Portal Example
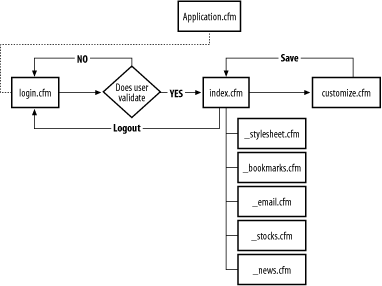
Because state management is such an important part of web application development, I think it’s appropriate to end the chapter with an example application that showcases the material we’ve just covered. I’ve opted to create a portal application that allows a registered visitor to create a personalized home page from a list of pre-built modules, as it is simple enough to allow me to demonstrate a number of techniques. Figure 7-5 shows an overview of how the portal application is put together, including relationships between the various templates. The application uses all the shared variable scopes we discussed with the exception of the server scope. We’ll cover all of the templates used in the application except for login.cfm. This template is discussed in Chapter 8 (you should go ahead and grab it now, though, and save it in the same directory as the rest of the templates in the portal example).

Figure 7-5. Application flow for the portal example
Web Application Framework
The Application.cfm template shown in Example 7-2 has four functions in the portal application: it turns on client and session management, handles authentication, logs the user out when appropriate, and initializes application and client variables. This template, along with all others in this example, should be saved in a directory called /programmingcf/examples/7/portal off of the web root directory. ...
Get Programming ColdFusion MX, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

