Navigators
Navigators are controls that allow users to navigate from screen to screen, page to page, section to section, or option to option within a Flex application. We can further categorize navigator controls as follows: accordion, divided boxes, option bars, and view stacks.
Accordion Controls
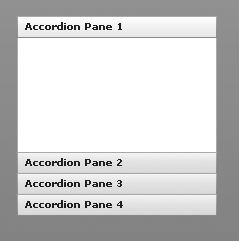
The accordion control consists of two or more collapsible containers. Only one element within an accordion can be visible at a time. The other elements in the accordion are collapsed so that only a title bar is visible. Accordions are often good for processes that require several steps and allow the user to return to previous steps. For example, an accordion is useful when a user input form contains many sections. Rather than trying to present all the sections at once, an accordion allows the user to view just one section at a time, making for a more manageable experience. Figure 7-11 shows an example of an accordion.

Figure 7-11. An accordion component
Creating accordions is quite simple. Accordions act just like all
standard containers in that you can nest child elements in MXML, or use
addChild() to add child elements
using ActionScript. In the case of accordions, all child elements should
be containers themselves, and you should add a label property to all accordion children.
Accordions use the label properties
of child elements for the title bar. Accordions also use the icon property of ...
Get Programming Flex 3 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

