Understanding the MVC Application Structure
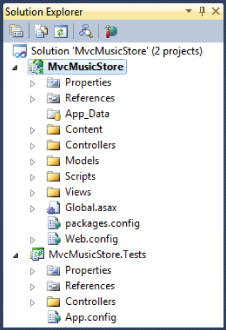
When you create a new ASP.NET MVC application with Visual Studio, it automatically adds several files and directories to the project, as shown in Figure 1.10. ASP.NET MVC projects by default have six top-level directories, shown in Table 1.1.
Table 1.1: Default Top-Level Directories
| Directory | Purpose |
| /Controllers | Where you put Controller classes that handle URL requests |
| /Models | Where you put classes that represent and manipulate data and business objects |
| /Views | Where you put UI template files that are responsible for rendering output, such as HTML |
| /Scripts | Where you put JavaScript library files and scripts (.js) |
| /Content | Where you put CSS and image files, and other non-dynamic/non-JavaScript content |
| /App_Data | Where you store data files you want to read/write |
What if I don't like that directory structure?
ASP.NET MVC does not require this structure. In fact, developers working on large applications will typically partition the application across multiple projects to make it more manageable (for example, data model classes often go in a separate class library project from the web application). The default project structure, however, does provide a nice default directory convention that you can use to keep your application concerns clean.
Note the following about these files and directories. When you expand:
- The ...
Get Professional ASP.NET MVC 3 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.