There are several components that make up the ColdFusion MX environment, from which you can develop ColdFusion applications. As I mentioned earlier, a ColdFusion MX application is simply a collection of templates (pages) that work together to allow a user to perform a task. By template, I mean a file that contains a combination of hard-coded HTML (or other structure/layout code) along with sections of ColdFusion code that replace otherwise static sections of content with “dynamic” content pulled from a database or other data source. These templates don’t exist in a vacuum, however. To get a better idea of how a ColdFusion application is constructed, you need to understand the components that make up the ColdFusion environment:
- ColdFusion MX Application Server
TheColdFusion Application Server processes all the CFML code in the templates passed to it by the web server. It then returns the dynamically generated results to the web server, so that the output can be sent to the user’s browser. The ColdFusion Application Server integrates with a number of popular web servers via native APIs and is also capable of running with ColdFusion MX’s standalone web server (recommended for development only). Once the ColdFusion Application Server is set up, it works silently in the background, so we won’t be talking much about it in this book.
- Integrated Development Environment (IDE)
DreamweaverMX is the Integrated Development Environment (IDE) designed for the ColdFusion MX Application Server. Dreamweaver MX provides developers with a visual environment for developing, testing, debugging, and deploying ColdFusion MX applications. Although ColdFusion MX applications can be written using any text editor capable of saving ASCII output, Dreamweaver MX offers many advantages that make it worth considering. Prior to the introduction of Dreamweaver MX, many ColdFusion developers used an IDE called ColdFusion Studio (later HomeSite +). Many of the features from Studio were merged into the Dreamweaver MX IDE; however, a large number of ColdFusion developers continue to use ColdFusion Studio as their IDE of choice. This book doesn’t concern itself with the method you use to create your ColdFusion MX applications, so these tools aren’t given much coverage.
- ColdFusion Markup Language (CFML) pages and components
The ColdFusion Markup Language (CFML) is the language that you use to create ColdFusion applications. CFML is a tag-based language, just like HTML. You use it in conjunction with HTML and other client-side technologies, such as JavaScript and CSS (Cascading Style Sheets), to create the templates that make up a ColdFusion application. CFML is used to determine what to display, while the technologies such as HTML and CSS specify how to display it, an important distinction. This book covers all the CFML tags and functions supported by ColdFusion.
- Web server
The web server funnels browser requests for CFML templates through the ColdFusion MX Application Server. The web server is also responsible for passing the output returned by the ColdFusion MX Application Server back to the browser. As I already mentioned, ColdFusion works the same way on all supported web servers, so your choice of web server isn’t important (as far as interoperability with ColdFusion is concerned) and won’t affect your programming.
- ColdFusion Administrator
The ColdFusion Administrator is actually a ColdFusion application for configuring and administering the ColdFusion Application Server. The ColdFusion Administrator handles everything from registering and setting up data sources to logging and security. This is a book for programmers, so it doesn’t cover configuration and administration. For more information on configuring and administering the ColdFusion Application Server, you need to consult the documentation that comes with your edition of ColdFusion.
- Data sources
ColdFusion is capable of interacting with a number of external data sources, including databases (via JDBC and ODBC), Verity collections, LDAP directories, POP3 and SMTP mail servers, SOAP-based web services, FTP servers, and other HTTP servers. This allows you to create ColdFusion applications that send and receive email, transfer files with FTP, query directory servers, and request content from other web servers. This book includes chapters that show how to use ColdFusion to interact with all of the data sources I just mentioned.
- Objects
ColdFusion can interact with various external objects, including ColdFusion Components (CFCs), COM/DCOM objects, CORBA objects, and Java objects (including Enterprise JavaBeans components). This allows your ColdFusion applications to interact with third-party components as well as back-end systems written in other languages, which makes ColdFusion an excellent choice for acting as the “glue” that ties together all sorts of disparate systems into a cohesive application.
- Extensions
CFML is extensible via custom extensions written in a variety of languages, such as C++, Java, and even CFML. By writing an extension, you can include functionality not natively available in the core ColdFusion language. For example, ColdFusion can’t natively connect to a NNTP news server, but if you are skilled in C++ or Java, you can easily build a CFX extension to support such a connection. Creating custom tags using CFML is covered in Chapter 21. Custom extensions are beyond the scope of this book, however, so for more information on developing your own custom extensions using C++ or Java, you need to consult the documentation that came with your edition of ColdFusion.
- Flash Remoting
One of the benefits of Macromedia’s tight integration between all of the products in their MX line is the ability to easily have ColdFusion MX applications exchange data with Macromedia Flash MX applications via a mechanism known as Flash Remoting. This opens up all sorts of possibilities for creating Flash front-ends that interact with ColdFusion in the middle tier for data access, processing, etc.
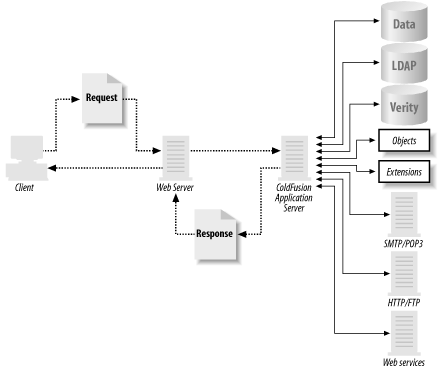
Now that you understand the components that comprise the ColdFusion environment, let’s look at how ColdFusion processes a typical browser-based request:
A web browser makes a request to a web server for a template with a .cfm or .cfc extension (or another custom configured extension).
The web server receives the request and forwards it to the ColdFusion MX Application Server.
The ColdFusion MX Application Server parses the CFML template and processes the tags and functions accordingly, interacting with other services, such as data sources or mail servers, as necessary.
The ColdFusion MX Application Server combines its dynamic output with the static HTML and CSS (and JavaScript, if any) in the template and passes the whole page back to the web server.
The web server passes the dynamically generated content back to the client machine’s web browser.
This entire process is illustrated in Figure 1-1.
Get Programming ColdFusion MX, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.