Chapter 4. Working with the Navigation Framework
WHAT'S IN THIS CHAPTER?
Understanding the Navigation Framework
Using the Navigation Application template
Using a custom menu control
Caching navigation pages
Silverlight 3 introduced the Navigation Framework, which is an API used in conjunction with the Frame control in the System.Windows.Controls.Frame class in the System.Windows.Controls.Navigation assembly, which enables you to add an ASP.NET-like navigation scheme to your applications. Silverlight 4 further enhances the Navigation Framework with additional extensibility points. Some of the key concepts in the Navigation Framework in Silverlight are:
You can implement URI routing.
You can achieve navigation declaratively or via code.
You can link page navigation into the browser's journal history.
The Frame control is at the center of the navigation capability, which works in conjunction with the Page class to give you navigation features.
USING THE NAVIGATION TEMPLATE
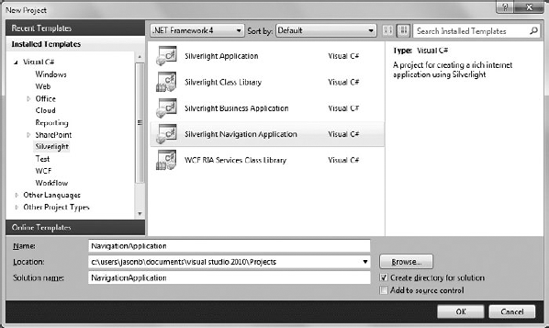
To get started quickly with navigation, open Visual Studio and from the New Project dialog select the Navigation Application template for Silverlight as shown in Figure 4-1.

Figure 4-1. Figure 4-1
Once you click OK and accept the default options on the New Project dialog, you should see something like Figure 4-2, which is the default MainPage.xaml for a new project based on the Navigation template.
Figure 4-2. Figure 4-2
You'll notice ...
Get Professional Silverlight® 4 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

