Chapter 3. Coding and Testing for the Real World
I’ll start this chapter with an overview of using JavaScript with a specific XUL application—in particular, I’ll discuss how JavaScript objects and the XUL document structure interact to put some machinery behind the interface widgets. I will follow up the development topics with an overview of debugging techniques and services offered by Mozilla.
Defining a Target Application
One effective technique for exploring different elements of an interface is to define a target application that exercises topics of interest. With that in mind, in the next few chapters we’ll design an Internet application that allows the user to select portions of a web page and create a text note that cites the page (and selected text).
The application will allow users to do the following:
Manually enter a web page for viewing
Save the viewed web page into a category of bookmarks
Create a note that captures their comments about a topic
Cite in a note the text they’ve selected in the viewed web page
Change the font style and size attributes of the note text
Export the note text as an HTML document
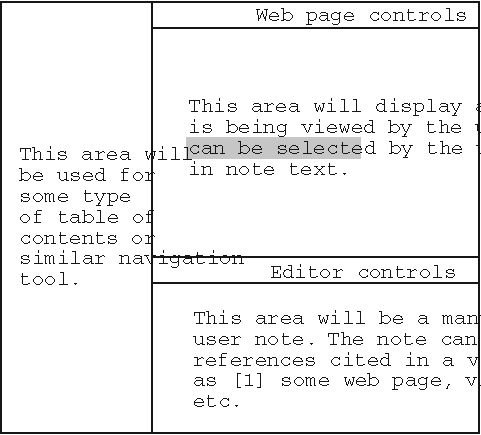
We will also use custom code to “bookmark” viewed pages, and we will build the application to run as a standalone application. Figure 3-1 shows a rough sketch of what we will be designing.

With this sketch, we can start by building a simple ...
Get Programming Firefox now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

