#10: Top Navigation
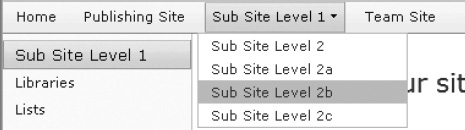
The top navigation shown in Figure A-44 includes the following CSS elements.

Figure A-44. SharePoint 2010 top navigation
- Top Navigation Container
- Top Navigation
- Menu Horizontal
- Menu Item
- Menu Item Selected
- Menu Item Drop-Down Container
- Menu Item Drop-Down Container Item
Top Navigation Container
This class is used to set padding of the top navigation container to 0px, as shown in Figure A-45. Listing A-48 shows the standard CSS properties.
Figure A-45. SharePoint 2010 top navigation container
- Style Sheet: COREV4.CSS ...
Get Practical SharePoint 2010 Branding and Customization now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

