Component Life Cycle
The life cycle that the component framework provides is an important aspect of the Flex framework. By understanding the component life cycle, you will be able to build better components more quickly.
Note
Most of the Flex framework—and the built-in component in particular—is based on the same component life cycle discussed in this chapter. As such, not only is it helpful to learn the component life cycle for building custom components, but it is also helpful for understanding the Flex framework as a whole for building applications.
The component life cycle comprises three phases: initialization,
update, and destruction. The initialization phase consists of three main steps: construction, attachment, and
initialization (the latter is not to be confused with the initialization
phase of which it is a part). The initialization step is composed of its
own steps. For instance, during the initialization step, the component
dispatches the preinitialize event,
calls the createChildren() method, dispatches the initialize event, goes through a full invalidation and validation, and finally
dispatches the creationComplete event.
At this point, the component has completed the
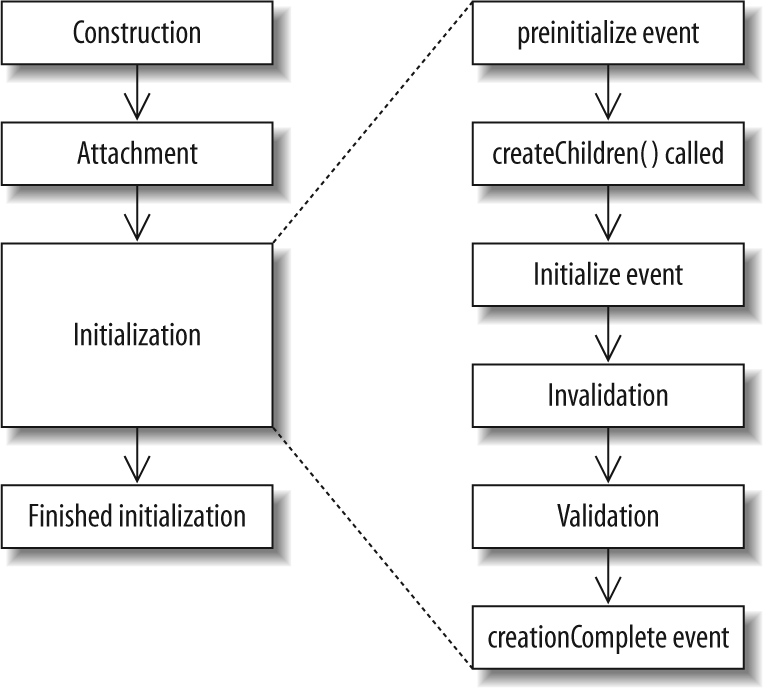
initialization step. Figure 19-2 outlines the
initialization phase and its steps.

Figure 19-2. Component life cycle during the initialization phase
The update phase comprises everything that occurs between ...
Get Programming Flex 3 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

