#16: Dialog Windows
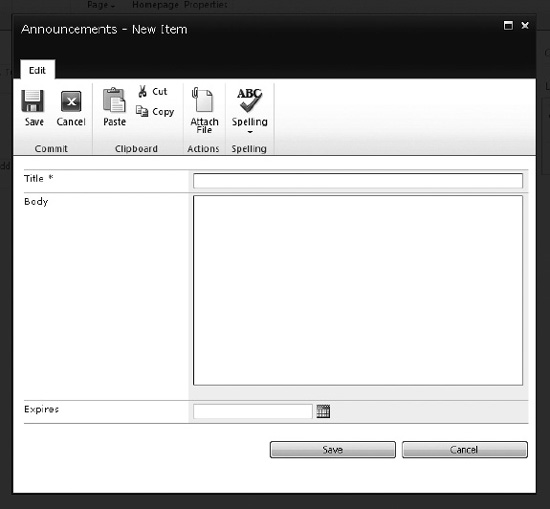
The Dialog Window shown in Figure A-76 includes the following CSS elements.

Figure A-76. SharePoint 2010 dialog window
- Dialog Overlay (Gray Transparent Background)
- Dialog Content
- Dialog Border
- Dialog Title
- Dialog Title Text
- Dialog HTML Tag
- Dialog Title Buttons
- Dialog Frame Container
Dialog Overlay (Gray Transparent Background)
The following class is used to add in a 70% transparent gray background color that draws the user's attention to the opened dialog window. Listing A-92 shows the standard CSS properties that are used.
- Style Sheet: COREV4.CSS
- Class: ms-dlgOverlay
Listing A-92. Dialog Overlay CSS
.ms-dlgOverlay ...Get Practical SharePoint 2010 Branding and Customization now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

