Grids
The cfgrid tag provides a
Java-based grid control for displaying and editing tabular data.
cfgrid allows you to display data sets in a
familiar spreadsheet format that makes scrolling through and updating
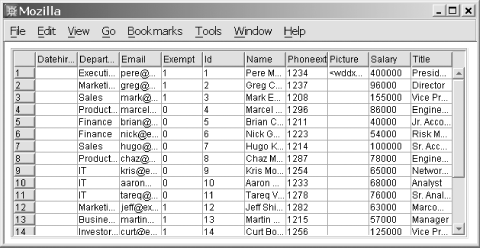
multiple records easy. A sample cfgrid control for
displaying data can be seen in Figure 10-5. Example 10-11 queries a database and subsequently populates
a cfgrid control with the record set data.

Figure 10-5. The cfgrid control
Example 10-11. Creating a basic grid control
<cfquery name="GetPeople" datasource="ProgrammingCF">
SELECT *
FROM EmployeeDirectory
</cfquery>
<cfform action="#CGI.Script_Name#" name="MyForm"
enctype="application/x-www-form-urlencoded">
<cfgrid name="MyGrid" width="600" height="250" autowidth="Yes"
query="GetPeople" selectmode="Browse"
notsupported="<b>Your web browser must support Java to view
ColdFusion Java Applets</b>">
</cfgrid>
</cfform>
The name attribute
specifies the name of the grid control. height and
width specify the height and width (in pixels) for
the grid’s display area.
autowidth indicates whether the grid should adjust
the width of each column automatically so that all columns appear
within the grid without having to scroll horizontally. The default is
No. hspace and
vspace specify the amount of padding in pixels above, below, to the left, and to the right of the grid control; we’re allowing the grid to use its default values of pixels ...
Get Programming ColdFusion MX, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

