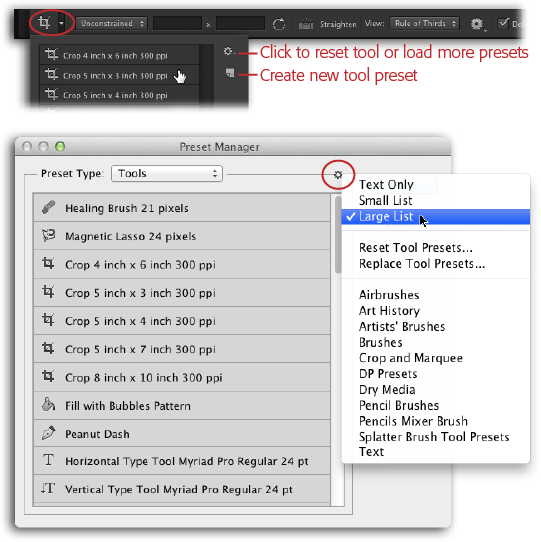
Once you get comfortable in Photoshop, you can customize the behavior of almost every tool in the Tools panel. If you find yourself entering the same settings in the Options bar over and over again for the same tool, then saving those settings can save you time. In fact, Photoshop includes a bunch of built-in tool recipes, called presets, such as frequently used crop sizes, colorful gradient sets, patterns, shapes, and brush tips. You can access ’em through the tool’s Preset Picker at the far left of the Options bar. Figure 1-15 (top) has the scoop.
The Preset Manager handles loading, saving, and sharing the built-in presets, as well as the ones you create yourself. You can open it by choosing Edit→Presets→Preset Manager. Each group of settings, like a category of brushes, is called a preset library. To see a certain preset library, choose it from the Preset Type pop-up menu at the top of the Preset Manager dialog box (Figure 1-15, bottom).
Clicking the little gear icon that’s labeled in Figure 1-15 (top) lets you set the category of presets you’re viewing to the factory-fresh settings (choose “Reset [name of category] Presets” and then click OK) or load new ones. You can make these adjustments when you’re using the tools themselves, but the Preset Manager gives you a bigger preview space, which makes these organizational chores a little more tolerable.
Figure 1-15. Top: To access a tool’s presets or create new ones, open its Preset Picker at the far left of the Options bar (circled). Click a preset in the list to activate it and then use the tool as you normally would. To save a new preset, enter your custom settings in the Options bar and then click the Create New Preset button labeled here. Give the preset a name in the resulting dialog box, click OK, and it appears in the Preset Picker list. To reset a tool to its factory fresh settings, load additional presets, or access the Preset Manager, click the little gear icon. Bottom: The Preset Manager gives you access to all the presets for all of Photoshop’s tools. Click the gear circled here to open this menu, which lets you change the size of the previews, as well as reset, replace, and otherwise manage presets. To save your eyesight, it’s a good idea to set the preview size to Large List so you can actually see what your options are. Changing the preview size here also changes it in the Preset Picker.
Note
CS6’s new Migrate Presets option lets you transfer presets from previous versions of Photoshop (though it can only work with presets from CS3 or newer). The first time you crack open Photoshop CS6, the program kindly asks whether you want to transfer your presets from any older versions that might be hanging around on your machine. If you accept, your goodies are copied over to CS6 (if the older presets have the same name as the newer ones, Photoshop copies only the newer ones). (If you don’t encounter the Migrate Presets option when you first launch CS6, it means the installer didn’t find any presets to copy over.) If you didn’t migrate your presets when you first launched the program, you can do it anytime by choosing Edit→Presets→Migrate Presets, or by resetting your preferences (see the Note on Note to learn how).
Once you’ve got your own custom settings for tools, styles, or what have you, feel free to share them with the masses. You can share them with other computers (handy when the whole team needs to use the same color swatches or brushes) and upload them to the Web (for the whole world to download).
In Photoshop CS6, managing and sharing presets is easier than ever before. You’ve got a couple of ways to import and export these little gems:
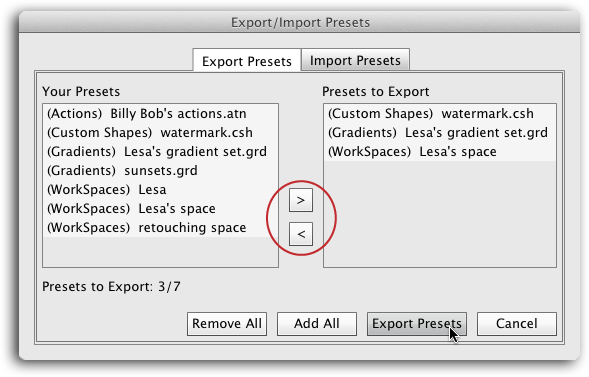
To share all your presets—including actions, keyboard shortcuts, menu customizations, workspaces, brushes, swatches, gradients, styles, patterns, contours, custom shapes, and tools—choose Edit→Presets→Export/Import Presets. In the resulting dialog box, tell Photoshop which goodies you want to share (say, actions and workspaces) in the Export Presets tab, and then click Export Presets (see Figure 1-16). Photoshop opens the “Choose a Folder” dialog box—just pick a spot that’s easy for you to find and then click Open. Photoshop creates a new folder named Exported Presets in the location you picked and dutifully lets you know that it has put your presets there. To import presets, click the Import Presets tab and then click the Select Import Folder button at the bottom of the dialog box. In the resulting dialog box, navigate to where the presets live on your hard drive and click Open. Back in the Export/Import Presets dialog box, choose the presets you want to import from the left-hand list (or click the Add All button) and then click Import Presets.
To share just a few presets (excluding actions, keyboard shortcuts, menu customizations, and workspaces) create a preset library of your own by opening the Preset Manager and choosing the presets you want to share (Shift-click or ⌘-/Control-click to highlight ’em). Next, click the Save Set button, and in the resulting Save dialog box, give your custom library a name. Unless you pick a different location on your hard drive, Photoshop automatically saves it in the folders where it stores all custom settings. When everything looks good, click Save. Once you’ve saved your custom library, you can email it to folks or upload it to a website for others to download. If you’re uploading it to the Web, make sure the file doesn’t have any spaces in its name. For example, instead of calling the file “Dragon Scales Brush,” name it “DragonScalesBrush.”
Figure 1-16. Using the new Export/Import Presets command is a great way for big companies and design firms to share their presets across a whole army of computers. Doing this ensures consistency and accuracy in the artwork they create, and can boost production speed through the use of carefully crafted actions (see Chapter 18). To choose an item for exporting or importing, double-click it in the column on the left, or single-click it and then use the direction buttons (circled) to add or remove presets from the list.
If you’re on the receiving end of a preset library, open the Preset Manager (Edit→Presets→Preset Manager) and then click the Load button. Navigate to where the library lives and then click Open. (Alternatively, you can choose Edit→Presets→Export/Import Presets, and then click the Import Presets tab shown in Figure 1-16.) The next time you use a tool that has custom presets, you’ll see the new library’s options in the tool’s Preset picker menu.
To add to the fun, you can also rename individual presets. In the Preset Manager dialog box, choose the relevant library from the Preset Type pop-up menu and then click to activate the soon-to-be-renamed preset. Click the Rename button, type a new moniker in the Name field, and then click OK. To delete a preset library you never use, choose it from the Preset Manager’s Preset Type pop-up menu and then click Delete.
Tip
If you’ve managed to mess up one of Photoshop’s built-in preset libraries by adding items that don’t work the way you want, you can easily restore it: Open the Preset Manager and choose the library you want to reset. Then, click the gear icon that’s circled back in Figure 1-15 and choose “Reset [type of preset]” (for example, Brushes). Photoshop asks if you want to replace the current brushes or append (add to) them instead. Click OK to replace the brushes, and you’ll be back to the factory-fresh settings.
Get Photoshop CS6: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.