Composite Controls
The third way to create a custom control is to combine two or more existing controls. In the next example, you will act as a contract programmer and we will act as the client. We’d like you to build a more complex control we can use to keep track of the number of inquiries we receive regarding our books.
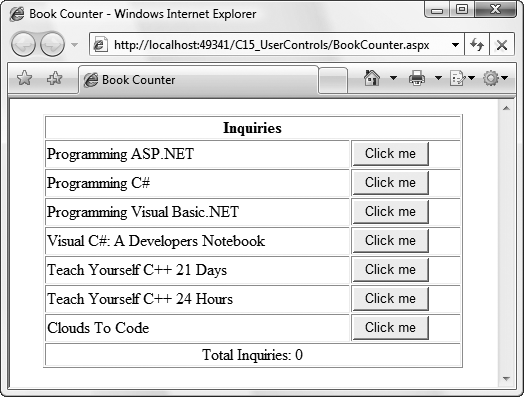
As your potential client, we may ask you to write a control that lets us put in one or more books; each time we click on a book, the control will keep track of the number of clicks for that book, as shown in Figure 15-14.
To start, add to C15_UserControls a new web form called BookCounter.aspx. The complete listing for the content file is shown in Example 15-10.

Figure 15-14. Book counter
Example 15-10. BookCounter.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="BookCounter.aspx.cs" Inherits="BookCounter" %> <%@ Register TagPrefix="OReilly" Namespace="CustomControls" Assembly="CustomControls" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Book Counter</title> </head> <body> <form id="form1" runat="server"> <div> <div> <OReilly:BookInquiryList ID="bookInquiry1" Runat="Server"> <OReilly:BookCounter ID="Bookcounter1" Runat="server" BookName="Programming ASP.NET" /> <OReilly:BookCounter ID="Bookcounter2" Runat="server" ...
Get Programming ASP.NET 3.5, 4th Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

