Chapter 11. Creating The Product Catalog
WHAT'S IN THIS CHAPTER?
Requirements for the product catalog browsing experience
Creating the product domain model
Building the repository infrastructure with NHibernate
Using AutoMapper to provide object-to-object mapping in the service layer to create view models
Utilizing JavaScript Object Notation (JSON) to communicate between the controllers and the ASPX views to provide Asynchronous JavaScript and XML (AJAX) functionality
In the previous chapter, you were introduced to the requirements for Agatha's store, and you built the project structure for the solution. You also began to lay the foundations of the infrastructure that will support the site's development. In this chapter, you will build the product catalog browsing functionality that will enable customers to browse for products while utilizing AJAX and adopting a web 2.0 feel throughout.
CREATING THE PRODUCT CATALOG
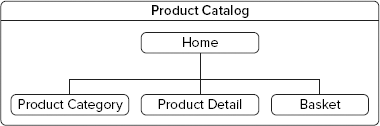
Figure 11-1 shows the pages involved in displaying the product catalog for customers to browse. In this section, you will build all the code to enable customers to browse for products, and in the next section, you will build the basket functionality.

Figure 11-1. FIGURE 11-1
Product Catalog Model
Figure 11-2 shows the classes that form the product catalog model. The product catalog part of the domain model is fairly anemic, with little business logic. A ProductTitle represents the ...
Get Professional ASP.NET Design Patterns now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

