Styling with CSS Gradients
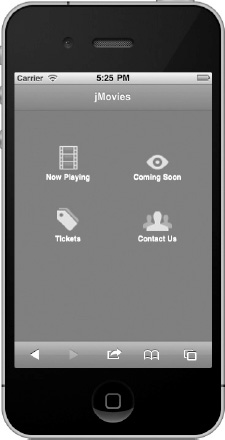
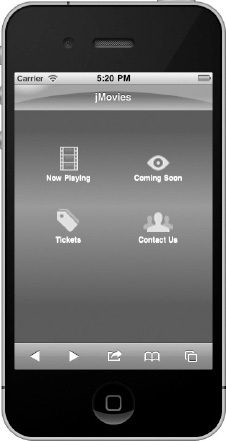
Looking to add a bit of polish to your mobile UI? Try using CSS gradients where you would typically use background images. CSS gradients offer a performant alternative to images, they work extremely well within flexible layouts, and they gracefully degrade in unsupported browsers. For example, we can take an original springboard (see Figure 6–15) and transform it into a much more elegant display (see Figures 6–16 and 6–17) with the addition of gradients.

Figure 6–15. Springboard without CSS gradients

Figure 6–16. ...
Get Pro jQuery Mobile now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

