Controller Basics
Getting started with MVC presents something of a chicken and egg problem: there are three parts (model, view, and controller) to understand, and it's difficult to really dig into one of those parts without understanding the others. In order to get started, you'll first learn about controllers at a very high level, ignoring models and views for a bit.
After learning the basics of how controllers work, you'll be ready to learn about views, models, and other ASP.NET MVC development topics at a deeper level. Then you'll be ready to circle back to advanced controllers topics in Chapter 14.
A Simple Example: The Home Controller
Before writing any real code, we'll start by looking at what's included by default in a new project. Projects created using the Internet Application template include two controller classes:
- HomeController: Responsible for the “home page” at the root of the website and an “about page”
- AccountController: Responsible for account-related requests, such as login and account registration
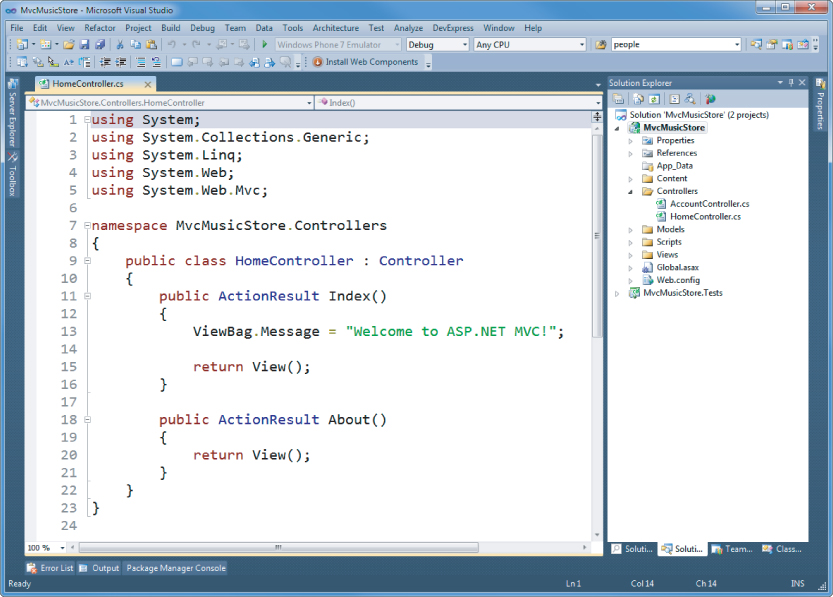
In the Visual Studio project, expand the /Controllers folder and open HomeController.cs as shown in Figure 2.7.
Notice that this is a pretty simple class that inherits from the Controller base class. The Index method of the HomeController class is responsible for deciding what will happen when you browse to the homepage of the website. Follow these steps ...
Get Professional ASP.NET MVC 3 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.