In-Place Editing
You now finally have all the necessary ingredients to create a web page with in-place editing:
Mastery of the DataGrid and DataList controls, which support in-place editing
Mastery of retrieving data from and writing data back to the database
Mastery of templates for creating the editable columns
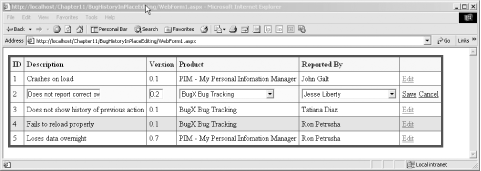
In the next example, you will create a grid with an Edit column. When the user clicks on the edit link, the selected row will be redrawn for editing, as shown in Figure 13-3. The user is free to change any or all fields and then to click the Save link to have the changes written back to the database, or Cancel to cancel the changes and return to non-edit mode.

Figure 13-3. Editing in place
Notice that the Product and Reported By fields are drop-down lists.
These are populated from the lkProduct and People tables,
respectively. What must be written back to the Bugs table, however,
is the ID rather than the text for each of these values. The complete
.aspx page for the project is shown in Example 13-6; the complete code-behind page is shown in C#
in Example 13-7, and in VB.NET in Example 13-8. Analysis follows.
Example 13-6. The .aspx page for in-place editing
<%@ Page language="c#" Codebehind="WebForm1.aspx.cs" AutoEventWireup="false" Inherits="BugHistoryInPlaceEditing.WebForm1" trace="false"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" > <HTML> <HEAD> <meta ...
Get Programming ASP.NET, Second Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

